
Jetons d'abord un coup d'œil à l'effet final

Barre de liste dynamique
1 La liste est toujours une liste, donc la le code est le suivant :
<body> <p> <ul> <li> <a>首頁 HOME</a> </li> <li> <a>文章 ARTICLE</a> </li> <li> <a>作品 GITHUB</a> </li> <li> <a>我 ME</a> </li> </ul> </p> </body>
Effet d'affichage :

Apparence originale
2. les polices suivantes et ne les placez pas devant de petits points noirs et changez l'arrière-plan en une autre couleur.
body{
background-color: #5F5F5F;
}
ul li{
font-size: 30px;
list-style:none;
}3. Afin d'obtenir l'effet de flou à l'arrêt, une méthode très astucieuse est utilisée ici : Ombre
Il n'y a pas besoin de flou gaussien, utilisez simplement le effets visuels de l’œil humain.
ul li a{
color: transparent;//字透明
text-shadow:0 0 5px #fff;//阴影
letter-spacing: 1px;//字距,为了好看点
}
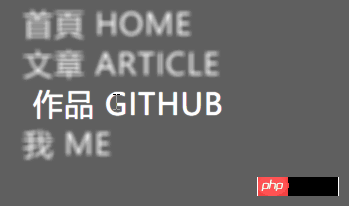
Effet flou à l'arrêt
4 Pour obtenir des effets dynamiques lors du glissement, vous pouvez utiliser le <a href="//m.sbmmt.com/wiki/966.html" target="_blank">:hover</a>sélecteur
ul li a:hover{
color:#fff;
text-shadow:0 0 1px #fff;
padding-left: 10px;//移动一下
}
animation pour voir l'effet.
ul li a{
color: transparent;
text-shadow:0 0 5px #fff;
letter-spacing: 1px;
transition:all 0.4s ease-in-out;
}JS Bin
D'accord, l'effet final est comme ça, HTML5+CSS3 pur peut maintenant réaliser beaucoup de choses intéressantes que je vais explorez lentement les fonctions et les amis intéressés peuvent en discuter ensemble.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment définir la police en CSS
Comment définir la police en CSS
 Le dernier classement des dix principales bourses du cercle des devises
Le dernier classement des dix principales bourses du cercle des devises
 Combien de types d'interfaces USB existe-t-il ?
Combien de types d'interfaces USB existe-t-il ?
 Objectif principal du système de fichiers
Objectif principal du système de fichiers
 Windows vérifie l'état d'occupation des ports
Windows vérifie l'état d'occupation des ports
 Est-il légal d'acheter et de vendre du Bitcoin sur Huobi.com ?
Est-il légal d'acheter et de vendre du Bitcoin sur Huobi.com ?
 Liste des touches de raccourci Mac
Liste des touches de raccourci Mac
 Qu'est-ce qu'un tableau vide en php
Qu'est-ce qu'un tableau vide en php