
1. Introduction
L'attribut position de CSS définit la méthode de positionnement de l'élément et définit les règles de positionnement de l'élément à positionner. Cette propriété est utile pour créer des scripts d'effets d'animation.
1. Un élément positionné est un élément dont l'attribut de position calculé est divisé en : relatif (relatif), absolu (absolu), fixe (fixe) ou collant (collant).
2. Les attributs top, right, bottom et left spécifient la position de l'élément positionné.
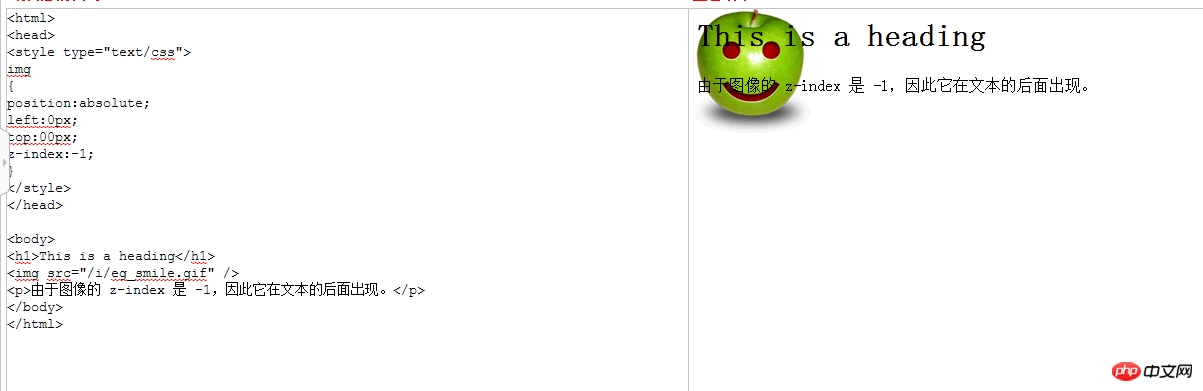
3. Z-index définit l'ordre d'empilement des éléments de positionnement, c'est-à-dire la position de l'axe z. La valeur peut être un nombre positif ou négatif. Plus la valeur est grande, plus elle est proche. l'utilisateur (c'est-à-dire plus le niveau d'affichage est élevé. ), plus la valeur est petite, plus on est éloigné de l'utilisateur.
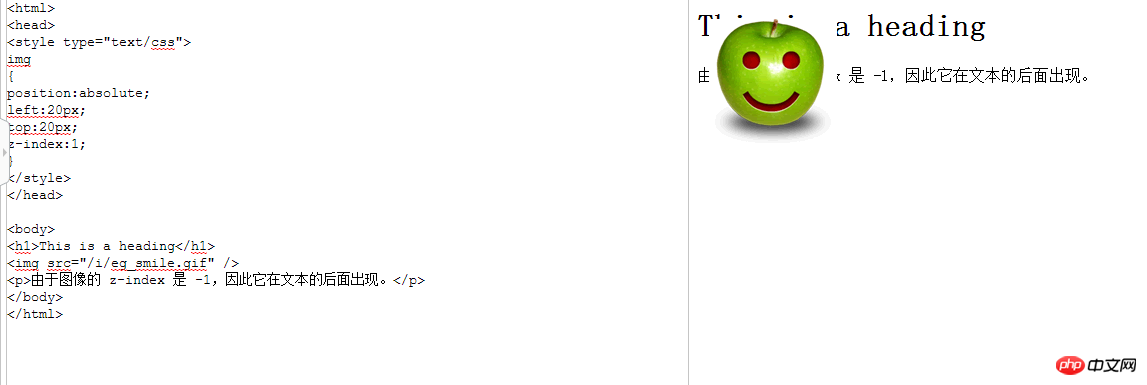
Comme le montre la figure : Lorsque la valeur de z-index est -1, la position de l'image est en dessous du texte et loin de l'utilisateur si la valeur de z. -index est défini sur un nombre positif, La position de l'image est affichée au-dessus du texte, couvrant une partie du texte !

Et si la valeur du z-index est définie sur un nombre positif, la position de l'image sera affichée au-dessus du texte, couvrant une partie du texte ! left:20px; signifie que la distance entre l'image et la bordure gauche est de 20px ; top:20px; signifie que la distance entre l'image et le haut est de 20px

2. Obtenez la valeur
statique
Ce mot-clé amène cet élément à utiliser un comportement normal, qui Autrement dit, l'élément est dans le flux de documents. Ses propriétés de position de mise en page actuelle, haut, droite, bas, gauche et z-index ne sont pas valides.
relatif
Utilisez ce mot-clé pour disposer un élément comme s'il n'avait pas été positionné. C'est-à-dire qu'il s'adaptera à la position de l'élément sans changer la disposition (ce qui laissera un espace vide à l'endroit où se trouvait l'élément à l'origine). position:relative n'est pas valide pour le groupe-*-tableau, la ligne-tableau, la colonne-tableau, la cellule-tableau et la légende-tableau.
absolute
ne réserve pas d'espace pour l'élément. L'élément est positionné en spécifiant son décalage par rapport à son ancêtre le plus proche, positionné de manière non statique. pour être sûr. Les éléments positionnés de manière absolue peuvent avoir des marges définies et ne fusionneront pas avec d'autres marges.
fixed
ne réserve pas d'espace pour l'élément. Spécifie l'espace de l'élément en spécifiant une position par rapport à la fenêtre d'affichage de l'écran, et la position de l'élément ne change pas lorsque l'écran défile. L'élément apparaîtra à une position fixe sur chaque page lors de l'impression. L'attribut fixe crée généralement un nouvel environnement de pile.
L'explication détaillée ci-dessus de la méthode de positionnement des éléments en position CSS est tout le contenu partagé par l'éditeur. J'espère qu'elle pourra vous donner une référence, et j'espère que vous prendrez en charge le PHP chinois. site web.
Pour plus d'articles liés à la définition de la position CSS et à la méthode de positionnement des éléments, veuillez faire attention au site Web PHP chinois !
 Service d'accélération CDN sans inscription
Service d'accélération CDN sans inscription
 La différence entre la version familiale Win10 et la version professionnelle
La différence entre la version familiale Win10 et la version professionnelle
 Les photos Windows ne peuvent pas être affichées
Les photos Windows ne peuvent pas être affichées
 Comment définir le vlanid
Comment définir le vlanid
 SVG en JPG
SVG en JPG
 WeChat Moments, deux tirets et un point
WeChat Moments, deux tirets et un point
 Où se trouve l'effet de fondu entrant et sortant des relations publiques ?
Où se trouve l'effet de fondu entrant et sortant des relations publiques ?
 bloc de visualisation;
bloc de visualisation;