
前面的话:
在看这篇文章之前你可能会觉得border只是简单的绘制边框,看了这篇文章,我相信你也会跟我一样说一句“我靠,原来css中的border还可以这样玩”。这篇文章主要是很早以前看了别人用纯CSS绘制三角形后自己的一些思路的整理,文中会介绍几种小图标的效果。
是的你没看错,这里是要做绘制一个类似于鸡蛋的效果。
思路:我们先用p绘制一个正方形,然后利用设置border-radius: 50%;,这样我们就可以得到一个圆形的效果,代码如下:
html代码:




相信大家都知道border-color是控制边框颜色的,但是你可能没这样试过,来看下面的代码:
html:





思考一:我们平时的三角形有锐角三角形,钝角三角形,直角三角形,等边三角形,等腰三角形等,我们有什么办法让我们直接得到的就是我们想要的三角形效果不?
思路:当底边和水平线平行时,我们直接通过控制宽高比来实现我们想要的三角形效果;当与水平线不重合时这个时候就比较复杂了,就需要用到宽高比和CSS3中的transform属性和rotate相结合,让我们的三角形呈现出我们想要的效果(这里只是介绍思路,不去具体实现,其中有涉及到数学方面的知识可以自己百度)。
思考二:我们能不能用多个三角形在一起拼出更多的形状?
(这个可以有,比如说我们可以用两个三角形和一个长方形拼成平行四边形,甚至说我们用多个p在一起拼成简单的小木屋效果……)
补充:
1、在我们思考一的前面那张图,我们可以看到其实那中间的几个分别是梯形,用同样的方法,我们可以得到梯形的效果(具体做法不再另外介绍)。
2、通过旋转,我们可以将我们的正方形变成菱形的效果
首先我们分析一下六边形,看能不能把它分解成我们前面有说过的简单的图形,下面看图:
分析:以上面的为例,我们可以看出六边形由两个三角形和一个矩形构成。
思考一:我们有没有什么方法将这三个图形拼在一起?
思路:用伪元素:after和:before,然后在各自的区域绘制图形
参考代码如下:
<head>
set="UTF-8">
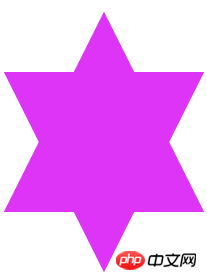
分析:试着用前面的方法,我们分析六角星的结构,我们可以理解为一个六角星是由两个三角形一起重叠而成的,接下来就好办了,我们直接看代码:


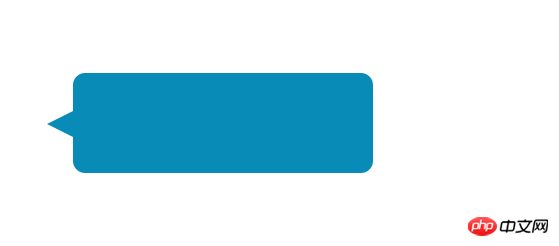
到这里,你是不是还没看过瘾呢?下面在来分享一下自己做的CSS小图标:对话框的制作
对话框的制作:
分析:对话框由一个三角形和一个圆角举行组成
实现:代码如下:
消息提示框可以先制作一个圆角矩形,然后在需要的地方放置一个三角形。

虽然这些效果看上去并不是那么的酷,但是记得自己刚开始学到这个的时候好兴奋好激动的说。当时做了更多的效果(但是前几天电脑换系统以前的那些都没了),所以展示的也只是很简单的效果。现在还能回忆起来的就这么多,后面想到了会陆续补充。大家有什么好的效果欢迎在下面分享。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre le problème de l'écran noir après avoir allumé l'ordinateur et impossible d'accéder au bureau
Comment résoudre le problème de l'écran noir après avoir allumé l'ordinateur et impossible d'accéder au bureau Recommandations sur les logiciels de bureau Android
Recommandations sur les logiciels de bureau Android Pièces sous-évaluées à thésauriser en 2024
Pièces sous-évaluées à thésauriser en 2024 quelle est l'adresse mac
quelle est l'adresse mac Utilisation de uniqueResult
Utilisation de uniqueResult Comment utiliser le cadre
Comment utiliser le cadre Site de trading Bitcoin
Site de trading Bitcoin Que veut dire Kappa ?
Que veut dire Kappa ?