
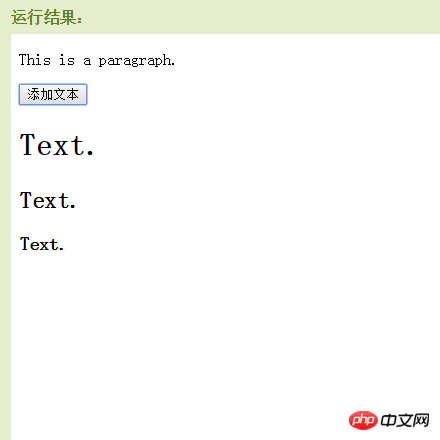
L'éditeur suivant vous présentera un résumé de trois méthodes pour créer de nouveaux éléments. L'éditeur pense que c'est plutôt bien, alors je vais le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour jeter un œil
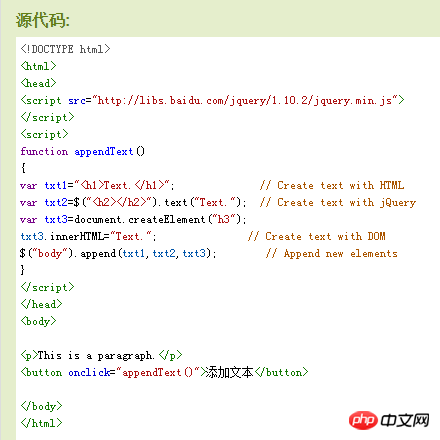
La première méthode : via text/HTML
var txt1="
Deuxième : via jQuery
var txt2=$("
Troisième méthode : via JavaScript/DOM
var txt3=document. createElement(" h3");
txt3.innerHTML="Text.";


[Recommandations associées]
1. Tutoriel vidéo gratuit HTML
2 Exemples détaillés de balises méta en HTML
3 Partagez une intégration des connaissances HTML. points
4. Solution à diverses situations où les divs sont bloqués par les iframes
5 Vous apprendre à utiliser HTML dans HTML Insérer un lien <.>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment trouver la valeur maximale et minimale d'un élément de tableau en Java
Comment trouver la valeur maximale et minimale d'un élément de tableau en Java
 oracle nvl
oracle nvl
 Pourquoi n'y a-t-il pas de son dans les réunions Tencent ?
Pourquoi n'y a-t-il pas de son dans les réunions Tencent ?
 entrée du site officiel de la plateforme de trading okx
entrée du site officiel de la plateforme de trading okx
 Que faire si l'icône du bureau de l'ordinateur ne peut pas être ouverte
Que faire si l'icône du bureau de l'ordinateur ne peut pas être ouverte
 Google Earth ne parvient pas à se connecter à la solution serveur
Google Earth ne parvient pas à se connecter à la solution serveur
 Quels sont les logiciels de gestion de serveur ?
Quels sont les logiciels de gestion de serveur ?
 Comment utiliser la fonction valeur
Comment utiliser la fonction valeur