
La valeur et la référence sont des sujets courants dans divers langages de programmation, et js ne fait pas exception.
Je vais analyser le processus d'exécution réel d'un exemple et partager avec vous ma compréhension des valeurs et des références dans le passage des paramètres js.
Reportez-vous aux deux classifications de types de données sur le site officiel. Cet article fait référence à ces deux classifications en tant que types de base (booléen, nul, non défini, chaîne, nombre, symbole) et types d'objet.
Tout d'abord, utilisez un exemple pour démontrer l'application du passage de paramètres :
var obj = {};
obj.inner = 10;
var num = 10;
var str = 'Hello';
var boo = true;
var oth = null;
var und = undefined;
var sym = Symbol('foo');
function passingobject(myobj){
myobj.inner = 1 + myobj.inner ;
}
function passingvalue(myvalue){
switch(typeof myvalue){
case 'number':
myvalue = myvalue + 1;
break;
case 'string':
myvalue = 'I am a new string now!';
break;
case 'boolean':
myvalue= false;
break;
default:
myvalue = 'Null, Undefined, or Symbol';
}
}
console.log("before num = " + num); // before num = 10
passingvalue(num);
console.log("after num = " + num); // after num = 10
console.log("before str = " + str); // before str = Hello
passingvalue(str);
console.log("after str = " + str); // after str = Hello
console.log("before boo = " + boo); // before boo = true
passingvalue(boo);
console.log("after boo = " + boo); // after boo = false
console.log("before oth = " + oth); // before oth = null
passingvalue(oth);
console.log("after oth = " + oth); // after oth = null
console.log("before und = " + und); // before und = undefined
passingvalue(und);
console.log("after und = " + und); // after und = undefined
console.log(sym); // Symbol(foo)
passingvalue(sym);
console.log(sym); // Symbol(foo)
console.log("before obj.inner = " + obj.inner); // before obj.inner = 10
passingobject(obj); // after obj.inner = 11
console.log("after obj.inner = " + obj.inner);D'après les résultats de l'exemple 1, il semble que les deux conclusions suivantes puissent être tirées :
1. Passé Le type de données est un type de base (nombre, chaîne booléenne, null, non défini, symbole). Lors du processus de passage des paramètres, l'opération de la valeur transmise dans la fonction n'affecte pas la valeur d'origine.
2. Le type de données transmis est objet. Pendant le processus de transmission des paramètres, l'opération sur la valeur transmise dans la fonction entraînera une modification de la valeur d'origine.
Cependant, y a-t-il d’autres circonstances particulières ?
Il y a une utilisation très discutée sur stackoverflow, qui va à l'encontre de la conclusion 2. exemple 2.
1 function changeStuff(a, b, c)
2 {
3 a = a * 10;
4 b.item = "changed";
5 c = {item: "changed"};
6 }
7
8 var num = 10;
9 var obj1 = {item: "unchanged"};
10 var obj2 = {item: "unchanged"};
11
12 console.log(obj1.item); // unchanged
13 console.log(obj2.item); // unchanged
14 changeStuff(num, obj1, obj2);
15 console.log(obj1.item); // changed
16 console.log(obj2.item); // unchangedDans l'exemple 2, obj2.item n'est pas modifié par la fonction changeStuff. Les valeurs de b et c sont également modifiées en interne dans changeStuff. Pourquoi obj1 est-il modifié (L15) mais obj2 n'est-il pas modifié ?
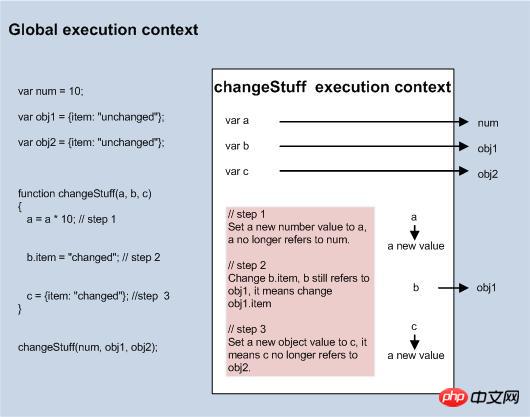
J'utilise le contexte d'exécution de js pour expliquer ce phénomène, comme le montre la figure.

Lors de l'exécution de js, l'éditeur génère dynamiquement un contexte d'exécution (contexte d'exécution). Dans l'exemple 2, le contexte d'exécution global et le contexte d'exécution changeStuff sont d'abord générés.
Lorsque changeStuff(num, obj1, obj2) est exécuté, a, b, c pointent vers les paramètres num, obj1, obj2, a et num pointent vers 10, b et obj1 pointent vers la même valeur, et c et obj2 pointent vers la même valeur.
Lors de l'exécution de l'étape 1, réattribuez a à 10 fois la valeur avant l'attribution de a. Désormais, a n'a plus rien à voir avec num.
Lors de l'exécution de l'étape 2, réaffectez l'attribut item de la valeur pointée par b. Cette affectation ne modifie que la valeur de item, tandis que obj1 et b pointent toujours vers la même valeur.
Lors de l'exécution de l'étape 3, c est réaffecté. Désormais, c n'a plus rien à voir avec obj2. Par conséquent, même si c a un attribut appelé item, il a sa propre valeur avec l'attribut item de obj2, et cela n'affecte pas l'élément obj2.
En d'autres termes, lors du processus de passage des paramètres de la fonction js, si les paramètres sont réaffectés à l'intérieur de la fonction, ce processus d'affectation n'affectera pas la valeur de la variable d'origine.
Cela explique également bien le phénomène selon lequel les variables des paramètres de type de base (Conclusion 1) ne seront pas affectées. Chaque modification des variables des paramètres de type de base est une nouvelle affectation et n'affectera pas les variables d'origine.
Résumé
Dans le transfert de fonction js, lorsque des variables de type de base (nombre, chaîne, booléen, nul, non défini, symbole) sont passées en paramètres, la fonction interne Any l’opération sur les paramètres ne changera pas la valeur de la variable.
Lorsqu'une variable de type objet est passée en paramètre, l'opération sur le paramètre à l'intérieur de la fonction affectera la valeur de la variable, sauf si le paramètre est réaffecté (tout type de valeur) à l'intérieur de la fonction .
Merci !
N'hésitez pas à me contacter si vous avez des questions !
Ce qui précède est une introduction détaillée à la compréhension des valeurs et des références dans le passage de paramètres JavaScript. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (m.sbmmt.com) !