
HTMLClassification des balises
Lorsque nous parlons de classification des balises, en tant que débutants, lorsque nous utilisons les balises pour la première fois, nous constaterons que certains attributs se trouvent sur certaines balises Cela ne fonctionne pas, comme la largeur, la hauteur, le centrage horizontal, etc. En fait, l'utilisation de cet attribut ne fonctionne que lorsqu'il est utilisé sur des balises au niveau du bloc. Personnellement, je pense que c’est quelque chose que les débutants peuvent facilement négliger, alors je l’ai noté !
Tout d'abord, nous pouvons diviser les balises HTML en balises de niveau bloc, balises en ligne et balises de bloc en ligne en fonction des différents affichages ; maintenant nous allons les présenter respectivement.
Balises de niveau bloc
Caractéristiques : en occupe une line, Il prend effet pour les valeurs d'attributs réglables de hauteur, de largeur, de hauteur de ligne et de marges supérieure et inférieure. Si aucune largeur n'est donnée, l'élément de niveau bloc est par défaut la largeur du navigateur, c'est-à-dire ; 100 % largeur ;
Les balises typiques au niveau du bloc sont : , série h,
Balises en ligne
Caractéristiques : peut être multiple. Chaque étiquette existe sur une seule ligne. Vous ne pouvez pas définir directement la hauteur, la largeur, la hauteur de la ligne et les marges supérieure et inférieure de l'étiquette en ligne. sur le contenu !
Les balises en ligne typiques sont : , , , , , , ,
Balise de bloc en ligne :
Fonctionnalités : fonctionnalités combinées en ligne et au niveau du bloc, non cela ne peut prendre effet que sur les valeurs des attributs de largeur et de hauteur, mais plusieurs étiquettes peuvent également être affichées sur une seule ligne
Les balises en ligne typiques sont : ,
Ensuite, certains élèves se demanderont : ne puis-je pas contrôler la largeur et la hauteur de l'envergure ou de la police ? Oui, laissons de côté le flottement et le positionnement cette fois, et convertissons-les les uns aux autres via l'attribut display :
1. Convertissez les balises de niveau bloc en balises en ligne : display: inline;
2. Convertir les balises en ligne en balises de niveau bloc : display:block;
3. Convertir en balises de bloc en ligne : display: inline-block;
Tant que vous utilisez l'attribut d'affichage pour la balise correspondante et prenez la valeur correspondante, vous pouvez convertir les modes d'affichage les uns aux autres.
Veuillez consulter l'exemple suivant ci-dessous :
1 : Convertir les balises en ligne en balises de niveau bloc
<!DOCTYPE html>
<html>
<head>
<title>行内标签转块级标签</title>
<style type="text/css">
a{
width: 200px;
height: 200px;
background-color: red;
display: block;
}
</style>
</head>
<body> <!--正常情况a标签作为一个行内标签你设置长和宽是没有效果的-->
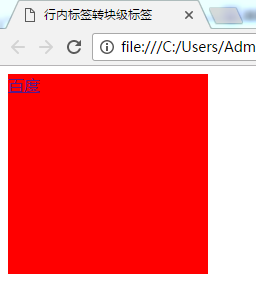
<a href="https://www.baidu.com">百度</a>
</body> <!--而当你用display: block;代表行内标签转为块级标签-->
</html>
Les résultats en cours sont les suivants : cliquer sur n'importe quelle zone en rouge peut accéder à Baidu, ce qui permet d'élargir la plage de liens.

2 : Convertir les balises en ligne en balises de bloc en ligne
Déjà mentionné ci-dessus Laissez-moi soulignez la différence entre les balises de niveau bloc en ligne et les balises de niveau bloc : les balises de niveau bloc et les balises de niveau bloc en ligne peuvent être définies en longueur et en largeur, mais après avoir défini les balises de niveau bloc
Il est automatiquement enveloppé. Vous ne pouvez rien mettre d'autre sur cette ligne. Les balises au niveau du bloc en ligne peuvent placer plusieurs balises en ligne sur la même ligne. J'ai un cas à expliquer spécifiquement.
<html>
<head>
<title>块级和行内块级</title>
<style type="text/css">
a{
width: 100px;
height: 100px;
background-color: green;
display: inline-block;
}
p{
width:100px;
height:100px;
background-color: red;
margin-top:10px; /* margin-top是来设置上下两个块的上下间距,关于盒子下一节我单独来讲*/
}
</style>
</head>
<body>
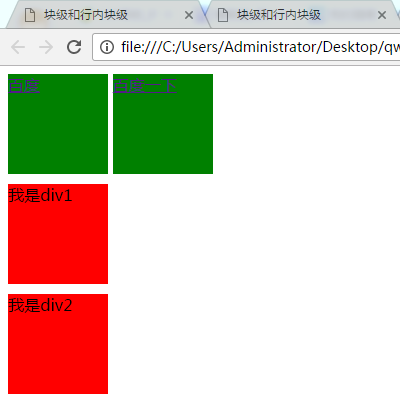
<a href="https://www.baidu.com">百度</a> <!--通过 display: inline-block;就可以将行内标签转为行内块级标签-->
<a href="https://www.baidu.com">百度一下</a>
<p>我是p1</p> <!--这个是一般的块级标签,会上下分行-->
<p>我是p2</p>
</body>
</html>Résultat d'exécution :

3. Convertir les balises de niveau bloc en balises en ligne
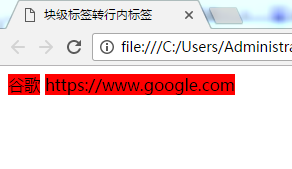
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>块级标签转行内标签</title> 5 <style type="text/css"> 6 p{ 7 width: 100px; 8 height: 100px; 9 background-color: red;10 display: inline;11 }12 </style>13 </head>14 <body>15 <p>谷歌</p> <!--按道理p是块级可以设置长和宽当通过display: inline;它已经是行内标签了,所以长和宽失效-->16 <p>//m.sbmmt.com</p>17 </body>18 </html>L'effet est le suivant :

J'écrirai ici d'abord sur les balises au niveau du bloc, les balises en ligne et les balises au niveau du bloc en ligne. J'invite tout le monde à vous donner plus de conseils après l'avoir lu. Merci.
Pour plus de balises CSS au niveau des blocs, de balises en ligne et de conversion de balises de bloc en ligne (2) Pour les articles connexes, veuillez faire attention au site Web PHP chinois !