
Lorsque certaines personnes utilisent des images png pour les rendre opaques au png32 ou png24 sous IE6, elles utilisent js pour les traiter.
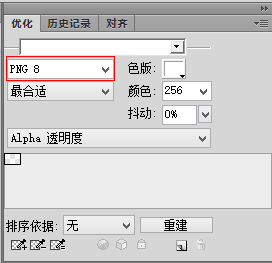
png est divisé en trois formats : png8, png24 et png32. Plus la valeur est élevée, meilleures sont la précision et la qualité de l'image. La taille relative de l'image augmentera également en conséquence. 🎜> Photoshop et Fireworks pour traiter les images. Bon, assez de bêtises, venons-en au sujet tout de suite. En fait, IE6 est compatible avec les images png8 transparentes, mais lorsque vous utilisez Photoshop
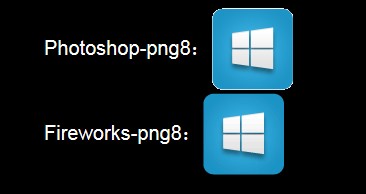
pour créer png8, il y aura un phénomène de
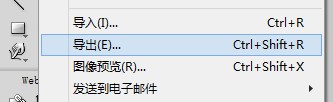
alias, il n'est donc pas compatible avec IE6. Mais nous avons Fireworks, commençons à utiliser Fireworks pour créer du png8 sans aliasing.



 Et Fireworks Les images png8 réalisées sont beaucoup plus petites que celles réalisées par Photoshop :
Et Fireworks Les images png8 réalisées sont beaucoup plus petites que celles réalisées par Photoshop :
 Hé, n'est-ce pas incroyable, la fonction de Fireworks peut être si puissante
Hé, n'est-ce pas incroyable, la fonction de Fireworks peut être si puissante
Plus de pages Web Photoshop Comment résoudre le problème de l'icône png irrégulière après l'enregistrement Pour les articles connexes, veuillez faire attention au site Web PHP chinois !
 numéro de série Photoshop CS5
numéro de série Photoshop CS5
 Que dois-je faire si le disque temporaire ps est plein ?
Que dois-je faire si le disque temporaire ps est plein ?
 Ripple a-t-il toujours une valeur d'investissement ?
Ripple a-t-il toujours une valeur d'investissement ?
 Comment acheter et vendre du Bitcoin sur okex
Comment acheter et vendre du Bitcoin sur okex
 css
css
 Comment configurer la mémoire virtuelle
Comment configurer la mémoire virtuelle
 Comment créer une base de données dans MySQL
Comment créer une base de données dans MySQL
 Le rôle de l'enregistrement d'un serveur cloud
Le rôle de l'enregistrement d'un serveur cloud