
Lorsque vous travaillez sur des pages mobiles h5, je pense que vous devez avoir rencontré une situation dans laquelle la page a été ouverte, mais les Utiliser des composants de préchargement dimages pour améliorer lexpérience utilisateur des pages mobiles HTML5s à l'intérieur n'ont pas été chargées. Bien que ce problème n'affecte pas le fonctionnement de la page, il n'est pas propice. à l’expérience utilisateur. Quelle que soit la vitesse du réseau, il existe de nombreuses façons de résoudre ce problème : la plus basique consiste à optimiser les performances sous des aspects tels que la fusion des requêtes HTTP, la gestion du cache, la compression des Utiliser des composants de préchargement dimages pour améliorer lexpérience utilisateur des pages mobiles HTML5s, etc. ; l'autre consiste à prétraiter toutes les Utiliser des composants de préchargement dimages pour améliorer lexpérience utilisateur des pages mobiles HTML5s utilisées dans Dans le processus de chargement, lorsque l'utilisateur ouvre la page, le premier écran ne s'affiche pas immédiatement. Au lieu de cela, l'effet de chargement des ressources est affiché en premier, puis le contenu principal de la page est affiché une fois le chargement terminé. peut résoudre le problème. Bien que cet effet de chargement prenne du temps de navigation de l'utilisateur, nous pouvons le rendre plus beau et plus intéressant, afin qu'il n'affecte pas l'expérience utilisateur. Cet article met en œuvre cette idée et fournit un composant de préchargement d'Utiliser des composants de préchargement dimages pour améliorer lexpérience utilisateur des pages mobiles HTML5 très simple, simple à mettre en œuvre et dont la fonctionnalité n'est pas faible. Il devrait vous servir de référence lors de la création de pages mobiles.
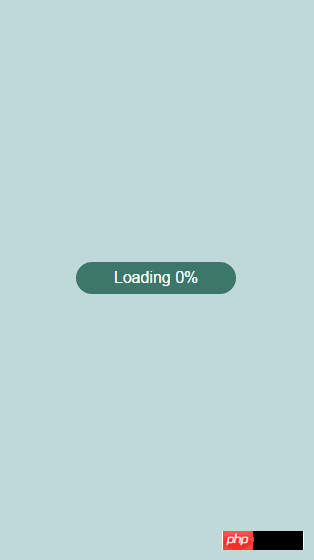
Effet (![]() img_loader.rar) :
img_loader.rar) :

La balise img en HTML et background-imag en CSS déclencheront le navigateur pour charger l'Utiliser des composants de préchargement dimages pour améliorer lexpérience utilisateur des pages mobiles HTML5 associée. Cependant, si l'Utiliser des composants de préchargement dimages pour améliorer lexpérience utilisateur des pages mobiles HTML5 a déjà été chargée, le navigateur utilisera directement l'Utiliser des composants de préchargement dimages pour améliorer lexpérience utilisateur des pages mobiles HTML5 chargée, elle peut donc être rendue sur le. page instantanément. Grâce à javascript, créez des objets Image, puis définissez l'attribut src de ces objets sur l'adresse de l'Utiliser des composants de préchargement dimages pour améliorer lexpérience utilisateur des pages mobiles HTML5 à charger, ce qui peut également déclencher le chargement de l'Utiliser des composants de préchargement dimages pour améliorer lexpérience utilisateur des pages mobiles HTML5 par le navigateur. Vous pouvez l'utiliser pour réaliser la fonction de préchargement de l'Utiliser des composants de préchargement dimages pour améliorer lexpérience utilisateur des pages mobiles HTML5 : utilisez d'abord. les informations pertinentes sur la page. Cachez les éléments de l'Utiliser des composants de préchargement dimages pour améliorer lexpérience utilisateur des pages mobiles HTML5, puis utilisez js pour charger l'Utiliser des composants de préchargement dimages pour améliorer lexpérience utilisateur des pages mobiles HTML5, attendez que toutes les Utiliser des composants de préchargement dimages pour améliorer lexpérience utilisateur des pages mobiles HTML5s soient chargées, puis affichez les éléments masqués. Cependant, il ne s'agit que d'une idée de base d'implémentation. Pour compléter un composant de préchargement avec des fonctions plus robustes, il reste encore trois problèmes :
1) Problème de progression
En raison du préchargement en même temps. , Vous devez également créer un effet de préchargement, qui nécessite une notification en temps réel de la progression du chargement vers le contexte externe. Il existe deux façons d'implémenter la progression. La première est la taille des données chargées/taille totale des données, et la seconde est le nombre de fichiers chargés/nombre total de fichiers. Dans le navigateur, il n'est pas réaliste d'utiliser la première méthode. Il n'y a pas de méthode native pour le faire, nous ne pouvons donc utiliser que la deuxième méthode.
2) Problème d'échec de chargement de l'Utiliser des composants de préchargement dimages pour améliorer lexpérience utilisateur des pages mobiles HTML5
Par exemple, il y a 4 Utiliser des composants de préchargement dimages pour améliorer lexpérience utilisateur des pages mobiles HTML5s dont 50 % ont été chargées, et une erreur s'est produite lors du chargement de la troisième Utiliser des composants de préchargement dimages pour améliorer lexpérience utilisateur des pages mobiles HTML5. La progression doit-elle être renvoyée. à 75 % Tissu de laine ? La réponse est : oui. Si cela n'est pas fait, la progression n'atteindra jamais 100 % et le contenu principal de la page n'aura aucune chance de s'afficher. Même si le chargement de l'Utiliser des composants de préchargement dimages pour améliorer lexpérience utilisateur des pages mobiles HTML5 peut échouer, cela n'a rien à voir avec le chargeur. Peut-être que l'Utiliser des composants de préchargement dimages pour améliorer lexpérience utilisateur des pages mobiles HTML5 elle-même échoue. n'existe pas ? Cela signifie que l’échec du chargement de l’Utiliser des composants de préchargement dimages pour améliorer lexpérience utilisateur des pages mobiles HTML5 ne devrait pas affecter la fonctionnalité du chargeur.
3) Problème de délai de chargement de l'Utiliser des composants de préchargement dimages pour améliorer lexpérience utilisateur des pages mobiles HTML5
L'Utiliser des composants de préchargement dimages pour améliorer lexpérience utilisateur des pages mobiles HTML5 ne peut pas être chargée trop longtemps, sinon l'utilisateur restera dans l'effet de chargement et ne pourra pas voir le contenu principal, et le temps d'attente de l'utilisateur sera étendu de manière incontrôlable, provoquant une dégradation de l'expérience de l'utilisateur, ce qui va à l'encontre de l'intention initiale du chargeur. Par conséquent, un délai d'attente de chargement doit être défini pour chaque Utiliser des composants de préchargement dimages pour améliorer lexpérience utilisateur des pages mobiles HTML5. Si le chargement n'est pas terminé après l'expiration du délai de toutes les Utiliser des composants de préchargement dimages pour améliorer lexpérience utilisateur des pages mobiles HTML5s, le chargement doit être activement abandonné, le contexte externe doit être informé que le chargement est terminé et le contenu principal doit être défini. être affiché.
Sur la base des exigences ci-dessus, l'implémentation fournie dans cet article est :
(function () { function isArray(obj) { return Object.prototype.toString.call(obj) === '[object Array]';
} /**
* @param imgList 要加载的图片地址列表,['aa/asd.png','aa/xxx.png']
* @param callback 每成功加载一个图片之后的回调,并传入“已加载的图片总数/要加载的图片总数”表示进度
* @param timeout 每个图片加载的超时时间,默认为5s */
var loader = function (imgList, callback, timeout) {
timeout = timeout || 5000;
imgList = isArray(imgList) && imgList || [];
callback = typeof(callback) === 'function' && callback; var total = imgList.length,
loaded = 0,
imgages = [],
_on = function () {
loaded <p> Utilisation (correspondant à test.html dans le code) : </p><p class="cnblogs_code" style="border-top: #cccccc 1px solid; border-right: #cccccc 1px solid; border-bottom: #cccccc 1px solid; padding-bottom: 5px; padding-top: 5px; padding-left: 5px; border-left: #cccccc 1px solid; padding-right: 5px; background-color: #f5f5f5"><br> </p> <pre class="brush:php;toolbar:false"><script></script>
<script>
imgLoader(['../img/page1.jpg', '../img/page2.jpg', '../img/page3.jpg'], function(percentage){
console.log(percentage)
});</script>Résultat d'exécution :

L'effet donné au début de cet article, la page correspondante est index.html, à propos de Il y a deux problèmes qui doivent être expliqués à propos de cet effet :
1) Il utilise l'idée de l'écran coulissant introduite dans ce blog précédent en utilisant le principe du carrousel combiné avec Hammer.js pour implémenter un fonction d'écran coulissant simple, et en combine une partie. La logique est emballée dans swipe.js, qui fournit une variable globale Swipe au monde extérieur. Ce module a une méthode init afin que les fonctions externes puissent initialiser les fonctions liées à l'écran coulissant en appelant. Swipe.init(). À l'origine, cette méthode d'initialisation n'était pas fournie. Une fois js chargé, la fonction d'écran coulissant sera initialisée. Avec cette méthode d'initialisation, la logique de l'écran coulissant peut être retardée jusqu'à ce que le chargement soit terminé. index.html fait référence à un total de 5 js :
<script></script><script></script><script></script><script></script><script></script>
其中imgLoader.js就是前面介绍图片加载器的实现,前三个js都是为最后一个swipe.js服务的,感兴趣的可以继续我的博客利用轮播原理结合hammer.js实现简洁的滑屏功能了解相关内容。不过滑屏不是本文的重点,不了解swipe.js不会影响理解本文的内容~
2)虽然我在Utiliser des composants de préchargement dUtiliser des composants de préchargement dimages pour améliorer lexpérience utilisateur des pages mobiles HTML5s pour améliorer lexpérience utilisateur des pages mobiles HTML5中用到了3张比较大的图片,但是由于在本地环境,加载速度还是非常快,所以一开始的时候,很难看到预加载的效果,最后只能想办法在每个进度回调之前做一下延迟,这才可以看到前面gif图片一开始的那个loading效果,实现方式是:
//模拟加载慢的效果var callbacks = [];
imgLoader(['img/page1.jpg', 'img/page2.jpg', 'img/page3.jpg'], function (percentage) { var i = callbacks.length;
callbacks.push(function(){
setTimeout(function(){ var percentT = percentage * 100;
$('#loader__info').html('Loading ' + (parseInt(percentT)) + '%');
$('#loader__progress')[0].style.width = percentT + '%'; if (percentage == 1) {
setTimeout(function(){
$('#loader').remove();
Swipe.init();
}, 600);
}
callbacks[i + 1] && callbacks[i + 1]();
},600);
}); if(percentage == 1) {
callbacks[0]();
}
});在真实环境,最好还是不要刻意去加这种延迟,没必要为了让用户看到一个好看有趣的加载效果,就浪费它不必要的等待时间,所以真实环境还是应该用下面的代码:
imgLoader(['img/page1.jpg', 'img/page2.jpg', 'img/page3.jpg'], function (percentage) { var percentT = percentage * 100;
$('#loader__info').html('Loading ' + (parseInt(percentT)) + '%');
$('#loader__progress')[0].style.width = percentT + '%'; if (percentage == 1) {
$('#loader').remove();
Swipe.init();
}
});另外运行Utiliser des composants de préchargement dUtiliser des composants de préchargement dimages pour améliorer lexpérience utilisateur des pages mobiles HTML5s pour améliorer lexpérience utilisateur des pages mobiles HTML5,需要用到grunt启动静态服务,如果已经安装好grunt-cli,则直接运行grunt connect任务即可打开Utiliser des composants de préchargement dUtiliser des composants de préchargement dimages pour améliorer lexpérience utilisateur des pages mobiles HTML5s pour améliorer lexpérience utilisateur des pages mobiles HTML5的index.html。
预加载是一种比较常见的实现效果,但是在使用的时候,有些问题需要注意:
1)什么时候用
页面大的时候用,一般页面大小超过3M就该考虑使用;页面内包含数据量比较大的图片,在手机端测试能够明显看到加载缓慢的时候,可以考虑使用。
2)尽量使用sprite图片
3)加载效果实现的时候,尽量不用图片,即使要用也应该用很小的图片,否则加载效果卡在那就没有意义了。
本文主要介绍了一个简单的图片预加载器,可应用于h5移动页面的开发当中,在它的思路之下,如果有必要的话,还可以对它进行一些改造,用它来加载其它类型的资源,比如音频或者视频文件,毕竟这些类型的DOM对象也都有提供类似Image对象的属性和回调。与预加载的方式相反的,还有一种图片懒加载的技术,现在网上已经有比较好用的jquery插件了,不过还是很值的去深入了解下它的思路跟实现要点,等我有时间去研究研究再写博客来介绍,敬请关注!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Que peuvent faire les amis de TikTok ?
Que peuvent faire les amis de TikTok ?
 Quel est le système Honor ?
Quel est le système Honor ?
 Comment devenir un ami proche sur TikTok
Comment devenir un ami proche sur TikTok
 Comment utiliser la fonction math.round
Comment utiliser la fonction math.round
 À quel point le Dimensity 6020 est-il équivalent à Snapdragon ?
À quel point le Dimensity 6020 est-il équivalent à Snapdragon ?
 utilisation de la fonction math.random
utilisation de la fonction math.random