
Le livre "Le guide définitif de JavaScript" a commencé de la quatrième édition à la sixième édition. J'ai lu chaque édition mot pour mot plusieurs fois, mais le sentiment après l'avoir lu est complètement différent. Lundi de la semaine dernière, j'ai rouvert ce livre de Rhino. Cette fois, je suis venu avec un esprit critique et un esprit de recherche, j'ai donc également écrit quelques sentiments et notes pendant la lecture, qui sont tous des points facilement négligés, une partie du contenu peut-être. ne soit pas mentionné dans le livre Rhino.
Je l'ai déjà posté sur Weibo, je l'ai un peu réglé et je l'ai mis ici pour une lecture facile.
Comprenez les déclarations (statemaents) et les expressions (expressions) sous un autre angle : les expressions ne changeront pas l'état d'exécution du programme, mais les déclarations le feront. Il existe aussi ce qu'on appelle une déclaration d'expression, qui peut être comprise comme l'intersection d'expressions et de déclarations, telles que ({a:1}), "use strict;", etc. Je ne pense pas qu'il soit nécessaire de s'y tenir, et ce n'est pas le cas. a beaucoup de sens.
ES3 nécessite que JS implémente Unicode 2.1 et les versions ultérieures, tandis que ES5 ne nécessite que la prise en charge d'Unicode 3 et des versions ultérieures. Les caractères Unicode ont dépassé 100 000 caractères en 2005 et sont toujours en constante révision. La dernière version est la 8.0.
Si vous n'aimez pas les points-virgules lorsque vous écrivez du code JS, mais que vous ne savez pas quand vous devez ajouter des points-virgules, vous pouvez faire ceci : commencez par "(", " [" , "/", "", "-" sont précédés d'un point-virgule, tel que ;(a b).toString()
sont particulièrement déroutantes, il est également facile de confondre le. machine. Par exemple, 0 doit-il être converti en 9 ou signaler une erreur directement ? Ce problème n'existe pas pour l'hexadécimal, tel que 0x98. Pour plus d'informations, veuillez vous référer à 09
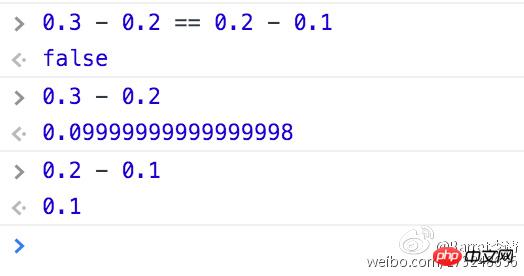
, qui est une représentation binaire. Pour des raisons de précision, JS ne peut pas représenter tous les nombres réels. Le nombre de nombres à virgule flottante qu'il peut afficher est limité. représentent un tiers des littéraux numériques. Cela conduit également à des erreurs dans le calcul des nombres à virgule flottante, tels que , car pendant le processus de calcul, il y a un débordement de données et la précision est perdue >. 0.3-0.2 != 0.2-0.1
null/indéfini
Une fois ce code exécuté, b.x est toujours égal à 2, car {x:2 } Cet objet est référencé à la fois par a et b. L'instruction delete supprime uniquement la référence de a à celui-ci, et la référence sur b existe toujours. Ce problème peut provoquer des fuites de mémoire. La méthode freeze de
Object est trop stricte a = {n: {x: 2}}, b = a.n; delete a.n;defineGetter
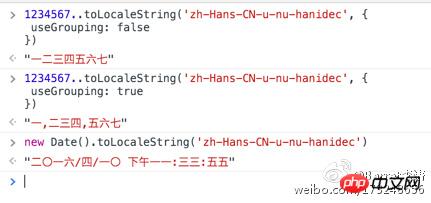
toLocalString
Comme le montre l'image, vous ne savez peut-être pas que toLocaleString de JavaScript peut toujours jouer comme ça. 
cette sémantique
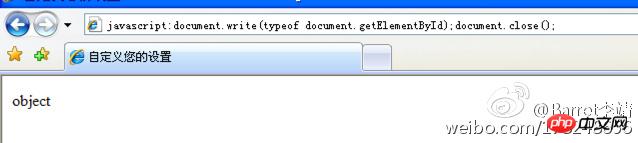
ce contexte n'a que deux sémantiques, l'une est appelée comme méthode, celle-ci pointe vers l'objet qui l'appelle l'autre est appelée ; en fonction, pointant vers l'objet Global (non défini en mode strict). Il n'a aucune restriction de portée. Comme le montre la figure ci-dessous, puisque a est appelé en tant que fonction, il pointe vers window et renvoie donc false. 
Ce que JavaScript peut être appelé et exécuté, ce sont tous les types de fonction, mais il existe également des objets appelables, tels que certains objets hôtes dans les versions inférieures d'IE : document.getElementById, alert, etc., dans de nombreux navigateurs Le type de RegExp est également Objet. Il s'agit certainement d'une implémentation non standard sur laquelle on doit s'appuyer le moins possible jusqu'à ce que les navigateurs éliminent/corrigent ces types d'erreurs.

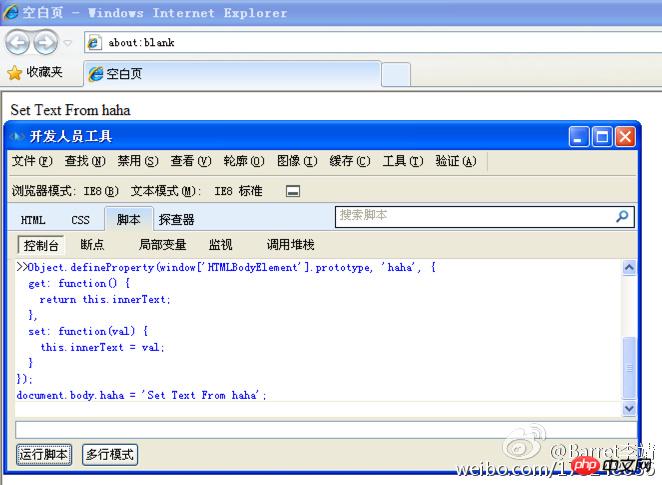
Object.defineProperty Bien qu'il s'agisse d'une chose ES5, il a été pris en charge dès IE8, mais le support n'est pas parfait , tels que Les éléments de configuration tels que accessible en écriture, énumérable et configurable ne sont pas valides. IE8 prend principalement en charge les getters/setters.

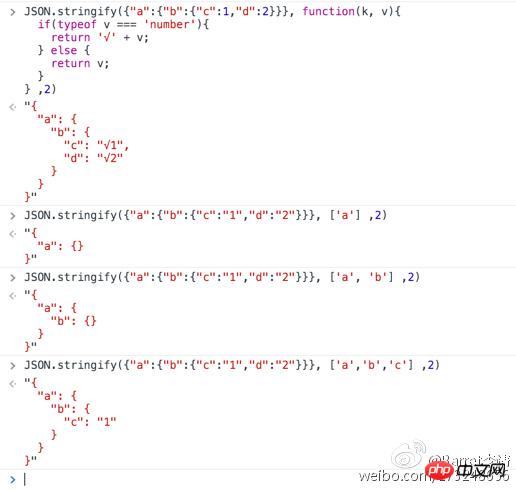
JSON.stringify accepte trois paramètres Beaucoup de gens savent que le troisième paramètre peut définir des caractères d'espacement pour embellir la sortie, mais vous vous. ne connaît peut-être pas le rôle du deuxième paramètre. Il est de type {Array|Function}. S'il s'agit d'un Array, il est utilisé pour filtrer la clé. S'il s'agit d'une fonction, il peut traiter la valeur, comme le montre la figure. .

ES6 ajoute un nouveau type de données, Symbol, qui est un type de données primitif (Figure 1) avec des fonctionnalités d'objet (Figure 2), et peut pointer vers la même référence (Figure 3), peut être utilisé comme clé d'un objet mais ne peut pas être énuméré (Figure 4), le Symbol intégré affectera l'exécution du programme (Figure 5), Symbol.iterator est très important Les symboles peuvent donner aux éléments des attributs itératifs (Figure 6), et il existe de nombreuses astuces.
Voir les images ci-jointes : //m.sbmmt.com/
Plusieurs façons d'ajouter Symbol.iterator aux pseudo-tableaux : fonction itérateur de type canard, fonction rendement et utilisation directe du symbole de traversée de tableau .
Voir photo ci-jointe : //m.sbmmt.com/
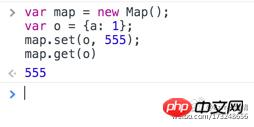
Set/WeakSet Cette structure de données ne peut pas être considérée comme inutile, mais elle Ce n'est pas très utile. Le premier est juste un tableau qui n'autorise pas les membres en double. Il possède également certaines fonctionnalités ES6. Bien que le second puisse empêcher les fuites de mémoire, il est également sujet aux erreurs. a été récupéré, il peut renvoyer null si vous l'utilisez à nouveau. Ce sont tous des produits prenant en charge ES6. Map/WeakMap sont deux très bonnes conceptions. La structure d'objet standard est une paire clé-valeur String-Val, et elle est étendue à AllType-Val. N'importe quel type peut être utilisé comme clé, qu'il s'agisse d'une programmation côté serveur ou client. Côté programmation, cet attribut apporte une grande commodité.

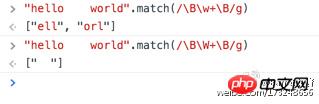
Comprenez la signification de la largeur nulle régulière : les assertions dites de largeur nulle dans les expressions régulières sont similaires aux caractères d'ancrage. Elles correspondent. la position spécifiée sans correspondra au contenu, tel que ^ correspond au début, $ correspond à la fin, b correspond à la limite du mot (?=p) correspond à la position de « le caractère suivant correspond à p », (?!p) correspond à « ; le caractère suivant ne correspond pas à la position p" Match". Le caractère b correspond à une limite de mot, qui correspond en fait à la position entre w et W (w correspond à [a-zA-Z0-9]). Peu de gens utilisent B. Il correspond aux positions limites des mots. Une compréhension simple est la position entre w & w ou la position entre W & W.

Le contenu est partagé par fragments, il y en a beaucoup, et c'est compliqué, donc je n'ai pas répertorié tous. Pour ceux qui sont intéressés, les étudiants peuvent suivre mon Weibo, et mes pensées et mes notes y seront synchronisées.
J'ai lu le livre Rhinocéros presque six ou sept fois auparavant. De nombreux contenus ont été profondément gravés dans mon esprit, mais avec le temps, j'en oublierai certains et parfois. Consolidez-les. Après tout, c'est la partie la plus fondamentale du front-end.
Lire un livre en gardant des questions en tête vous apportera des résultats complètement différents. Le livre Rhino n'est pas difficile à lire. Ce qui est difficile, c'est la profondeur de votre compréhension de ces points de connaissance.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!