
1) ClickJacking
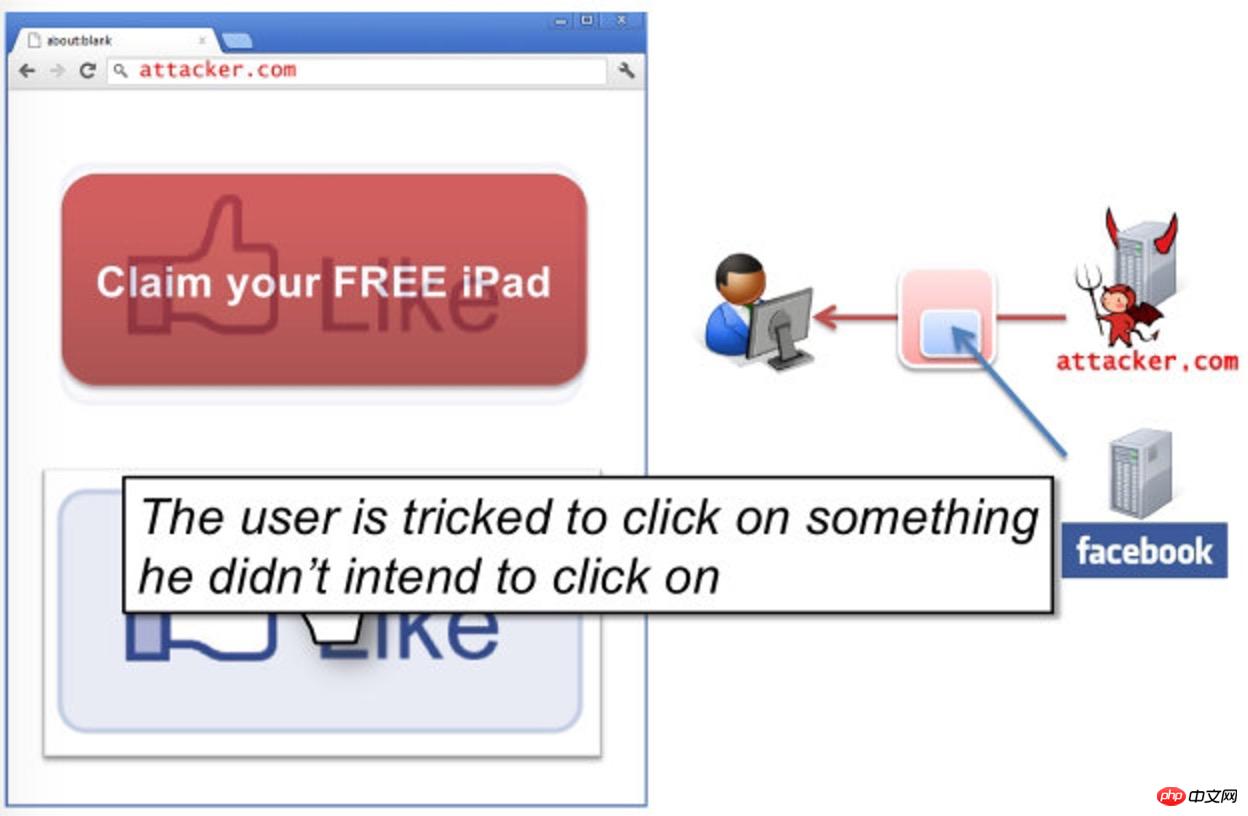
ClickJacking est une sorte de tromperie visuelle.
L'attaquant utilise un cadre iftransparent et invisible pour couvrir une certaine position sur la page Web afin d'inciter les utilisateurs à cliquer sur l'iframe.
 2) TapJacking
2) TapJacking
Les appareils mobiles sont désormais de plus en plus utilisés et plus Selon les caractéristiques des appareils mobiles, on dérive le TapJacking (piratage d'écran tactile).
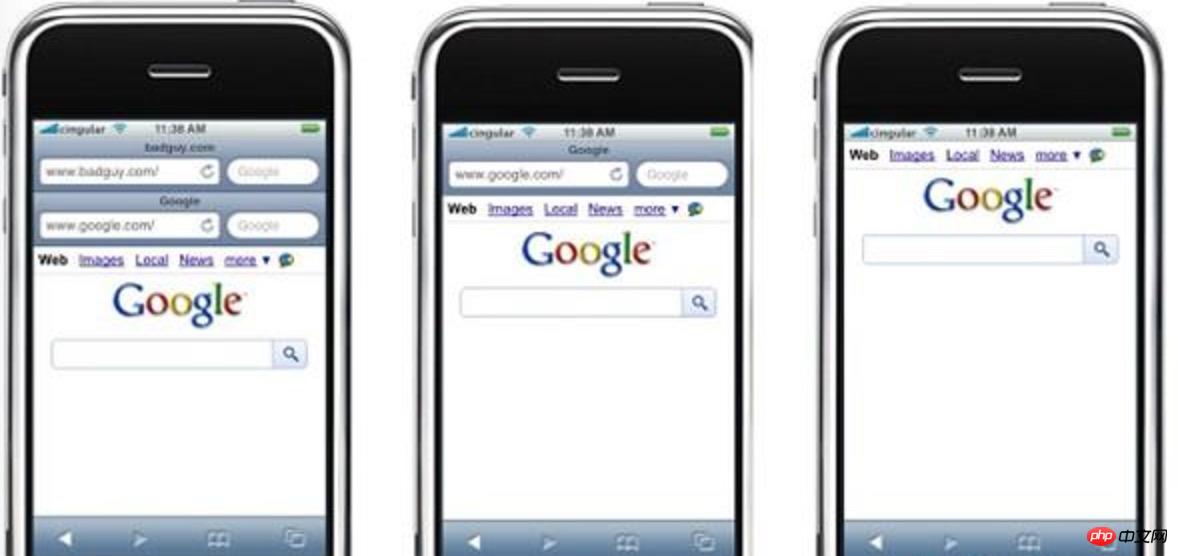
La portée de l'écran sur les téléphones mobiles est limitée. Afin d'économiser de l'espace, les navigateurs mobiles peuvent masquer la barre d'adresse, ce qui facilite la mise en œuvre de la tromperie visuelle sur les téléphones mobiles.

; 2. Dans la deuxième image, la vraie barre d'adresse du navigateur a été automatiquement masquée, et maintenant seule la fausse barre d'adresse est laissée sur la page
3 Dans la troisième image, la barre d'adresse du navigateur est normalement masquée ; . situation.
Cette attaque visuelle peut être exploitée à des fins de phishing et de fraude.
3) Il y a un en-tête de réponse
X-Frame-Options dans l'en-tête HTTP, vous avez le choix entre trois valeurs :1 . DENY : Cette page ne permet pas à
de charger des pages iframe.2. SAMEORIGIN : Cette page peut charger des pages iframe avec le même nom de domaine
.3. ALLOW-FROM uri : Cette page peut charger la page iframe à partir de source spécifiée
.2. Sécurité HTML5 En HTML5, a ajouté de nouvelles balises
etCheatsheet de sécurité HTML5. 1) Code malveillant d'URL caché
Dans le XSS réfléchi, le code malveillant sera écrit dans les paramètres d'URL, dans ce cas, les utilisateurs peuvent également voir du code malveillant, tel que le lien suivant : Peut être utilisé via window.history
Historique du navigateur
http://www.csrf.net/csrf.html?id=<script>111</script>
pushState() a trois paramètres : State
Object, titre et adresse URL facultative. Après avoir exécuté le code ci-dessus, les paramètres seront cachés
history.pushState({},"", location.href.split('?').shift());La nouvelle adresse URL est la suivante :

Historique du navigateur 
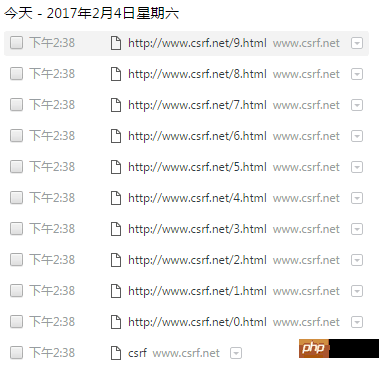
for(i=0; i<10; i++)
history.pushState({},"", "/"+i+".html");2) Botnet sous HTML5  Le botnet fait référence à l'implantation de programmes malveillants spécifiques dans un un grand nombre d'ordinateurs permet au contrôleur d'envoyer directement des instructions à d'autres ordinateurs via plusieurs ordinateurs pour mener des attaques réseau.
Le botnet fait référence à l'implantation de programmes malveillants spécifiques dans un un grand nombre d'ordinateurs permet au contrôleur d'envoyer directement des instructions à d'autres ordinateurs via plusieurs ordinateurs pour mener des attaques réseau.
Les botnets basés sur le front-end Web peuvent être utilisés comme attaques DDOS, ce qui implique la
la technologie Web Worker 
Mécanisme de traitement CORS, puis se propage via des vers Web. Web Worker est un mécanisme multithread qui peut exécuter du code JS malveillant de manière asynchrone sans affecter le fonctionnement normal de l'utilisateur dans le navigateur.
Le mécanisme de traitement CORS fonctionne au niveau du navigateur. Si le serveur n'autorise pas le cross-site, le navigateur interceptera les résultats renvoyés par le serveur, ce qui signifie que le serveur répondra normalement aux requêtes cross-domain. .那么就可以事先写好一段异步请求的脚本(worker.js),然后通过Web Worker来执行这段脚本,不断的向目标服务器发起请求。
var worker_loc = 'worker.js';//封装了ajax请求的脚本
var target = '
//可实例化多个
Web Workervar workers = [];for (i = 0; i < 1; i++) {
workers[i] = new Worker(worker_loc);
workers[i].postMessage(target);//跨域消息传递}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le dernier prix de la monnaie fil
Le dernier prix de la monnaie fil
 ps ajuster les touches de raccourci du bord
ps ajuster les touches de raccourci du bord
 Solution à l'erreur de syntaxe de la procédure SQL
Solution à l'erreur de syntaxe de la procédure SQL
 Qu'est-ce que cela signifie que l'ordinateur n'est pas pris en charge ?
Qu'est-ce que cela signifie que l'ordinateur n'est pas pris en charge ?
 comment ouvrir le fichier php
comment ouvrir le fichier php
 python fusionne deux listes
python fusionne deux listes
 Quels sont les paramètres du chapiteau ?
Quels sont les paramètres du chapiteau ?
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql