
L'exemple de code a été publié ! Veuillez utiliser Delphi intraweb pour le développement WeChat 1 ~ 4 exemples de code à télécharger. Bien qu'il s'agisse d'un exemple de code, il a été déplacé de mon projet. Le package est très complet et convient à l'auto-expansion et à la modification.
iw14.0.50 est là. Ce qui m'attire le plus dans la nouvelle version, c'est l'ajout d'une fonction httphandler complète : enfin vous pouvez saisir directement l'URL dans la barre d'adresse pour ouvrir la page de la fonction iw ; utilisez des frameworks js comme EasyUI ; l'affichage des boîtes de dialogue modales n'est plus gênant ; haha, j'ai l'impression que iw se rapproche pour la première fois des outils de développement web grand public !
Je suis tellement excitée, essayons. En fait, il y a encore de nombreux pièges dans iw. Bien qu'il soit proche du mainstream, nous en reparlerons plus tard...
1 Créez un nouveau projet iw et sélectionnez Stand Alone Server/Service. dans ce mode, c'est le plus idéal. C'est très pratique pour le débogage. Lorsqu'il est officiellement publié, vous pouvez créer un projet de type bibliothèque et le publier sur le serveur .net. (Oui, vous avez bien lu. Désormais, iw s'est séparé du mode isapi et peut être déployé sur IIS tout comme les applications .net mvc4. Comme nous l'expliquerons plus tard, les hôtes virtuels .net peuvent également publier des applications iw ! Une énorme amélioration.)
2. Après avoir enregistré le projet, ajoutez un nouveau fichier d'unité au projet, par exemple, nommé wxapi.pas. Le code de ce fichier sera responsable du travail d'accès à WeChat. Le code est le suivant :
interface
utilise
Classes, IW.Content.Base, System.SysUtils,HTTPApp, IWApplication,
IW.HTTP.Request, IW.HTTP.Reply ;
tapez
///
/// 从TContentBase继承下来的类,就相当于asp.net中的httphandler
///
TWxApi = class(TContentBase)
protected
function Execute(aRequest : THttpRequest; aReply : THttpReply; const aPathname : string; aSession : TIWApplication; aParams : TStrings): booléen ; outrepasser;
public
constructeur Créer ; outrepasser;
fin ;
implémentation
utilise
ServerController, UserSessionUnit, Crypt.SHA1 ;
{ TWxApi }
constructeur TWxApi.Create ;
commencer
hérité ;
// 文件不需要真实存在
FileMustExist := False ;
fin ;
function TWxApi.Execute(aRequest: THttpRequest; aReply: THttpReply;
const aPathname : string; aSession: TIWApplication;
aParams: TStrings): Boolean;
var
signature : chaîne ;
horodatage : chaîne ;
occasionnel : chaîne ;
echostr : chaîne ;
strs : TStringList ;
tmpStr : chaîne ;
begin
Résultat := Vrai ;
signature := aParams.Values['signature'];
horodatage := aParams.Values['timestamp'];
nonce := aParams.Values['nonce'];
echostr := aParams.Values['echostr'];
strs := TStringList.Create ;
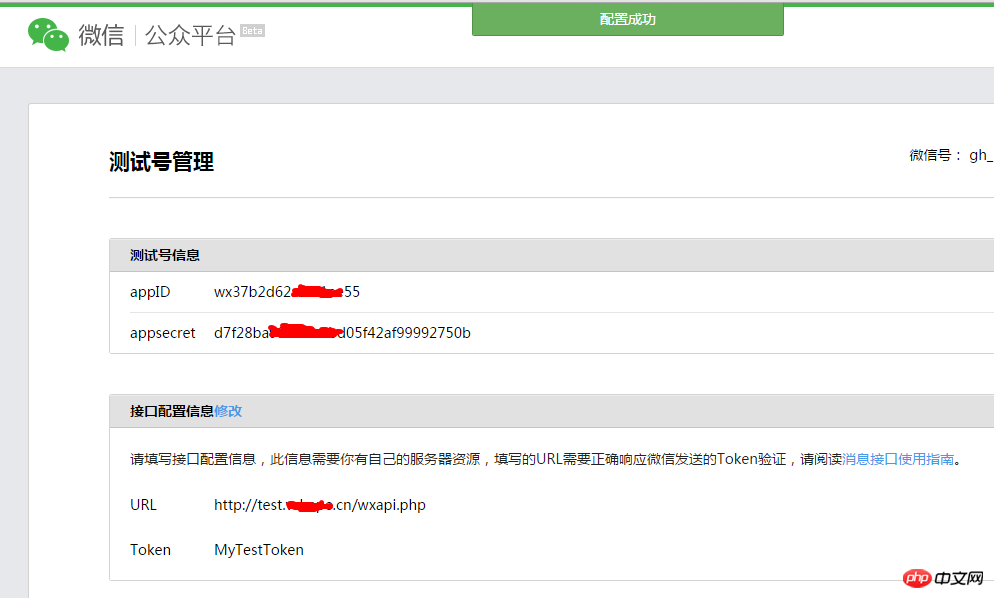
strs.Add('MyTestToken'); // Jeton,要和微信接口配置信息保持一致
strs.Add(timestamp);
strs.Add(nonce);
strs.Tri ;
tmpStr := strs[0] strs[1] strs[2] ;
tmpStr := SHA1(AnsiString(tmpstr));
if tmpStr=signature then
start
aReply.WriteString(echostr)
end sinon begin
aReply.WriteString('如果看到这个提示说明此链接地址可作为微信接口地址使用。');
fin ;
aSession.Terminate ; // 释放会话资源,本handler无需会话
fin ;
fin.
如代码所示,TContentBase即iw版httphandler的基础类,如果不需要显示iwForm,从这个类型继承下来即可。如果需要使用iwForm还有个TContentForm基础类可以使用,哇哦,在浏览器地址栏输入url也可以直接打开iwform了哦。TWxApi.Execute中的代码即微信接入的代码,非常简单,不了解的看看微信帮助:微信接入指南。
3. Enregistrez ce httphandler dans ServerController et publiez directement le code d'enregistrement de ServerController :
procedure TIWServerController.IWServerControllerBaseConfig(Sender: TObject); event WeChat Handler
// L'événement ServerController.OnConfig n'est exécuté qu'une seule fois dans tout le cycle de vie de l'application
with THandlers.Add('', 'wxapi.php', TWxApi.Create) do
begin
CanStartSession := True ; // Littéralement compris, cela signifie être capable de démarrer une session. . // Nous pouvons accéder à la page /wxapi.php normalement, ce qui n'est évidemment pas ce dont nous avons besoin.
end;
end;
Comme indiqué dans le code, le code rouge THandlers.Add('', 'wxapi.php', TWxApi.Create) termine l'enregistrement de httphandler Enter <.>http://localhost/wxapi.php
dans la barre d'adresse du navigateur pour accéder au contrôleur que vous venez d'enregistrer.
Mais il y a un gros piège dans ce code. Veuillez consulter les commentaires dans mon code pour plus de détails.
Le piège est qu'une fois le gestionnaire enregistré, l'application iw est démarrée, mais au lieu de saisir /$/start dans la barre d'adresse du navigateur pour démarrer le programme, la saisie directe de /wxapi.php ne parvient pas à vérifier le httphandler, et la page accède automatiquement au corps de la fenêtre principale ! Après avoir lu l'aide, j'ai trouvé que TContentBase.RequiresSessionStart:=false doit être défini, sinon l'application iw doit d'abord démarrer une session pour accéder au formulaire principal avant d'utiliser le httphandler. J'ai défini TContentBase.RequiresSessionStart:=false selon l'aide. instructions, bien que la saisie directe de /wxapi.php ne fonctionne pas. Accédez à nouveau au formulaire principal, mais une erreur de code 404 sera demandée. Le suivi en une seule étape a révélé que le code httphandler a effectivement été exécuté, il ne devrait donc pas y avoir de 404. erreur. Une vérification et des expériences multipartites ont révélé que TContentBase.CanStartSession:= True doit être défini, haha, ceci n'est pas mentionné dans l'aide, il s'agit probablement d'un attribut nouvellement ajouté dans la nouvelle version. D'accord, entrez maintenant http://localhost/wxapi.php dans la barre d'adresse et la page pourra être ouverte normalement.
4. Copiez l'application iw compilée sur l'hôte pour les tests et accédez réellement à WeChat
, mais cela indique en fait que la configuration a échoué. ! Que se passe-t-il ? Le code que j'ai utilisé a été copié à partir d'une version Delphi du code de l'interface d'accès WeChat écrite par quelqu'un d'autre. Il n'y avait aucun problème avec le même code dans ce programme. Ma première pensée à l'époque était que l'encodage de la page était incorrect. . D'accord, j'ai modifié l'encodage par défaut du gestionnaire d'iw au format UTF-8, j'ai donc essayé gbk, iso-8859-1 et d'autres formats d'encodage, mais tous ont provoqué l'erreur ci-dessus. Je n'ai pas eu d'autre choix que d'écrire un journal pour voir si le code du gestionnaire a été exécuté. Les résultats ont été choquants. Après l'avoir mis sur le serveur réel, le code du gestionnaire n'a pas été exécuté lors de la vérification de WeChat. navigation sur le navigateur du serveur réel, tout va bien, aucun problème. Quel énorme gouffre. Après plusieurs jours de tests et de modifications divers, j'étais prêt à abandonner Haha, j'ai regardé le propre exemple de httphandler d'iw et j'ai découvert qu'un événement était implémenté dans son ServerController : OnBrowserCheck, alors j'ai essayé d'ajouter le. même code d'événement à mon propre code pour tester, wow, ça marche. . . 
procedure TIWServerController.IWServerControllerBaseBrowserCheck(
aSession: TIWApplication; var rBrowser: TBrowser);
begin
// Ce code d'événement est très important, je suis bloqué ici depuis plusieurs jours !
//
// Lorsque cet événement n'est pas implémenté, la saisie de /wxapi.php dans n'importe quel navigateur peut répondre avec succès, sauf lorsqu'il s'agit de
// WeChat montre que la configuration a échoué, et plus tard dans le code Après avoir utilisé la sortie du journal, j'ai découvert qu'iw pouvait recevoir des requêtes WeChat, mais
// La méthode TWxApi.Execute n'a pas été exécutée Plus tard, je suis allé sur le site officiel pour lire l'aide correspondante et j'ai découvert qu'iw ne prend en charge que les navigateurs. .
// Navigateurs Ce n'est qu'alors que la sortie peut recevoir une réponse normale, et la requête Web envoyée par WeChat n'appartient évidemment à aucun navigateur connu
si rBrowser est TOther alors commencez
rBrowser.Free rBrowser := TInternetExplorer.Create(8) ; // Afficher le contenu de la page en utilisant la navigation sur les pages compatible IE8
end;
Je pense que la puissance de Delphi est que tous les codes sources sont fournis sauf le compilateur. S'il y a un problème, il peut être résolu en lisant le code source. Cependant, iw l'est aussi. fermé. Peu importe s'il n'y a pas de code source. Aide Je n'arrive pas à suivre. L'aide en ligne est trop faible. Je suggère aux amis qui utilisent iw de combiner l'aide en ligne avec les propres exemples de projets d'iw pour éviter les détours ! Cependant, iw s'est développé à ce jour et est en effet très facile à utiliser. Surtout pour les personnes ayant une formation Delphi, c'est vraiment cool de pouvoir utiliser leur meilleur langage et leurs meilleurs outils de développement pour le développement Web. 
 Comment créer un blog
Comment créer un blog
 barre de défilement div
barre de défilement div
 Windows ne peut pas démarrer
Windows ne peut pas démarrer
 Quelle est la valeur de retour de la fonction
Quelle est la valeur de retour de la fonction
 utilisation de l'intervalle défini
utilisation de l'intervalle défini
 La fonction de la commande net user
La fonction de la commande net user
 Que faire s'il n'y a aucun son provenant du microphone de l'ordinateur
Que faire s'il n'y a aucun son provenant du microphone de l'ordinateur
 Quelles versions du système Linux existe-t-il ?
Quelles versions du système Linux existe-t-il ?