
Cet article présente principalement .NET C# pour utiliser le compte public WeChat pour vous connecter au site Web, et vous apprend à utiliser le compte public WeChat pour vous connecter au site Web
Applicable. à : Cet article s'applique aux utilisateurs ayant une certaine base dans le développement de WeChat
Introduction :
Après avoir dépensé 300 yuans pour postuler à la plateforme publique WeChat, j'ai découvert que je ne pouvais pas l'utiliser le compte public WeChat pour vous connecter au site Web (non ouvert sur WeChat) afin d'obtenir le numéro de compte WeChat. Après une étude approfondie, j'ai découvert que je devais dépenser 300 yuans supplémentaires pour postuler à la plateforme ouverte WeChat et me connecter au site Web. Donc, en tant que programmeur perdant, j'ai pensé créer moi-même une interface de connexion.
Outils et environnement :
1. VS2013 .net4.0 C# MVC4.0 Razor
2. .SignalR ; Obtenez des données de fond à tout moment
B.Gma.QrCodeNet.Encoding ; Générer un code QR à partir du texte
Objectifs atteints
Ouvrir la page de connexion du site Web sur. votre ordinateur, invitez les utilisateurs à utiliser WeChat pour numériser et à se connecter pour confirmer. 2. Une fois que l'utilisateur a numérisé et confirmé via WeChat, l'ordinateur reçoit automatiquement le message de confirmation et accède à la page d'accueil du site Web.
Analyse des principes
1.SignalR est un outil magique qui peut envoyer des informations du navigateur A au serveur, et le serveur envoie automatiquement le message au navigateur B spécifié. Ensuite, mon plan est d'utiliser un navigateur d'ordinateur pour ouvrir la page de connexion, de générer un code QR (le contenu est l'URL avec l'autorisation de l'utilisateur de la page Web de la plate-forme publique WeChat) et d'utiliser la fonction d'analyse de code de WeChat pour ouvrir le site Web. Envoyez l'OPENID de l'utilisateur WeChat obtenu au navigateur de l'ordinateur via SignalR pour implémenter la fonction de connexion
Processus de mise en œuvre
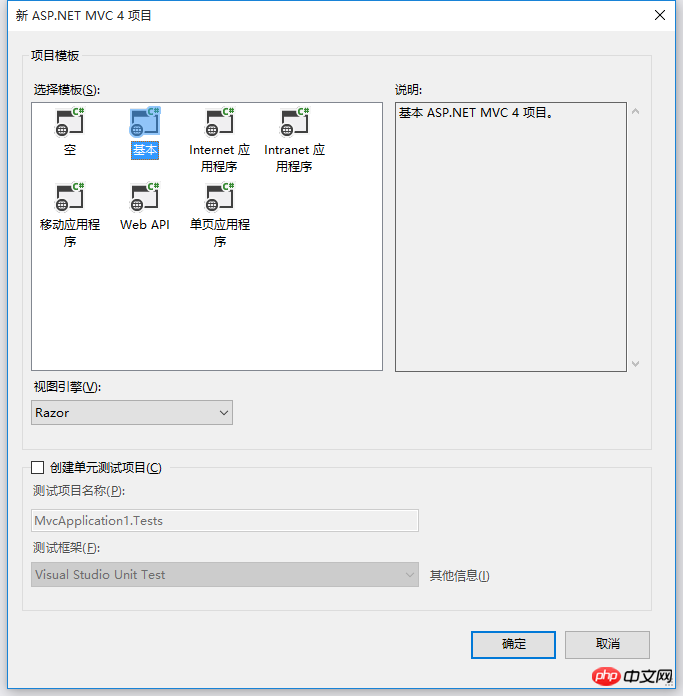
1. Inscription et autorisations de la plateforme publique WeChat (ignorer . ..)2. Créez un nouveau site Web MVC dans VS2013. L'environnement que j'utilise est le moteur .NET4.0 C# MVC4.0 Razor (habitude personnelle).

VS2013 Cliquez sur Outils ==> Gestionnaire de packages de bibliothèque ==> commande suivante :
.net4.0 Il est recommandé d'installer 1.1.4 high dans l'environnement Mvc4 La version ne peut pas être installée
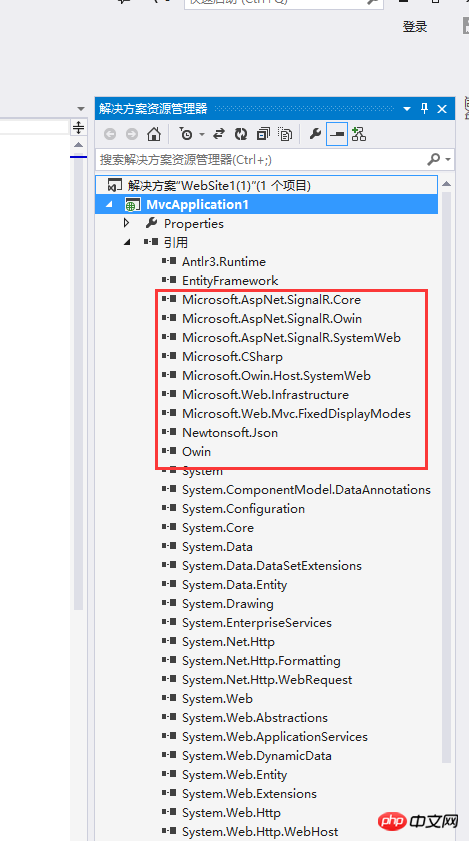
SingnalR installé avec succès
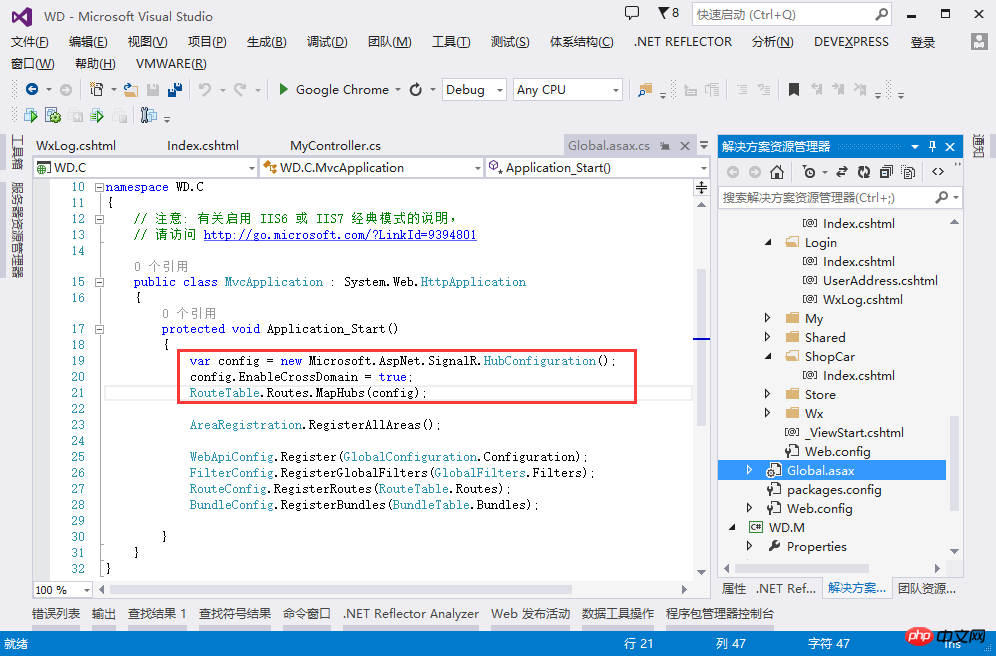
Configurer SignalR
 var config = new Microsoft.AspNet.SignalR.HubConfiguration();
var config = new Microsoft.AspNet.SignalR.HubConfiguration();
RouteTable.Routes.MapHubs(config);
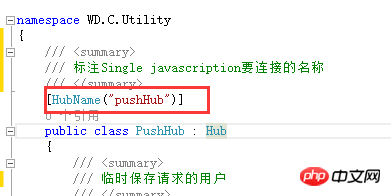
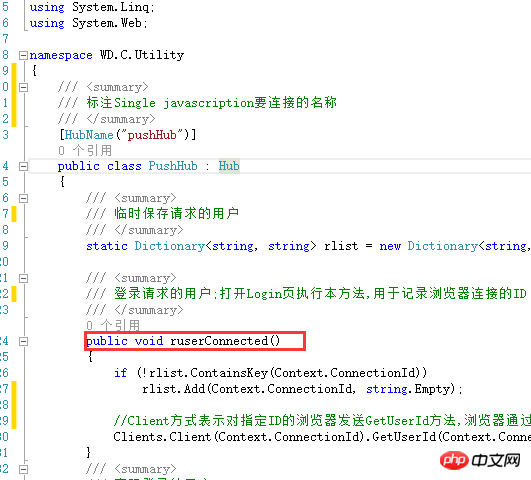
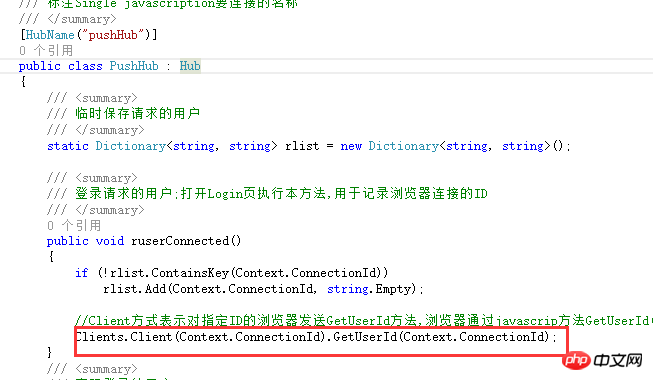
Créez une nouvelle classe PushHub.cs
Créez un nouveau contrôleur MVC "LoginController.cs", vous ne lirez pas d'autres tutoriels pour cela
using Microsoft.AspNet.SignalR;
using Microsoft.AspNet.SignalR.Hubs;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace WD.C.Utility
{
/// <summary>
/// 标注Single javascription要连接的名称
/// </summary>
[HubName("pushHub")]
public class PushHub : Hub
{
/// <summary>
/// 临时保存请求的用户
/// </summary>
static Dictionary<string, string> rlist = new Dictionary<string, string>();
/// <summary>
/// 登录请求的用户;打开Login页执行本方法,用于记录浏览器连接的ID
/// </summary>
public void ruserConnected()
{
if (!rlist.ContainsKey(Context.ConnectionId))
rlist.Add(Context.ConnectionId, string.Empty);
//Client方式表示对指定ID的浏览器发送GetUserId方法,浏览器通过javascrip方法GetUserId(string)得到后台发来的Context.ConnectionId
Clients.Client(Context.ConnectionId).GetUserId(Context.ConnectionId);
}
/// <summary>
/// 实际登录的用户
/// </summary>
/// <param name="ruser">请求的用户ID</param>
/// <param name="logUserID">微信OPENID</param>
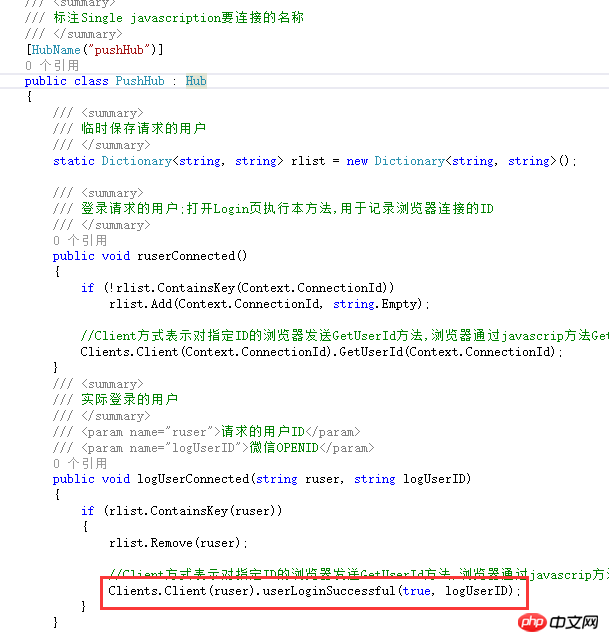
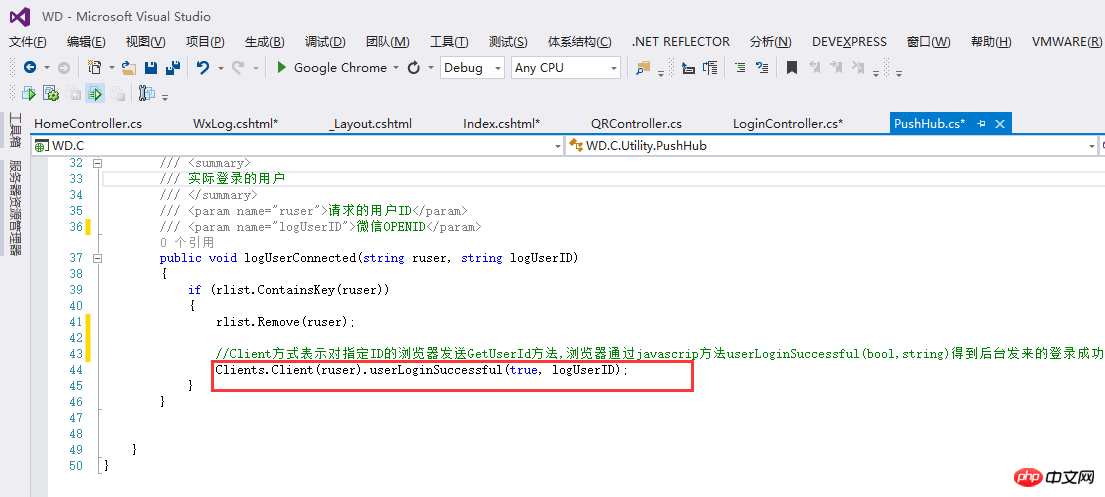
public void logUserConnected(string ruser, string logUserID)
{
if (rlist.ContainsKey(ruser))
{
rlist.Remove(ruser);
//Client方式表示对指定ID的浏览器发送GetUserId方法,浏览器通过javascrip方法userLoginSuccessful(bool,string)得到后台发来的登录成功,和微信OPENID
Clients.Client(ruser).userLoginSuccessful(true, logUserID);
}
}
}
}using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace WD.C.Controllers
{
public class LoginController : Controller
{
//
// GET: /Login/
/// <summary>
/// 登录主页,电脑端打开
/// </summary>
/// <returns></returns>
public ActionResult Index()
{
/*参考 https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842&token=&lang=zh_CN
*1.URL用于生成二维码给微信扫描
*2.格式参考微信公从平台帮助
* https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect 若提示“该链接无法访问”,请检查参数是否填写错误,是否拥有scope参数对应的授权作用域权限。
*3.REDIRECT_URI内容为返回地址,需要开发者需要先到公众平台官网中的“开发 - 接口权限 - 网页服务 - 网页帐号 - 网页授权获取用户基本信息”的配置选项中,修改授权回调域名
*4.REDIRECT_URI应回调到WxLog页并进行URLEncode编码,如: redirect_uri=GetURLEncode("http://你的网站/Login/WxLog?ruser="); ruser为PushHub中的Context.ConnectionId到View中配置
*
*/
ViewBag.Url = string.Format("https://open.weixin.qq.com/connect/oauth2/authorize?appid={0}&redirect_uri={1}&response_type=code&scope=snsapi_base&state={2}#wechat_redirect", B.Helper.AppID, GetURLEncode("http://你的网站/Login/WxLog?ruser="), Guid.NewGuid());
return View();
}
/// <summary>
/// 登录确认页,微信端打开
/// </summary>
/// <param name="ruser"></param>
/// <returns></returns>
public ActionResult WxLog(string ruser)
{
//使用微信登录
if (!string.IsNullOrEmpty(code))
{
string loguser= B.Helper.GetOpenIDByCode(code);
Session["LogUserID"] =loguser;
ViewBag.LogUserID = loguser;
}
ViewBag.ruser = ruser;
return View();
}
}
}using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace WD.C.Controllers
{
public class QRController : Controller
{
//
// GET: /QR/
public ActionResult Index()
{
return View();
}
/// <summary>
/// 获得2维码图片
/// </summary>
/// <param name="str"></param>
/// <returns></returns>
public ActionResult GetQRCodeImg(string str)
{
using (var ms = new System.IO.MemoryStream())
{
string stringtest = str;
GetQRCode(stringtest, ms);
Response.ContentType = "image/Png";
Response.OutputStream.Write(ms.GetBuffer(), 0, (int)ms.Length);
System.Drawing.Bitmap img = new System.Drawing.Bitmap(100, 100);
img.Save(ms, System.Drawing.Imaging.ImageFormat.Jpeg);
Response.End();
return File(ms.ToArray(), @"image/jpeg");
}
}
private static bool GetQRCode(string strContent, System.IO.MemoryStream ms)
{
Gma.QrCodeNet.Encoding.ErrorCorrectionLevel Ecl = Gma.QrCodeNet.Encoding.ErrorCorrectionLevel.M; //误差校正水平
string Content = strContent;//待编码内容
Gma.QrCodeNet.Encoding.Windows.Render.QuietZoneModules QuietZones = Gma.QrCodeNet.Encoding.Windows.Render.QuietZoneModules.Two; //空白区域
int ModuleSize = 12;//大小
var encoder = new Gma.QrCodeNet.Encoding.QrEncoder(Ecl);
Gma.QrCodeNet.Encoding.QrCode qr;
if (encoder.TryEncode(Content, out qr))//对内容进行编码,并保存生成的矩阵
{
var render = new Gma.QrCodeNet.Encoding.Windows.Render.GraphicsRenderer(new Gma.QrCodeNet.Encoding.Windows.Render.FixedModuleSize(ModuleSize, QuietZones));
render.WriteToStream(qr.Matrix, System.Drawing.Imaging.ImageFormat.Png, ms);
}
else
{
return false;
}
return true;
}
}
} chat.server.ruserConnected();
}
$.connection. pushHub correspond à
chat.server.ruserConnected() correspondant à 
< ; 🎜> signifie appeler "pushHub "Après l'exécution, exécutez la méthode runserConnected et ajoutez le ConnectionID du navigateur actuel dans la table temporaire

chat.client.getUserId = function (ruserid)
{
//二维码生成的文本
$("#loga").attr("src", "@ViewBag.Url" + ruserid);
}
chat.client.userLoginSuccessful = function (r, userid) {
if (r) {
$.post("/Login/AddSession/", { userid: userid }, function (r2) {
if (r2) {
location.href = "/Home/";
}
})
}
};
Recevez WeChat OpenID
$.post("/Login/AddSession/", { userid: userid }, function (r2) { if (r2) {
if (r2) {
}
})
Exécutez Post pour ajouter les informations de connexion en arrière-plan. Après avoir réussi, accédez à /Accueil/Page d'accueil
<. 🎜>Login/WxLog.cshtml Cette page est sur WeChat Ouvrez la méthode
/// <summary>
/// 保存微信确认登录后返回的OPENID,做为网站的Session["LogUserID"]
/// </summary>
/// <param name="userid"></param>
/// <returns></returns>
public JsonResult AddSession(string userid)
{
Session["LogUserID"] = userid;
return Json(true);
}GetOpenIDByCode(code)
@{
ViewBag.Title = "WxLog";
}
<script src="~/Scripts/jquery.signalR-1.1.4.min.js"></script>
<script src="~/signalr/hubs"></script>
<script>
$(function () {
//连接SignalR pushHab
var chat = $.connection.pushHub;
//启动
$.connection.hub.start().done();
$("#btnLog").click(function () {
//登录,发送信息到服务器
chat.server.logUserConnected("@ViewBag.ruser","@ViewBag.LogUserID");
});
});
</script>
<h2>WxLog</h2>
<a href="#" id="btnLog">登录</a>
@{
ViewBag.Title = "Index";
}
@Scripts.Render("~/bundles/jquery")
<script src="~/Scripts/jquery.signalR-1.1.4.min.js"></script>
<script src="~/signalr/hubs"></script>
<script type='text/javascript'>
$(function () {
var chat = $.connection.pushHub;
$.connection.hub.start().done(function () {
chat.server.ruserConnected();
});
chat.client.getUserId = function (ruserid)
{
$("#loga").attr("src", "@ViewBag.Url" + ruserid);
}
chat.client.userLoginSuccessful = function (r, userid) {
if (r) {
location.href = "/Home/";
})
}
};
});
</script>
<header>
<a href="~/Home/" class="iconfont backIcon"><</a>
<h1>用户登录</h1>
</header>
<p style="height:1rem;"></p>
请使用微信登录扫描以下二维码生产图片
<p>
<img id="loga" src="#" width="90%" />
</p>
具体而言,网页授权流程分为四步:
1、引导用户进入授权页面同意授权,获取code
2、通过code换取网页授权access_token(与基础支持中的access_token不同)
3、如果需要,开发者可以刷新网页授权access_token,避免过期
4、通过网页授权access_token和openid获取用户基本信息(支持UnionID机制)
public static string GetOpenIDByCode(string code)
{
string url =string.Format( "https://api.weixin.qq.com/sns/oauth2/access_token?appid={0}&secret={1}&code={2}&grant_type=authorization_code",AppID,AppSecret, code);
using (System.Net.WebClient client = new System.Net.WebClient())
{
string tempstr= client.DownloadString( url);
var regex= new Regex(@"\""openid\"":\""[^\""]+?\"",", RegexOptions.IgnoreCase);
string tempstr2= regex.Match(tempstr).Value;
return tempstr2.Substring(10, tempstr2.Length - 12);
}
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!