
La naissance d'une application Web basée sur Flask est le sixième article. Cet article présente principalement le développement de la fonction d'enregistrement de l'état de connexion du compte utilisateur. Il a une certaine valeur de référence. Les amis intéressés peuvent se référer à
. avant Les fonctions de connexion et d'enregistrement sont terminées, mais après m'être connecté avec succès et être revenu à la page d'accueil, j'ai découvert qu'il s'agissait toujours d'une vaste étendue de blanc. Oui, le titre a toujours été écrit sur le blog, donc le but ultime est. pour écrire un blog léger, mais avant de publier l'article, est-ce correct ? Voulez-vous d'abord enregistrer le statut de connexion ?
Connexion utilisateur
Il existe de nombreuses façons d'enregistrer l'état de connexion. La première chose qui vient à l'esprit est d'utiliser la session fournie avec Flask, mais. flask fournit également une extension plus pratique, le package flask-login, qui peut être utilisé de la même manière qu'avant. Vous devez d'abord l'installer :
pip3.6 install flask-login
puis l'initialiser dans default.py :
from flask.ext.login import LoginManager ...... login_manager=LoginManager() login_manager.session_protection="strong" #可设置为None,basic,strong已提供不同的安全等级 login_manager.login_view="login" #设置登录页
Modifiez ensuite le modèle User en fonction des exigences, car Flask-Login nécessite que le modèle User implémente quatre méthodes, qui sont :
is_authenticated() Déterminez s'il faut vous connecter, vous connecter et renvoyer True, sinon renvoyer False
is_active() Si la connexion est autorisée, c'est-à-dire si l'utilisateur a été désactivé, s'il est désactivé, renvoyer False
is_anonymous() Falsepour les utilisateurs ordinaires
get_id() Renvoie l'identifiant unique de l'utilisateur, en utilisant l'encodage Unicode
Ces quatre méthodes peuvent être implémentées directement dans le modèle User , mais il existe un moyen plus simple, qui consiste à hériter de celui fourni par la classe Flask-Login UserMixin, qui contient l'implémentation par défaut de ces méthodes. Le modèle User modifié est :
from flask.ext.login import UserMixin class User(UserMixin,db.Model): __tablename__="users" id=db.Column(db.Integer,primary_key=True) ......
flask-login également. nécessite que le programme implémente une fonction de rappel, qui utilise l'identifiant spécifié pour accueillir l'utilisateur :
@login_manager.user_loader def load_user(user_id): return User.query.get(int(user_id))
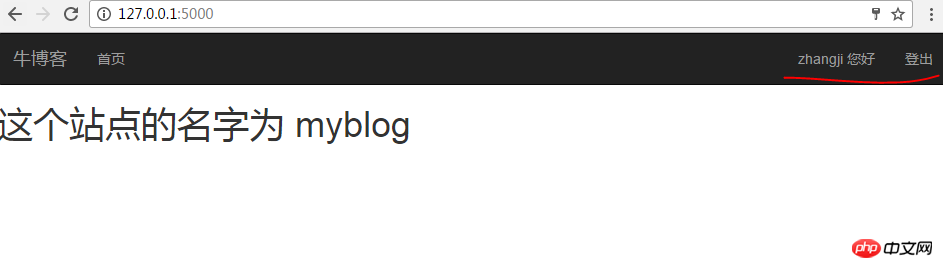
Après cela, vous pouvez facilement utiliser le framework flask-login et continuer à modifier la partie navigation du modèle de page d'accueil pour afficher le nom d'utilisateur et les informations correspondantes :
{%extends "bootstrap/base.html "%}
{% block title%}牛博客 {% endblock %}<!--覆盖title标签-->
{% block navbar %}
<nav class="navbar navbar-inverse"><!-- 导航部分 -->
<p class="navbar-header">
<a class="navbar-brand" href="#" rel="external nofollow" rel="external nofollow" >
牛博客
</a>
</p>
<p class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/" rel="external nofollow" >首页</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
{% if current_user.is_authenticated %}
<li><p class="navbar-text"><a href="#" rel="external nofollow" rel="external nofollow" class="navbar-link">{{current_user.username}}</a> 您好</p></li>
<li><a href="{{url_for('logout')}}" rel="external nofollow" >登出</a></li>
{% else %}
<li><a href="{{url_for('login')}}" rel="external nofollow" >登录</a></li>
{% endif %}
</ul>
</p><!-- /.navbar-collapse -->
</nav>
{% endblock %}
{% block content %} <!--具体内容-->
<p class="container">
</p>
{% endblock %}Le nouveau url_for apparaît ici Méthode, sa fonction principale est d'utiliser les informations du programme pour générer une URL, comme le nom de la méthode transmis dans la vue et générer l'URL correspondante. Vous pouvez également générer des paramètres d'URL via les paramètres dynamiques de la méthode, tels que url_for('index',age=5 )Le résultat est /?age=5
Le contenu principal est de déterminer s'il faut se connecter. Si vous êtes connecté, il affichera {{username}} bonjour et fournira la fonction de déconnexion. Sinon, le lien de connexion sera affiché.
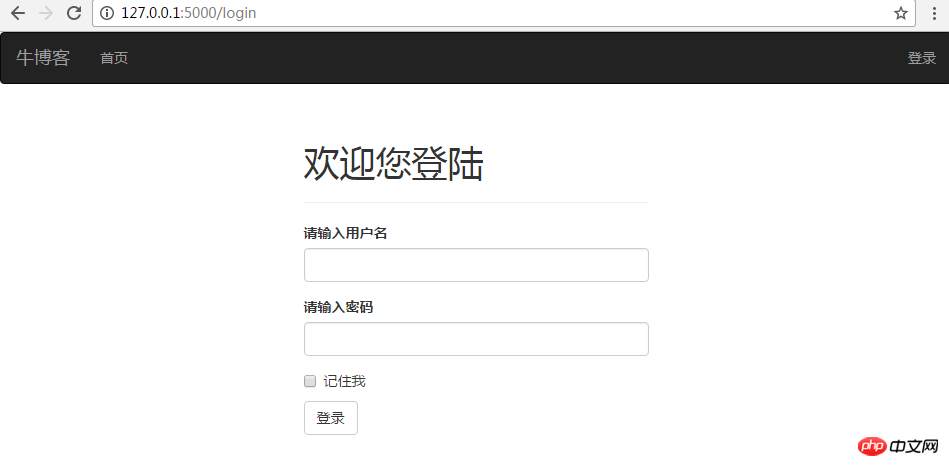
Modifier le formulaire de connexion :
class LoginForm(Form):
username=StringField("请输入用户名",validators=[DataRequired()])
password=PasswordField("请输入密码")
remember_me=BooleanField("记住我")
submit=SubmitField("登录")Ajouter un élément Se souvenir de moi, BooleanField par défaut est un bouton de sélection multiple
Modifier la méthode d'affichage de connexion :
@app.route("/login",methods=["GET","POST"])
def login():
form=LoginForm()
if form.validate_on_submit():
username = form.username.data
password = form.password.data
user = User.query.filter_by(username=username, password=password).first()
if user is not None:
login_user(user,form.remember_me.data)
return redirect(url_for("index"))
else:
flash("您输入的用户名或密码错误")
return render_template("/login.html",form=form) # 返回的仍为登录页
return render_template("/login.html",form=form)Le login_user est fourni par le plug-in flask_login, qui est utilisé pour définir la connexion de l'utilisateur. Si True est saisi, l'état de stockage du cookie est fourni, sinon la fermeture de l'état du navigateur sera annulée. 🎜>
Nouveau Ajout d'une méthode de déconnexion :@app.route("/logout",methods=["GET","POST"])
@login_required
def logout():
logout_user()
return redirect(url_for("index"))



Conclusion du chapitre
La prochaine étape aurait dû être les fonctions de publication et de suivi, mais il est évident que le code est maintenant dans default.py, et je suis de plus en plus incapable de gérer la structure du code, la longueur de ce chapitre est donc relativement petite. Le chapitre suivant se concentrera sur la refactorisation du code existant et le regroupement des fonctions, puis continuera à écrire les fonctions suivantes. Merci d'avoir regardé.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!