
Cet article présente principalement le tutoriel pratique pour partager la production d'arrière-plan Stripe CSS3. Il sera expliqué séparément en fonction du navigateur Forefox et du navigateur du noyau webkit. Les amis dans le besoin peuvent s'y référer
<.>Le navigateur du noyau Mozilla crée un dégradé d'arrière-plan
1. Créez un arrière-plan dégradé à rayures horizontales simple
-Style CSS du périphérique du navigateur du noyau Mozilla :body {
background-color: #aaa;
background-image:-moz-linear-gradient(#000 25%,#fc0 80%);
background-size: 50px 50px;
}
2. Changez la direction des rayures
body {
background-image:-moz-linear-gradient(0deg,#000 25%,#fc0 80%);
}

3 Nous essayons d'ajouter quelques dégradés de couleurs supplémentaires<. 🎜>
body {
background-image:-moz-linear-gradient(45deg,#000 25%,transparent 25%,#fc0 80%);
}
Comme vous pouvez le voir, dans le code original, j'ai ajouté une couleur transparente (transparent 25%). le dégradé précédent. Les positions coïncident les unes avec les autres, qu'est-il arrivé ?
 Sur la photo ci-dessus, vous pouvez clairement voir que la première couleur s'est arrêtée brusquement. Donc, si nous essayons d’ajouter quelques couleurs supplémentaires comme celle-ci, quel genre d’effet cela produira-t-il ? Au moment où j'écris ceci, je prévois d'ajuster l'angle intérieur à 0deg pour qu'il paraisse plus clair.
Sur la photo ci-dessus, vous pouvez clairement voir que la première couleur s'est arrêtée brusquement. Donc, si nous essayons d’ajouter quelques couleurs supplémentaires comme celle-ci, quel genre d’effet cela produira-t-il ? Au moment où j'écris ceci, je prévois d'ajuster l'angle intérieur à 0deg pour qu'il paraisse plus clair.
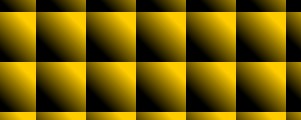
body {
background-image:-moz-linear-gradient(0deg,#000 25%,transparent 25%,transparent 50%,#fc0 50%,#f00 75%,transparent 75%);
}
Devinez à quoi ressembleront les rendus ?
 Tout le monde doit faire attention à un problème ici. Il est indiqué background-size : 50px, 50px, puis il peut être divisé en blocs répétés, chaque bloc mesure 50px*50px, faites attention ; aux positions de début et de fin de chaque bloc.
Tout le monde doit faire attention à un problème ici. Il est indiqué background-size : 50px, 50px, puis il peut être divisé en blocs répétés, chaque bloc mesure 50px*50px, faites attention ; aux positions de début et de fin de chaque bloc.
Maintenant, si vous changez le 0deg d'origine en 45deg, à quoi ressemblera-t-il ?
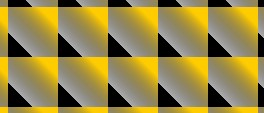
 Vous devriez pouvoir dire qu'il s'agit déjà d'un arrière-plan en diagonale. Modifiez-le à nouveau :
Vous devriez pouvoir dire qu'il s'agit déjà d'un arrière-plan en diagonale. Modifiez-le à nouveau :
body {
background-image:-moz-linear-gradient(45deg,#000 25%,transparent 25%,transparent 50%,#000 50%,#000 75%,transparent 75%);
background-size:16px 16px;
}
Que voyez-vous ? Obtenez-vous l'effet qui vous satisfait ? Modifiez la valeur de la couleur pour atteindre votre objectif. Il y a une autre question ici. Réfléchissons-y par nous-mêmes. À quoi devons-nous faire attention lors de la définition de la valeur de la taille de l'arrière-plan ?

Bien que le fond sergé ci-dessus soit sorti, il n'a pas encore atteint l'effet final souhaité. Modifions la valeur de couleur à l'intérieur et changeons-la en blanc. La valeur de couleur actuelle est #fff, nous la changeons en rgba sous la forme rgba(255,255,255,1), les trois premiers nombres sont rgb et le quatrième nombre est alpha. Maintenant, nous changeons cet alpha en semi-transparent, code As. suit :
body {
background-color: #eee;
background-image: -moz-linear-gradient(45deg, rgba(255, 255, 255, 0.2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.2) 50%, rgba(255, 255, 255, 0.2) 75%, transparent 75%, transparent);
background-size: 16px 16px;
}noyau du webkit 1. Créez un fond à rayures verticales simple
Le css est le suivant. Le rendu ici peut être comparé à la version Firefox ci-dessus
body {
background-color: #eee;
background-image:-webkit-gradient(linear,0 0,100% 0,from(#fff),to(#000));
background-size: 80px 80px;
}body {
background-image:-webkit-gradient(linear,0 100%,100% 0,from(#fff),to(#000));
}
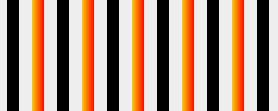
3. Ajoutez de riches dégradés de couleurs
body {
background-image:-webkit-gradient(linear,0 0,100% 0,from(#fff),to(#000),color-stop(25%,#fc0),color-stop(50%,#0fc),color-stop(75%,#f0c))
}
4. Ajustez la couleur et ajoutez une couleur transparente.
Le code est le suivant :
background-image:-webkit-gradient(linear,0 0,100% 0,color-stop(25%,#0fc),color-stop(25%,transparent),color-stop(50%,transparent),color-stop(50%,#fc0),color-stop(75%,#f0c),color-stop(75%,transparent));
7、调整颜色值的透明度,最终效果如下: 虽然上面的斜纹背景已经出来了,但还没有达到我们想要的最终效果。我们再把里面的颜色值修改一下,换成白色。现在的颜色值为#fff,我们再把它换成rgba形式为rgba(255,255,255,1),前面的三个数字为rgb,第四个数字为alpha,现在我们把这个alpha改成半透明的,最终代码如下: 上面的代码加上了上面讲的mozilla内核浏览器下的写法,在火狐、谷歌浏览器中测试显示正常。 Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Le code est la suivante :<🎜 >background-image:-webkit-gradient(linear,0 100%,100% 0,color-stop(25%,#0fc),color-stop(25%,transparent),color-stop(50%,transparent),color-stop(50%,#fc0),color-stop(75%,#f0c),color-stop(75%,transparent));
6、调整颜色,调整background-size大小 body {
background-image:-webkit-gradient(linear,0 100%,100% 0,color-stop(25%,#000),color-stop(25%,transparent),color-stop(50%,transparent),color-stop(50%,#000),color-stop(75%,#000),color-stop(75%,transparent));
background-size: 16px 16px;
}
body {
background-color: #eee;
background-image: -moz-linear-gradient(45deg,#fff 25%, transparent 25%, transparent 50%,#fff 50%,#fff 75%, transparent 75%, transparent);
background-image:-webkit-gradient(linear,0 100%,100% 0,color-stop(25%,rgba(255,255,255,0.2)),color-stop(25%,transparent),color-stop(50%,transparent),color-stop(50%,rgba(255,255,255,0.2)),color-stop(75%,rgba(255,255,255,0.2)),color-stop(75%,transparent));
background-size: 16px 16px;
}
 Quelle est la valeur de retour de la fonction
Quelle est la valeur de retour de la fonction
 point de symbole spécial
point de symbole spécial
 Méthodes de chiffrement courantes pour le stockage de données chiffrées
Méthodes de chiffrement courantes pour le stockage de données chiffrées
 Introduction aux commandes pour créer de nouveaux fichiers sous Linux
Introduction aux commandes pour créer de nouveaux fichiers sous Linux
 Les dernières nouvelles officielles d'aujourd'hui concernant PaiCoin sont vraies
Les dernières nouvelles officielles d'aujourd'hui concernant PaiCoin sont vraies
 le bios ne peut pas détecter le disque SSD
le bios ne peut pas détecter le disque SSD
 emplacement.recherche
emplacement.recherche
 Barre oblique du tableau Excel divisée en deux
Barre oblique du tableau Excel divisée en deux