
[Introduction] Une fois que vous décidez de créer un site Web, vous devez avoir établi des normes de conception. Selon vous, que devrait-on faire ensuite ? test! J'utilise le mot test pour tester dans quelle mesure votre site Web répond à différentes tailles d'écran et de navigateur. Les tests sont une étape importante dans le processus de conception Web réactive. Si vous comprenez...
Une fois que vous décidez de créer un site Web, vous devriez déjà avoir mis en place des normes de conception. Selon vous, que devrait-on faire ensuite ? test! J'utilise le mot « test » pour tester dans quelle mesure votre site Web répond à différents écrans et tailles de navigateur. Les tests sont une étape importante dans le processus de conception Web réactive. Si vous savez de quoi je parle, vous devez donner à votre site Web une belle apparence sur tout type d’appareil.
Dans le monde d’aujourd’hui, les progrès et les outils technologiques ont permis aux utilisateurs d’utiliser le Web au-delà de leur simple ordinateur portable ou de bureau. Ceci est facilité par les vitesses de données fulgurantes proposées par les opérateurs télécoms. Cela laisse aux concepteurs le soin de s’assurer que le site Web fonctionne correctement sur une variété d’appareils.
Heureusement, ce n'est pas un gros problème. Il existe de nombreux outils gratuits de test de conception de sites Web réactifs disponibles en ligne qui peuvent vous aider à vérifier si la conception de votre site Web est conviviale et adaptée à divers appareils. Le site Web doit être convivial et réactif sur les différents appareils disponibles. Créer une conception de site Web réactive/compatible avec plusieurs appareils, intelligente, flexible et cohérente avec l'expérience Web habituelle, mènera sûrement au succès.

Vous trouverez ci-dessous quelques excellents outils et ressources qui peuvent vous aider à concevoir un site Web pouvant s'adapter à différentes tailles d'appareils et systèmes d'exploitation. Aucune connaissance en codage n'est requise pour tester un site réactif à l'aide des outils et ressources répertoriés ci-dessous.
Le meilleur outil de test de conception Web réactif gratuit
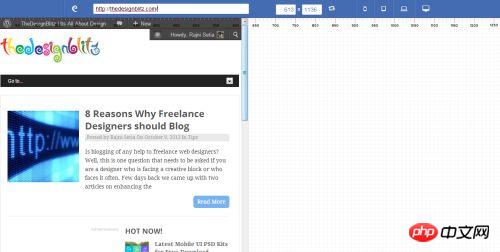
Responsive Design Bookmark est un outil pratique pour les tests de conception réactive. Faites simplement glisser le signet sur la barre de favoris et il sera appliqué à votre navigateur. Comment ça marche : Tout d'abord, un clavier virtuel est déclenché pour vérifier de l'espace dont dispose l'utilisateur lors de la saisie des données. Déclenchez l’actualisation CSS plus tard.
Lorsque vous enregistrez un fichier CSS, les modifications prennent effet immédiatement, sans qu'il soit nécessaire d'actualiser le navigateur dans lequel vous travaillez. Enfin, fermez le favori et revenez à la page actuelle. Cela vous permet de prévisualiser la page actuelle dans une taille adaptée à la largeur de l'écran de votre tablette ou de votre smartphone.

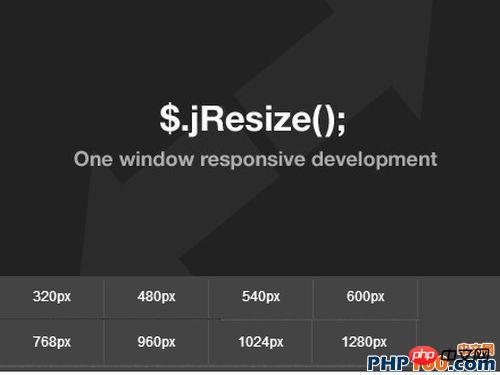
jResize est un outil de développement Web réactif intégré à jQuery pour aider les projets de développement réactifs. Les cadres sont intégrés dans les pages Web à différentes largeurs. Il est donc facile d'ajuster votre code HTML dans le navigateur. Tout ce que vous avez à faire est de télécharger cet outil sympa et les dimensions changeront lorsque vous cliquerez sur la largeur souhaitée.

resizeMyBrowser est un outil de conception Web réactif qui vous permet de sélectionner la taille du navigateur que vous souhaitez tester. Les utilisateurs peuvent choisir parmi 15 tailles prédéfinies différentes ou saisir des tailles personnalisées.

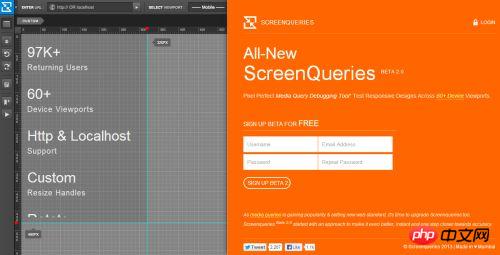
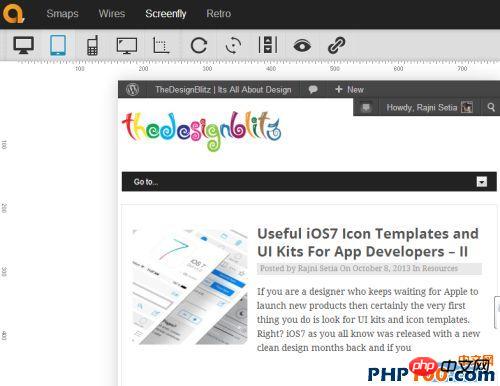
Screenqueri.es est un outil de test de conception réactif au niveau des pixels parfait qui vous permet de tester dans 30 tests différents. sur un appareil ou dans une fenêtre de résolution personnalisée.

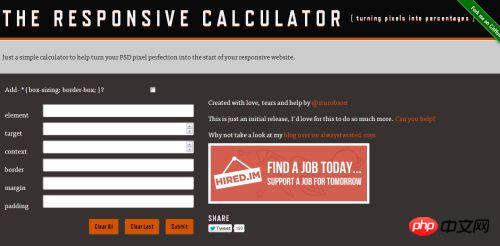
Le calculateur de réponse est un outil qui permet aux concepteurs de convertir les pixels à 100 % dans une situation donnée. Il vous aide à intégrer parfaitement les pixels PSD dans votre site Web. Cliquez simplement sur votre besoin.

Screenfly de QuirkTools est un outil de simulation d'appareils numériques en ligne qui permet aux utilisateurs de prévisualiser leurs conceptions réactives sur différents appareils Web, tels qu'un ordinateur de bureau. , tablette, téléphone portable ou téléviseur. Il est facile à utiliser et, comme mentionné précédemment, vous offre une variété d'options telles que l'affichage sur différentes tailles d'écrans d'ordinateur de bureau et d'écrans de télévision virtuels. De plus, il dispose d'options pour activer ou désactiver le défilement ou la rotation de l'affichage.

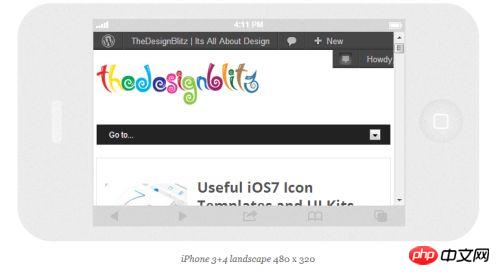
Responsinator est un outil sympa, un site Web en ligne qui vous permet de prévisualiser vos pages Web sur smartphones et tablettes en modes portrait et paysage. De plus, Responsinator peut vous offrir une expérience réaliste de navigation sur votre site Web sur différents écrans. Entrez simplement l'URL et prévisualisez sur iPhone, iPad, Kindle et autres téléphones Android.

Viewport Resizer est un outil basé sur un navigateur qui permet aux utilisateurs de tester la réactivité de n'importe quel site Web. Les utilisateurs doivent simplement enregistrer le signet, visiter la page qu'ils souhaitent tester, cliquer sur le signet créé et vérifier les performances de la page sur tous les types de résolutions d'écran.

Il s'agit d'un outil simple et utile qui vous demande de saisir l'URL du site ou de la page que vous souhaitez tester puis de sélectionner votre L'appareil que vous souhaitez tester.

Développé par Edward Cant, ReView est un système de fenêtrage dynamique qui offre un choix d'affichage Web réactif et efficace. Les utilisateurs peuvent choisir d’entrer et de sortir des états de conception réactive.

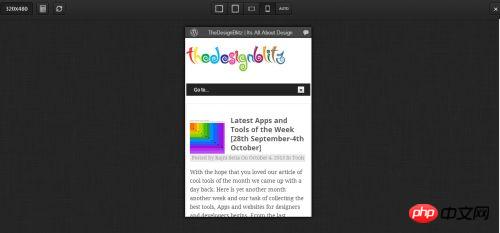
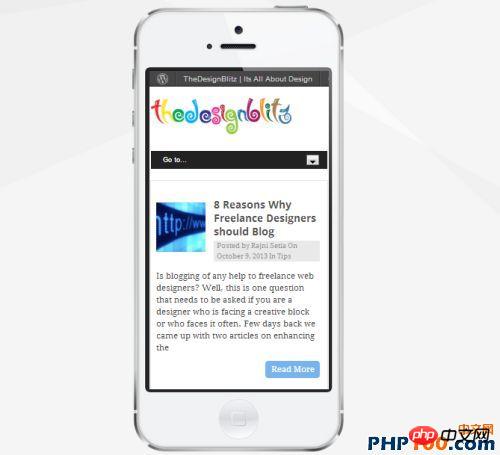
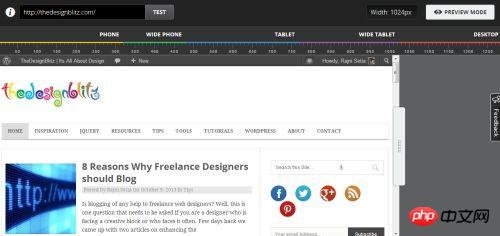
Test réactif Designmodo Comme son nom l'indique, il s'agit d'un outil de test de site Web réactif qui peut vous aider dans un grand nombre de Testez les tests de sites Web dans les tailles d'écran. Tapez simplement l'URL pour sélectionner un type d'appareil ou entrez une taille personnalisée. L'image ci-dessous montre un test réactif de notre site Web.

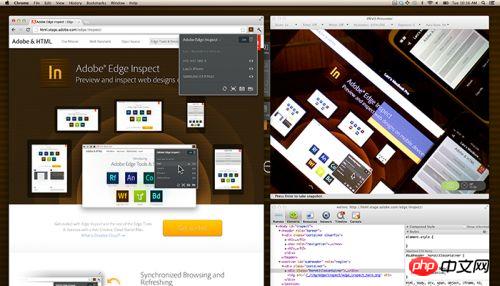
Adobe Edge Inspect CC vous permet de prévisualiser et de vérifier votre conception Web sur divers appareils. Il possède de nombreuses fonctionnalités telles que la navigation synchrone, l'inspection à distance, les captures d'écran, la détection des contours, l'évolutivité, etc.

C'est un portail ou un outil en ligne sympa que vous pouvez utiliser pour tester la conception de votre site Web réactif. Il vous permet d'ajuster votre site Web pixel par pixel. Cette fonctionnalité vous permet de définir des points d'arrêt et de tester le fonctionnement des médias CSS sur votre site.

DimensionsApp est un émulateur en ligne pour téléphones mobiles et tablettes, qui peut vous aider à fonctionner sur des appareils tels que des tablettes, des appareils à écran large, téléphones mobiles Testez la réactivité de votre site Web sur de nombreux appareils. Entrez simplement l'URL de votre blog et cliquez sur les noms des différents appareils pour voir à quoi il ressemblera.

En plus des outils répertoriés ci-dessus, avez-vous des outils de conception Web réactifs gratuits préférés ? Si tel est le cas, partagez-le rapidement.
Recommandations d'outils associés :
Un outil de développement JavaScript très utile : Version WebStorm Mac
Synchronisation du navigateur permettant de gagner du temps Outil de test : navigateur -sync-master
Boîte à outils de site Web chinois php : Téléchargement gratuit d'outils de développement php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!