
---La restauration du contenu commence---
dimensionnement de la boîte
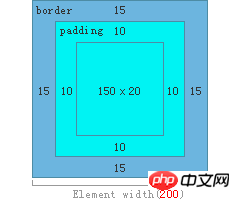
Les attributs vous permettent de définir des éléments spécifiques qui correspondent à une certaine région d'une manière spécifique.
Par exemple, si vous devez placer deux boîtes bordées côte à côte, vous pouvez le faire en définissant box-sizing sur "border-box". Cela amène le navigateur à afficher une boîte avec la largeur et la hauteur spécifiées, et à placer les bordures et le remplissage dans la boîte.
Syntaxe
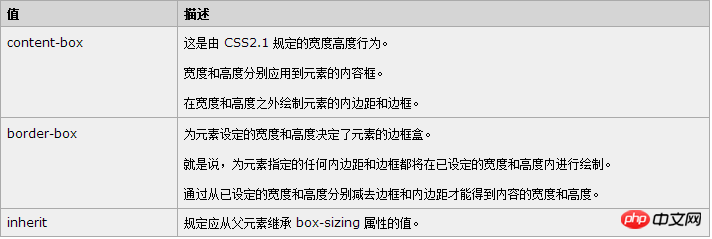
box-sizing : content-box|border-box|inherit;
content-box : standard w3c (par défaut)
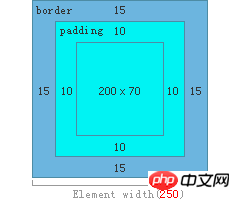
border-box : norme traditionnelle IE

content-box:
.test1{ box-sizing:content-box; width:200px; padding:10px; border:15px solid #eee; }

La largeur 200px dans test1 fait référence à la largeur du contenu, la même chose que la hauteur physique.
border-box:
.test2{ box-sizing:border-box width:200px padding:10px border:15px solid #eee; 🎜>


 Quelle est la valeur de retour de la fonction
Quelle est la valeur de retour de la fonction
 point de symbole spécial
point de symbole spécial
 Méthodes de chiffrement courantes pour le stockage de données chiffrées
Méthodes de chiffrement courantes pour le stockage de données chiffrées
 Introduction aux commandes pour créer de nouveaux fichiers sous Linux
Introduction aux commandes pour créer de nouveaux fichiers sous Linux
 Les dernières nouvelles officielles d'aujourd'hui concernant PaiCoin sont vraies
Les dernières nouvelles officielles d'aujourd'hui concernant PaiCoin sont vraies
 le bios ne peut pas détecter le disque SSD
le bios ne peut pas détecter le disque SSD
 emplacement.recherche
emplacement.recherche
 Barre oblique du tableau Excel divisée en deux
Barre oblique du tableau Excel divisée en deux