
Pourquoi devons-nous créer des icônes de polices sur le Web ?
Bonnes performances. Dans le projet précédent, les icônes de la page Web étaient des images. Lorsqu'il y avait beaucoup d'icônes, la taille était relativement grande. Et je fais de la conception d'interface utilisateur depuis 2 ans auparavant, et je trouve toujours difficile de couper fréquemment des images. Lorsque la même icône est nécessaire dans différentes tailles, agrandir directement l'image provoquera une distorsion.
Processus de production d'icônes de police
1 : Tout d'abord, vous avez bien sûr besoin d'un designer... Ma méthode habituelle consiste à enregistrer les icônes conçues par le designer au format SVG.

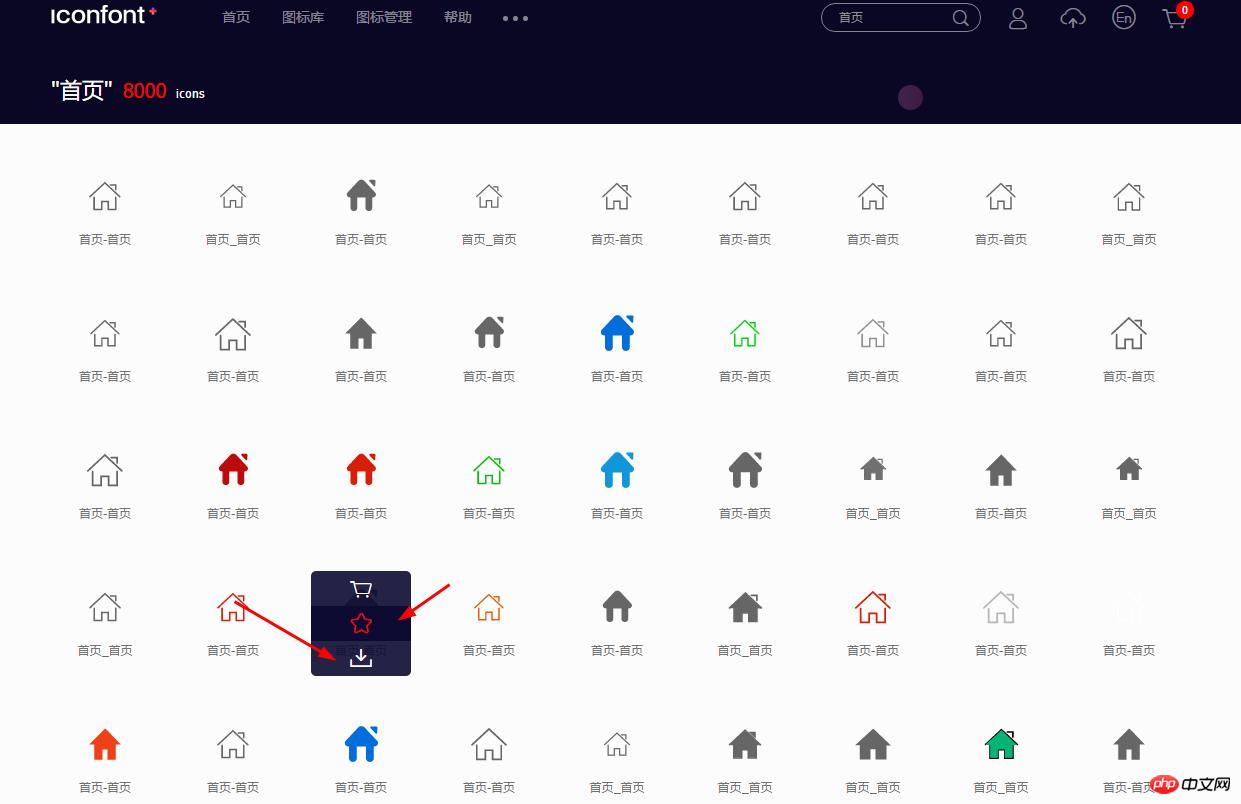
Lorsqu'il n'y a pas de concepteur, vous pouvez également télécharger les icônes SVG dont vous avez besoin sur http://www.iconfont.cn/. Vous devez vous connecter à votre compte. Vous pouvez enregistrer ou télécharger les icônes que vous aimez. Ceci n'est pas pris en charge dans la première version. Les icônes ont également des problèmes de droits d'auteur, mais si elles sont utilisées par de petites entreprises, personne ne s'en souciera. . Essayez de soutenir les authentiques. Je l’ai fait, ce n’est pas facile non plus pour les designers haha.

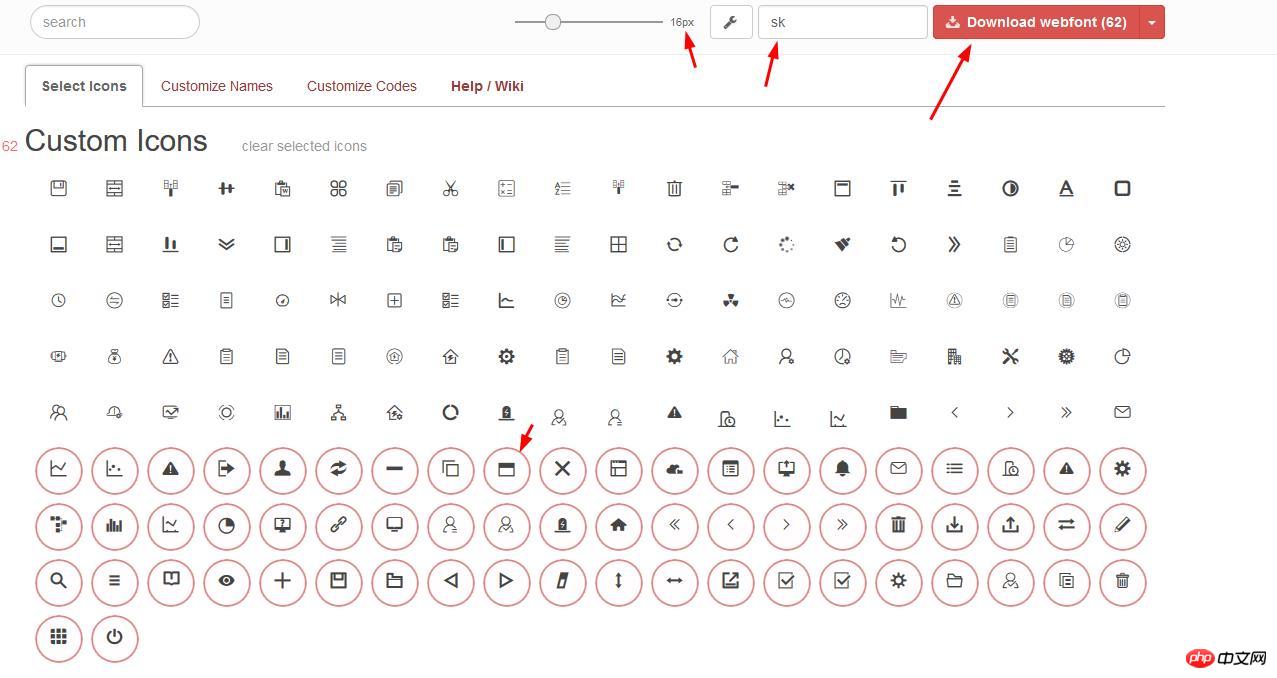
2 : Traitez l'icône au format SVG. Site Web recommandé : http://www.iconfont.cn/ ou http://fontello.com/, faites-le glisser. il.

Vous pouvez y définir la taille de l'icône ou le nom de l'entreprise. La couleur rouge ci-dessous représente celle qui doit être téléchargée.
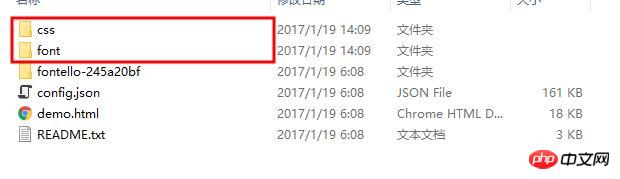
3 : Le fichier téléchargé comprend le contenu suivant

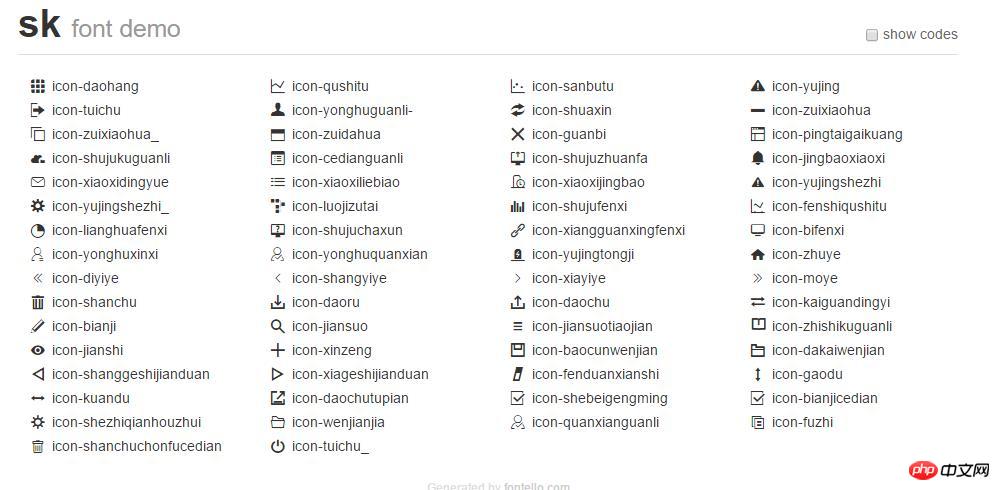
Le fichier dome.html indique comment les icônes affichées apparaissent sur la page Web. Vérifiez si. ils s'affichent normalement.

4 : Comment l'utiliser dans la page Web, introduire le fichier CSS et écrire le nom de l'icône dans la classe class.
nbsp;html>
<meta>
<title></title>
<link>
<link>
<style>
.btn{width:30px;height:30px;background:#eff3f6;border:1px solid #ddd;color:#398def}
.btn:hover{background:#fff}
.btn:hover i{color:#398def;}
</style>
<p>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
</p>
<p>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
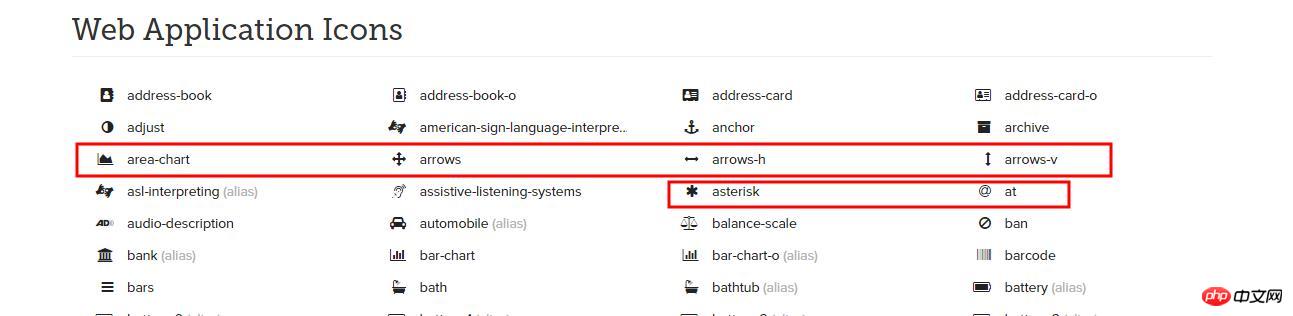
</p>Bien sûr, si vous ne souhaitez pas concevoir d'icônes, vous pouvez également importer directement des bibliothèques d'icônes externes, telles que : font-awesome
css File
Voici les rendus des deux méthodes :

Ce qui précède est l'effet de
Le bas est L'effet est d'introduire l'icône dans la position indiquée ci-dessous. Vous n'avez pas besoin de créer l'icône vous-même. Cependant, lorsque. la bibliothèque d'icônes est modifiée, cela peut affecter votre propre effet.

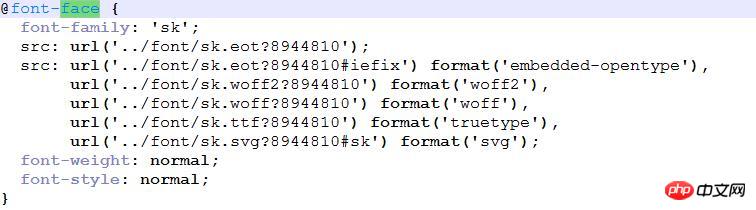
5 : Analyse du code source du fichier CSS d'icône introduit

@font- attribut face, ajouté à partir de CSS3, compatible avec IE6
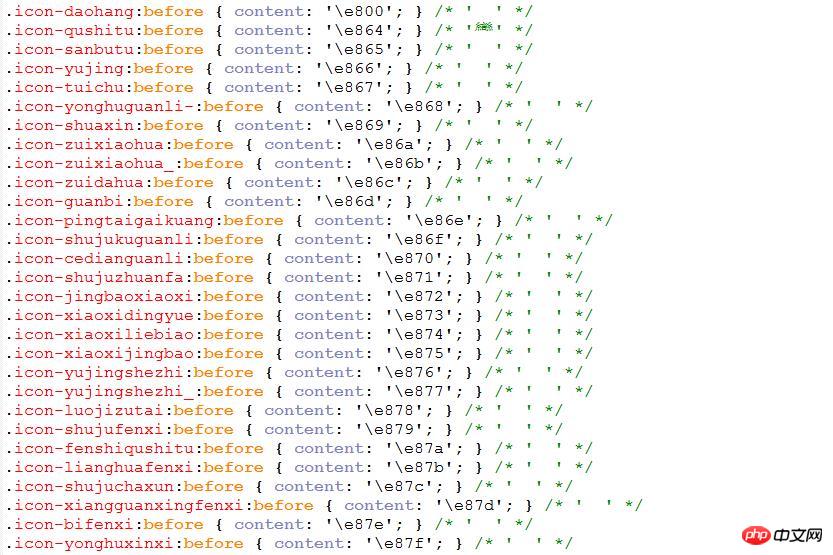
Extraits de code pour chaque icône :

Une attention particulière doit être portée à chaque fois que vous devez ajouter une icône. Ajout direct de .icon-kaiguandingyi:before { content: 'e88a'; } /* '' */ Ce code est inutile car il y a plusieurs fichiers associés devant qui doivent être modifiés à en même temps, essayez donc de vous connecter avec votre propre compte sur le site Web qui génère des icônes. Vous pouvez générer votre propre bibliothèque d'icônes, qui peut être enregistrée pour une utilisation à long terme.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment lire des fichiers texte en HTML
Comment lire des fichiers texte en HTML
 mysqlmot de passe oublié
mysqlmot de passe oublié
 Obtenir la méthode du handle de fenêtre
Obtenir la méthode du handle de fenêtre
 Comment ouvrir les fichiers .dat
Comment ouvrir les fichiers .dat
 Comment ouvrir des fichiers HTML sur un téléphone mobile
Comment ouvrir des fichiers HTML sur un téléphone mobile
 Qu'est-ce que le trading de devises numériques
Qu'est-ce que le trading de devises numériques
 Comment télécharger Binance
Comment télécharger Binance
 Comment utiliser split en python
Comment utiliser split en python