
Avec le développement du Web, les applications frontales sont devenues de plus en plus complexes, et le javascript(Node.js) basé sur le back-end a également commencé à émerger . À cette époque, les attentes du javascript étaient plus grandes, en même temps que l'idée javascript MVC est également devenue populaire. javascript Moteur de modèles En tant qu'élément le plus important de la séparation des données et de l'interface, il a attiré de plus en plus l'attention des développeurs au cours de l'année écoulée, et a prospéré dans la communauté open source et est apparu sur. Twitter, Taobao, Sina Weibo, Ils peuvent être vus sur de grands sites Web tels que Tencent QQ Zone et Tencent Weibo.
Cet article utilisera l'exemple de code le plus simple pour décrire les principes du moteur de modèle javascript existant, y compris le principe de mise en œuvre des fonctionnalités du moteur de modèle javascript de nouvelle génération artTemplate Bienvenue pour en discuter ensemble.
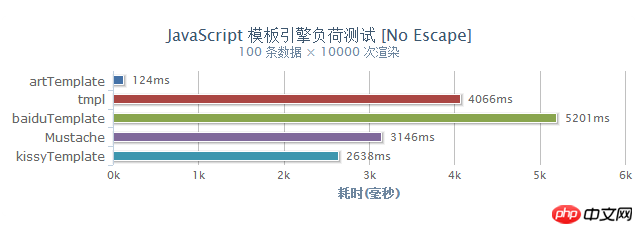
artTemplate est une nouvelle génération de moteur de modèles javascript. Il utilise la pré-compilation pour faire un saut qualitatif en termes de performances et utilise pleinement les fonctionnalités du moteur javascript pour améliorer ses performances. à la fois front-end et back-end. Excellentes performances aux deux extrémités. Lors du test d'efficacité de rendu sous chromeome, elle était respectivement 25 et 32 fois supérieure à celle des moteurs bien connus Moustache et micro tmpl.

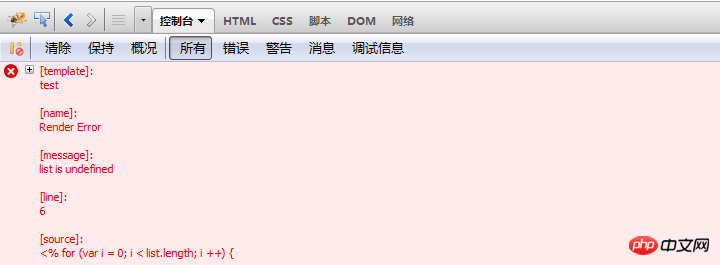
En plus des avantages en termes de performances, la fonction de débogage mérite également d'être mentionnée. Le débogueur de modèle peut localiser avec précision l'instruction de modèle qui a provoqué l'erreur de rendu, ce qui résout le problème de l'impossibilité de déboguer pendant le processus d'écriture des modèles, rend le développement plus efficace et évite le crash de l'ensemble de l'application en raison d'une seule erreur de modèle.
artTemplate Tout en 1,7ko(gzip) !
Bien que chaque moteur ait des méthodes d'implémentation différentes : syntaxe de modèle, analyse syntaxique, affectation de variable et épissage de chaîne . C'est différent, mais le principe clé du rendu reste l'exécution dynamique des chaînes javascript.
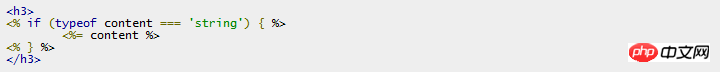
Concernant l'exécution dynamique de chaînes javascript, cet article utilise un modèle de code comme exemple :

Il s'agit d'une méthode d'écriture de modèle très simple, où " " est clo seTag (balise de fermeture d'instruction logique), si openTag est suivi de "=", le contenu de la variable sera affiché.
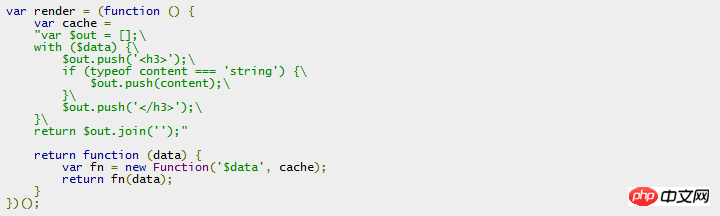
Les instructions HTML et les sortie variable sont générées directement, et la chaîne analysée est similaire :

Une fois l'analyse syntaxique terminée , ce sera généralement toujours la méthode de rendu de retour :

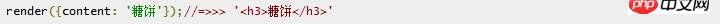
Test de rendu :

dans le r ci-dessus ender méthode, l'affectation des variables de modèle utilise l'instruction with, l'épissage de chaînes utilise la méthode push array pour améliorer les performances sous IE6 et 7, jQuery Le moteur de micro-modèle tmpl développé par l'auteur John est-ce Pour un représentant typique de cette approche, voir : //m.sbmmt.com/
Il ressort de la mise en œuvre du principe qu'il y a deux problèmes à résoudre dans la méthode traditionnelle Moteur de modèle javascript :
1 , Performance : le moteur de modèle s'appuie sur le constructeur Function lors du rendu. Function, comme eval, setTimeout et setInterval, fournit une méthode d'utilisation du texte pour. accéder au moteur d'analyse javascript, mais les performances d'exécution de javascript de cette manière sont très faibles.
2. Débogage : puisqu'il s'agit d'une chaîne d'exécution dynamique, si une erreur est rencontrée, le débogueur ne peut pas capturer la source de l'erreur, ce qui rend le débogage du modèle de BUG extrêmement pénible. Dans un moteur sans tolérance aux pannes, les modèles locaux peuvent même provoquer le crash de l'ensemble de l'application en raison d'anomalies de données. À mesure que le nombre de modèles augmente, les coûts de maintenance augmenteront considérablement.
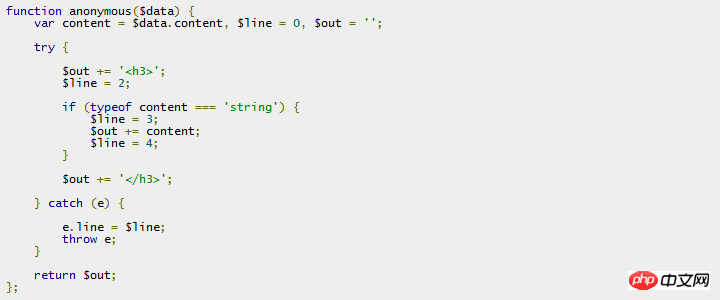
1. Dans le principe d'implémentation du moteur de modèle ci-dessus, étant donné que les variables de modèle doivent se voir attribuer des valeurs, chaque rendu nécessite une compilation dynamique de chaînes javascript pour terminer les affectations de variables. Cependant, le processus de compilation et d'affectation de artTemplate est terminé avant le rendu. Cette méthode est appelée « pré-compilation ». Le compilateur de modèles artTemplate extraira toutes les variables du modèle selon quelques règles simples et les déclarera dans l'en-tête de la fonction de rendu . Cette fonction est similaire à : 2. Méthode d'ajout de chaînes plus rapide 1. Erreurs de rendu 2. Erreurs de compilation erreurs de grammaire, telles qu'une imbrication non qualifiée, une syntaxe inconnue, etc. Étant donné que artTemplate n'effectue pas d'analyse lexicale complète, il ne peut pas déterminer l'emplacement de la source de l'erreur. Il ne peut afficher que le texte original du message d'erreur et le code source pour que les développeurs puissent en juger. 
Mode débogagePrincipe


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!