
J'ai toujours pensé que l'attribut margin est un attribut très simple, mais récemment j'ai rencontré quelques problèmes en travaillant sur un projet, et j'ai découvert que l'attribut margin avait encore quelques "fosses". Ci-dessous, je vais présenter les connaissances de base. de marge et ces "piqûres"". Cet article de blog est principalement divisé en parties suivantes :
marge--connaissances de base
marge--au même niveau élément (Relation non parent-enfant) Appliquer
marge - Appliquer entre les éléments parents et les éléments enfants (souligné)
marge-- marge Plusieurs situations où l'unité de valeur est %
Partie 1 : marge - connaissances de base
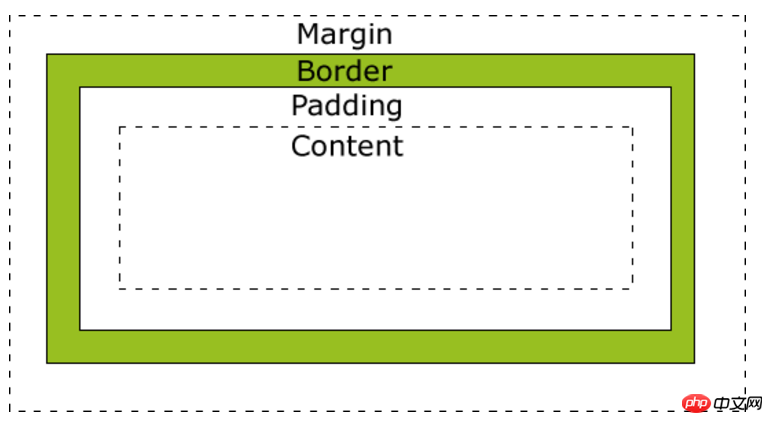
Pour introduire les connaissances de base de la marge, Nous Il est inévitable de parler du modèle de boîte css (Box Model). De manière générale, le modèle de boîte css est utilisé pour la conception et la mise en page. Il s'agit essentiellement d'une boîte comprenant : la marge, la bordure, le remplissage et le contenu intermédiaire. L'image ci-dessous est le modèle de boîte (ici nous ne parlons que du modèle de boîte standard de la spécification W3C, pas du modèle de boîte non standard utilisé dans IE5 et IE6 en mode bizarre) :

La marge que nous allons introduire se trouve sur le calque le plus externe. Parce que la marge (marge) doit être transparente, elle peut être utilisée pour laisser un certain espace entre les différentes boîtes pour obtenir une belle mise en page et autre. effets. À partir du modèle de boîte ci-dessus, nous pouvons voir que des marges existent de tous les côtés. Nous pouvons utiliser margin-top, margin-right, margin-bottom et margin-left pour définir les valeurs de marge dans ces quatre directions respectivement. (Remarque : cette partie des connaissances étant relativement basique, je n'en introduireai pas davantage dans cette partie)
Partie 2 : marge --entre éléments de même niveau (relation non parent-enfant ) Application
Cette partie introduit principalement le problème de la fusion des marges horizontales et verticales.
(1) Les marges horizontales fusionnent
Deux cases horizontales se rencontrent, puis la distance finale entre elles est la marge droite de la case de gauche Additionner les marges de la case sur la droite.
Exemple 1 :
Le code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>水平方向的两个盒子</title>
<style>
*{
margin:0;
padding:0;
border:0;
}
body{
font-size: 0;
}
.left{
width: 100px;
height: 100px;
background: red;
display: inline-block;
margin-right: 50px;
font-size: 20px;
}
.right{
width: 100px;
height: 100px;
background: yellow;
display: inline-block;
margin-left: 50px;
font-size: 20px;
}
</style>
</head>
<body>
<p class="left">宽为100px,右边距为50px</p>
<p class="right">宽为100px,左边距为50px</p>
</body>
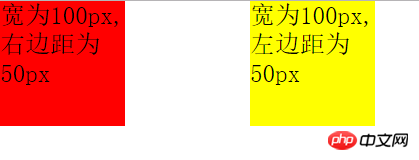
</html>L'effet est le suivant :

À l'heure actuelle, la distance entre les deux est exactement de 100 px.
Explication supplémentaire : Comme vous pouvez le voir, afin de séparer les deux p (éléments de bloc) du flux normal du document, j'ai utilisé display:inline-block ; De plus, j'ai également défini la taille de la police du corps sur 0, ce qui peut résoudre le problème du bloc en ligne lui-même, sinon les deux p exemples seront plus grands que 100 px. Bien entendu, vous pouvez également utiliser float pour faire apparaître deux p sur la même ligne.
(2) Les marges verticales fusionnent
Lorsque deux cases verticales se rencontrent, la distance verticale est égale au bord extérieur inférieur de la case supérieure La plus grande des marges et la marge supérieure de la case ci-dessous.
Exemple 2 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>水平方向的两个盒子</title>
<style>
*{
margin:0;
padding:0;
border:0;
}
.top{
width: 100px;
height: 100px;
margin-bottom: 100px;
background: red;
}
.bottom{
width: 100px;
height: 100px;
margin-top: 50px;
background: green;
}
</style>
</head>
<body>
<p class="top">高为100px,下边距为100px</p>
<p class="bottom">高为100px,上边距为50px</p>
</body>
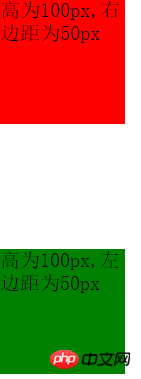
</html>L'effet est le suivant :

A ce moment, on peut observer à l'œil nu que la direction verticale des deux cases est d'environ 100px (en réalité 100px) au lieu de 100 50 = 150px c'est justement parce que lorsque deux cases verticales se rencontrent, la distance verticale est égale à la plus grande entre la marge inférieure de la case supérieure et la marge supérieure de la case inférieure.
Un autre exemple intéressant est : Supposons qu'il y ait un élément avec margin-top et margin-bottom définis en même temps, mais que le contenu est vide, alors les deux valeurs de marge seront également superposées, et le La valeur sera la plus grande des deux, ce qui est similaire à la superposition des valeurs de marge de deux cases dans le sens vertical. Le code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>水平方向的两个盒子</title>
<style>
*{
margin:0;
padding:0;
}
.top{
width: 500px;
height: 100px;
background: red;
}
.middle{
margin-top: 100px;
margin-bottom:50px;
}
.footer{
width: 500px;
height: 100px;
background: green;
}
</style>
</head>
<body>
<p class="top">上面的p,高100px</p>
<p class="middle"></p>
<p class="footer">下面的p,高100px</p>
</body>
</html>L'effet final est le suivant :

On constate que l'exemple entre le p supérieur et le p inférieur n'est pas 100 50 = 150px, mais le plus grand des deux, soit 100px.
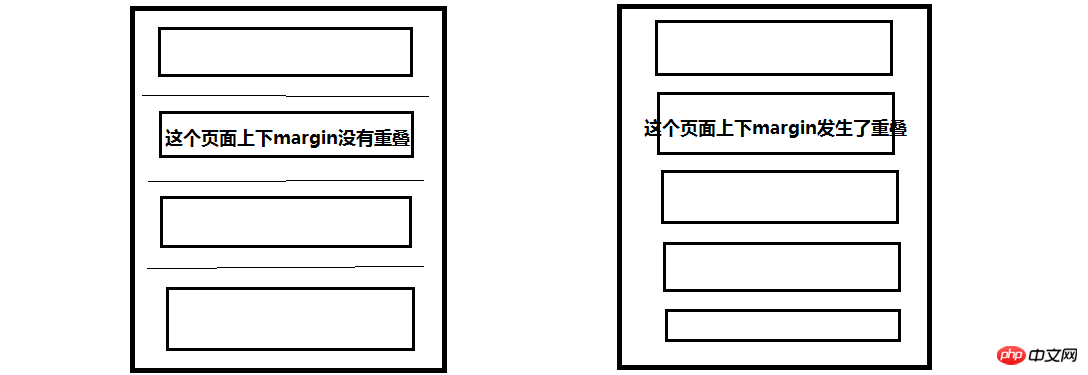
Alors pourquoi le W3C établit-il une telle norme et n'établit-il pas la même norme que la direction horizontale ? C'est-à-dire la superposition des valeurs de marge. En fait, cela a également du sens. Par exemple, nous devons concevoir une page composée de plusieurs paragraphes. Nous devons définir margin-top et margin-bottom de manière à ce qu'il y ait une distance entre le premier paragraphe et le haut de la page, et une distance entre le dernier paragraphe et le bas. Ci-dessous les rendus sans et avec superposition :

我们可以看到左边的页面没有重叠,那么两个段落之间的举例就是最上方的两倍间距了,而右边的页面发生了重叠,则所有的间距都是相等的。或许这就是这样设定标准的目的吧,谁知道呢?
第三部分:margin--在父元素和子元素之间应用(重点)
第二部分介绍了同级元素之间使用margin,而这一部分将要介绍最有意思的父元素和子元素之间margin的应用。这一部分,我们同样从两个方面来讨论。一方面是子元素设置水平方向上的margin值,另一方面是子元素设置竖直方向的margin值。
(1)在子元素中设置水平方向的margin值
我们可以设置margin-left来控制子元素的左边框和父元素的左边框之间的举例。
例3:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin</title>
<style>
*{padding:0; margin:0; border:0;}
.father{
width: 500px;
height: 500px;
background: red;
}
.son{
width: 100px;
height: 100px;
background: green;
margin-left: 100px;
}
</style>
</head>
<body>
<p class="father">
<p class="son">宽度为100px,margin-left为100px。</p>
</p>
</body>
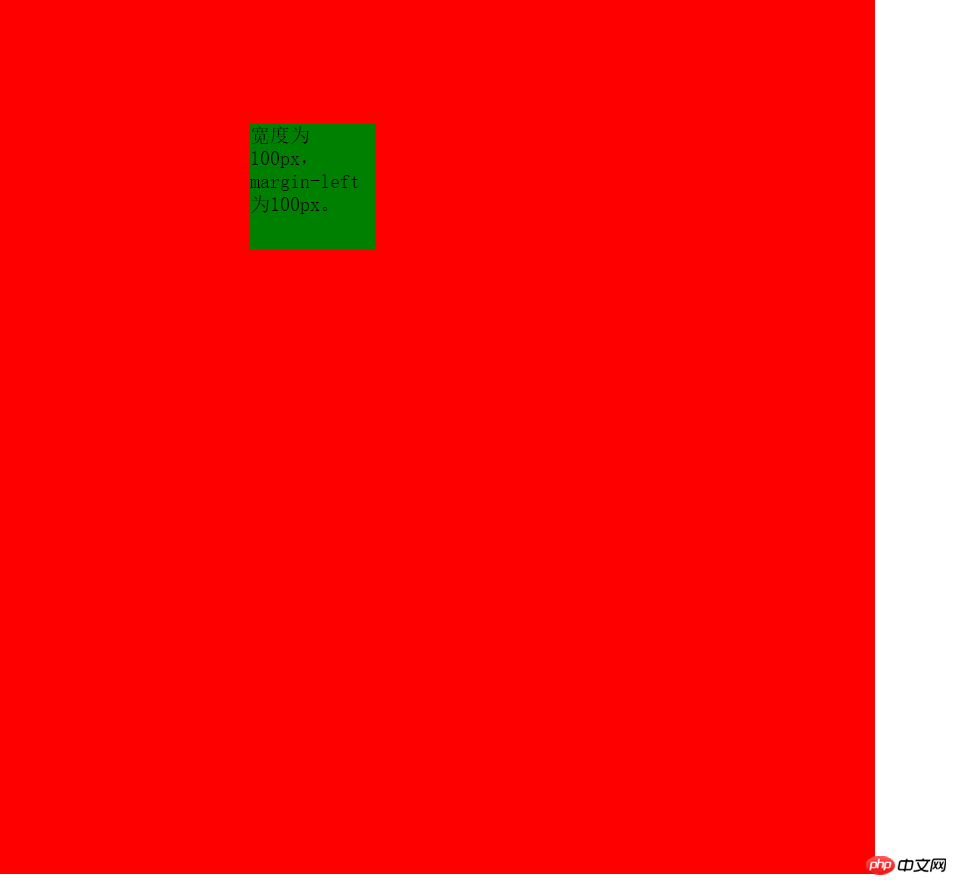
</html>我将子元素的margin-left设置为了100px;效果如下:

即子元素的左边框和父元素的左边框之间的距离为100px。与在同级元素之间设置margin不同,因为同级元素之间的margin不会考虑到padding,但是在父元素和子元素就不同了,那么如果父元素中如果有padding,效果会是什么样的呢?请看下面一个例子:
例4:
下面我们在上面例子的基础上给父元素添加padding值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin</title>
<style>
*{padding:0; margin:0; border:0;}
.father{
width: 500px;
height: 500px;
padding:100px;
background: red;
}
.son{
width: 100px;
height: 100px;
background: green;
margin-left: 100px;
}
</style>
</head>
<body>
<p class="father">
<p class="son">宽度为100px,margin-left为100px。</p>
</p>
</body>
</html>上面的代码给父元素添加了100px的padding值,效果如下:

我们可以看到子元素举例上方的距离为100px,因为子元素一定是在父元素的content的部分的,这点毫无疑问。
但是经过测量可以发现子元素的左边框距离父元素的左边框之间的距离为200px,因为其中还有100px的左padding值,前面的例子因为我没有设置padding值,所以没有观察出来,因此这就说明了在子元素中设置margin-left,其值实际上是子元素的左边框距离父元素左padding内侧的距离。
例5:margin-right的使用和margin-left的使用是相似的,我在这里只举一个例子。
这个例子在子元素中设置了margin-right值,如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin</title>
<style>
*{padding:0; margin:0; border:0;}
.father{
width: 500px;
height: 500px;
padding:100px;
background: red;
}
.son{
float: right;
width: 100px;
height: 100px;
background: green;
margin-right: 100px;
}
</style>
</head>
<body>
<p class="father">
<p class="son">宽度为100px,margin-right为100px。</p>
</p>
</body>
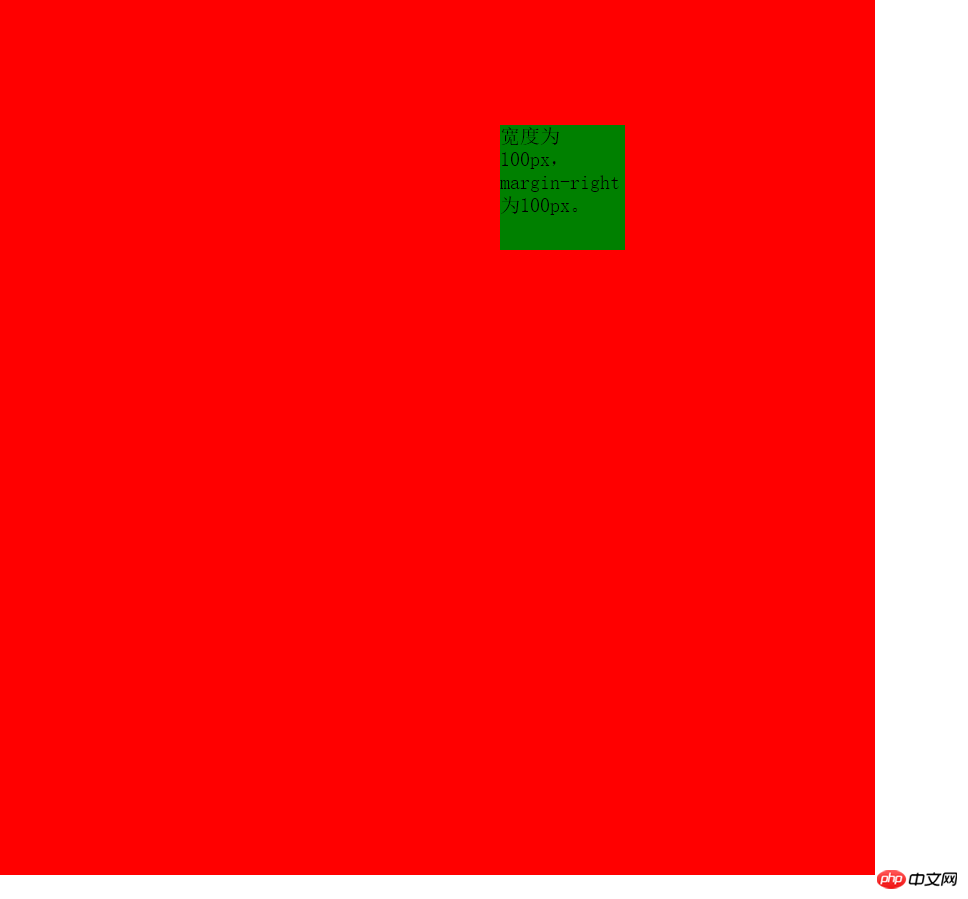
</html>这个例子与例4的区别仅在与子元素的位置不同。效果如下:

通过这个例子可以说明margin-right的值是子元素的右边框和父元素的右padding内侧的距离。只是前面的几个例子我没有使用padding,所以无法观察出来。
(2)在子元素中设置竖直方向的margin值
按照前面的经验,理论上来说,我们同样可以通过设置margin-top的值使得子元素的上边框和父元素的上padding的内侧留有一定的距离。那么我们就试试吧!
例6:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin</title>
<style>
*{padding:0; margin:0; border:0;}
.father{
width: 500px;
height: 500px;
background: red;
}
.son{
width: 100px;
height: 100px;
background: green;
margin-top: 100px;
}
</style>
</head>
<body>
<p class="father">
<p class="son">高度为100px,margin-top为100px。</p>
</p>
</body>
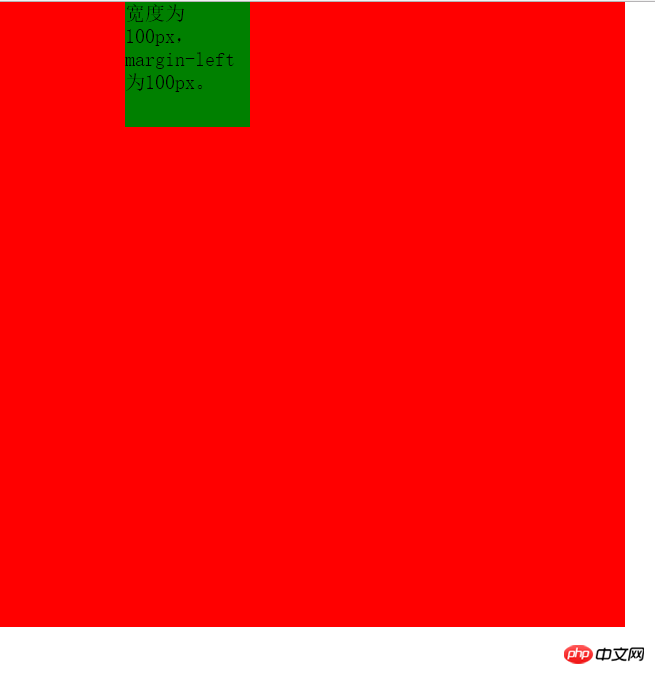
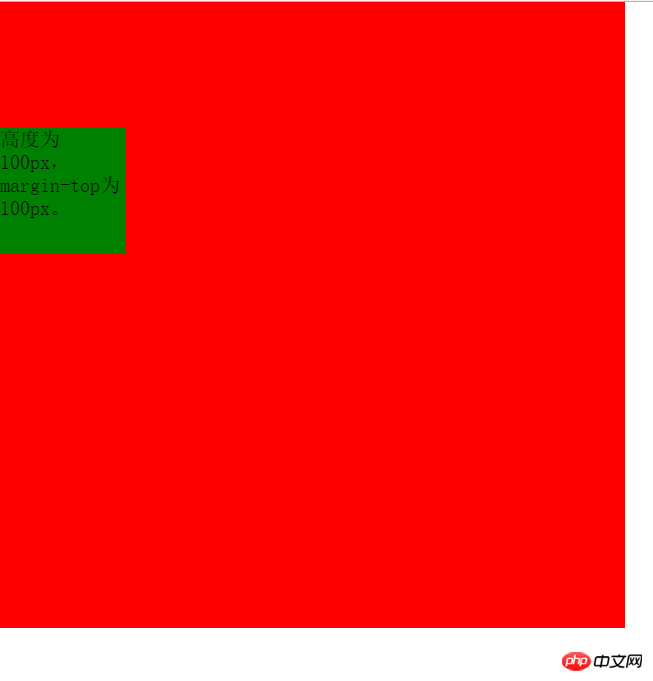
</html>这个例子我设置了margin-top为100px,效果如下:

这并不是我们想要的效果啊,我们希望子元素的上部距离父元素的上部为100px,可是我们看到的却是父元素的上部距离浏览器页面的上部有100px的距离,这是为什么呢?哪里出现问题了呢?
实际上这是因为当父元素没有设置padding值以及border值时,出现了一个bug--父元素的上方与子元素的上方完全重合在了一起,无法分开。所以才会导致上述这种父元素和子元素同时向下的情况。
对于这种问题解决方法有下面几种:
方法一:给父元素添加padding-top值
方法二:给父元素添加border值
方法三:给父元素添加属性overflow:hidden;
方法四:给父元素或者子元素声明浮动float
方法五:使父元素或子元素声明为绝对定位:position:absolute;
方法六:给父元素添加属性 overflow:auto; positon:relative;(注:此方法为后续添加,感谢博友@小精灵Pawn提供此方法)
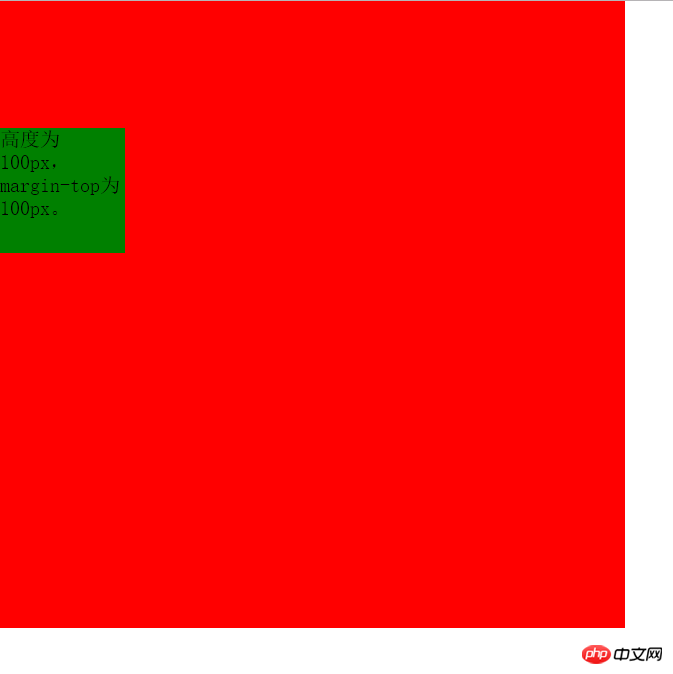
方法一:基于例6,在父元素的css代码中添加padding-top:1px;效果如下:

方法的唯一缺点就是增加了1px的误差。
方法二:基于例6,在父元素的css代码中添加border-top:1px solid transparent;效果如下:

同样达到了效果, 缺点同方法一。
方法三:基于例6,在父元素的css代码中添加overflow:hidden;效果如下:

同样达到了效果,并且没有任何误差的存在。堪称perfect!!!!
方法四:给父元素或者子元素声明float;基于例6,在子元素css代码添加float:left;或者在父元素css代码添加float:left;均达到效果,这里不再展示相同的图片。
优点:没有像素的误差。 缺点:float有时是不必要的。
方法五:给父元素或者子元素添加position:absolute;属性。 同样达到效果。
优点:同方法四。 且只要我们不使用top和left也不会有任何影响,所以这也是一种不错的方法。
方法六:给父元素添加overflow:auto;和position:relative;同样达到效果。
第四部分:margin值的单位为%时的几种情况
之前我举例子时使用margin,它的值都是以px为单位的,这个理解起来没有问题。但是如果margin值是以%为单位呢?实际上这时候百分比(%)是相对于该元素的父元素(容器),对于同级元素和父子元素都是如此。(再次感谢 博友@小精灵Pawn 提供的建议!!基于此建议补充这部分内容) 但是在同级元素中使用竖直方向的margin时会出现意想不到的结果,下面举例说明。
(1)同级元素在水平方向使用值为%的margin
例7:
<head>
<meta charset="UTF-8">
<title>margin</title>
<style>
*{
margin:0;
padding:0;
}
.first{
float: left;
width: 200px;
height: 200px;
background: green;
}
.second{
float: left;
width: 200px;
height: 200px;
background: red;
margin-left: 20%;
}
</style>
</head>
<body>
<p class="first">宽为200,无margin</p>
<p class="second">宽为200,margin-left为20%;</p>
</body>
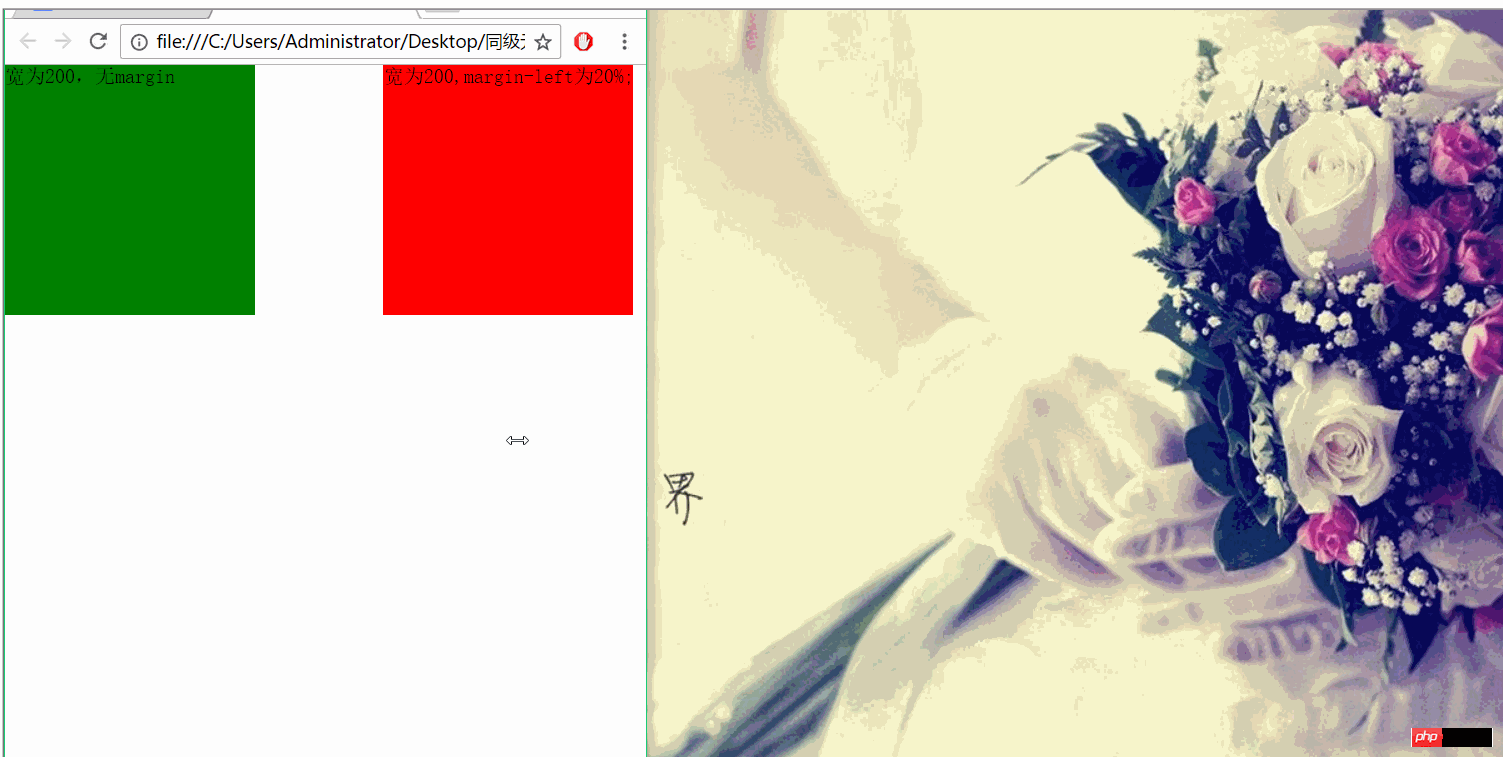
</html>这个例子中,设置两个元素向左浮动,以便于观察两者水平方向的margin。其中左边p无margin,右边p的margin-left为20%,效果如下:

从效果图可以看出两个p之间的间距始终为父元素(这里右边p的父元素即为body,其宽度为浏览器宽度)的20%。
(2)同级元素在竖直方向使用值为%的margin
根据例7的启发,我们可以猜想,如果在竖直方向上使用margin,且值的单位为%,那么最终两者之间的距离将是父元素(上例中为body)的百分数。那么究竟是不是这样呢?看下面的例子。
例8
<head>
<meta charset="UTF-8">
<title>margin</title>
<style>
*{
margin:0;
padding:0;
}
.first{
width: 200px;
height: 200px;
background: green;
}
.second{
width: 200px;
height: 200px;
background: red;
margin-top: 10%;
}
</style>
</head>
<body>
<p class="first">高为200,无margin</p>
<p class="second">高为200,margin-top为20%;</p>
</body>
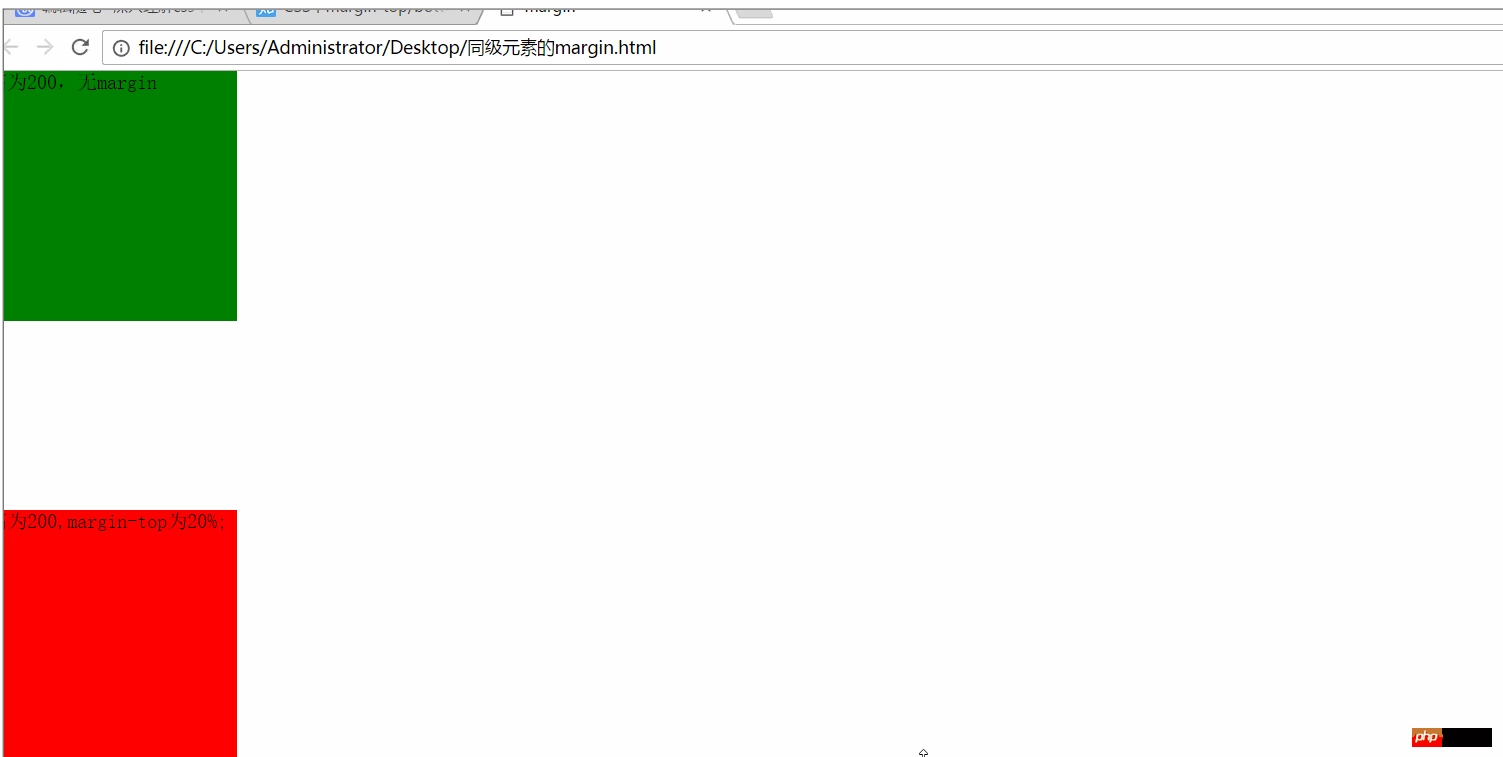
</html>这里设置上面的p无margin,下面的p的margin-top为10。效果如下:

我们发现,当我在缩小浏览器的高度时,竖直方向上的间距并没有缩小!!! 而当我缩小浏览器的宽度时,竖直方向上的距离缩小了!!!
这就说明:统计元素之间在竖直方向上使用margin,当值的单位为%时,它是相对于父元素的宽度。
那么这里为什么不是如我们所希望的那样相对于浏览器的高度呢?知乎上有大神是这样解释的:

(3)父子元素使用值为%的margin
对于父子元素,如果在子元素中使用单位为%margin,那么这个margin值是相对于父元素的宽度和高度(注意:这时的确是相对于父元素的高度!)的。
例9
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.father{
width: 500px;
height: 300px;
background: red;
overflow: hidden;
}
.son{
width: 100px;
height: 100px;
background: green;
margin-top: 20%;
margin-left: 20%;
}
</style>
</head>
<body>
<p class="father">
<p class="son"></p>
</p>
</body>
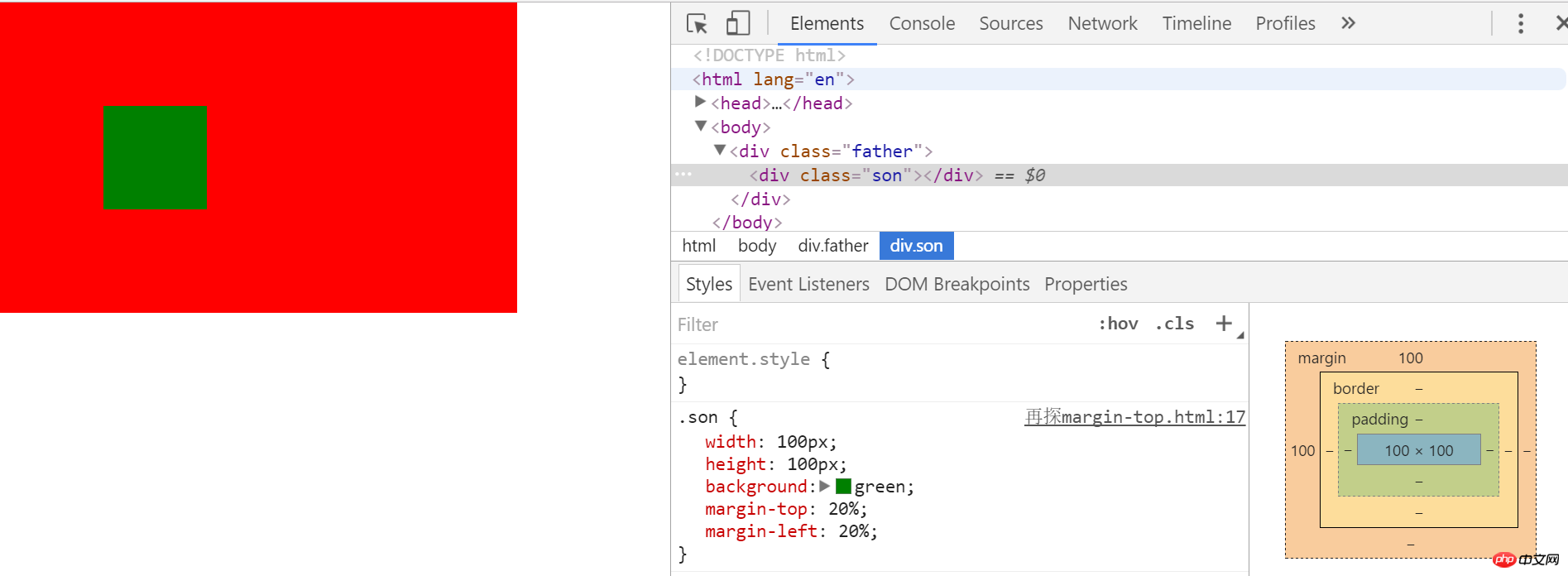
</html>Dans cet exemple, j'ai défini la valeur de marge gauche sur 20 %, la valeur de marge supérieure sur 20 %, la largeur de l'élément parent sur 500 px et la hauteur de l'élément parent sur 300 px. Voyons l'effet ci-dessous.

Comme le montre la figure ci-dessus, la valeur de marge supérieure de l'élément enfant est finalement relative à la largeur de l'élément parent plutôt qu'à la hauteur.
Résumé :
Ce billet de blog ne présente que certains des points de connaissance de la marge, mais ce serait formidable si vous pouviez gagner quelque chose après l'avoir lu. En raison de mon résumé précipité et de mon manque de connaissances, des erreurs sont inévitables. J'espère que vous pourrez me donner votre avis si vous trouvez quelque chose qui ne va pas, je vous en serai très reconnaissant.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun. J'espère également que tout le monde soutiendra le site Web PHP chinois.
Pour plus d'articles liés à l'attribut margin en CSS, veuillez faire attention au site Web PHP chinois !