
En tant que codeur, mes bases artistiques sont faibles. Nous pouvons nous référer à certains didacticiels PS de pages Web matures pour améliorer nos capacités de conception. Pour paraphraser une phrase : « Si vous connaissez trois cents poèmes Tang, vous pouvez les réciter même si vous ne savez pas comment les composer. »
Les tutoriels de cette série proviennent de tutoriels PS en ligne, tous venus de l'étranger, et tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
Promesse :
1. Le logiciel utilisé dans cet article est la version Photoshop CS5
2 Les captures d'écran du tutoriel original sont en anglais sur la base desquelles je les ai reprises. la reproduction. version chinoise de l'Tutoriel PS Web Design II – Création dun site Web sur la santé, la nutrition ou le fitness dans Photoshop
3. Certaines opérations dans le texte original ne donnent pas de paramètres. J'ai mesuré certains paramètres grâce à des tests répétés, qui sont affichés en rouge. Pour certains paramètres incorrects, les paramètres corrects sont directement affichés en texte rouge
Par exemple : (90, 22, 231, 77) , indiquant que les coordonnées du coin supérieur gauche du le rectangle sont (90, 22) , largeur 231, hauteur 77
Par exemple : (90, 22) , indiquant que les coordonnées du coin supérieur gauche du rectangle sont (90, 22), et les deux autres paramètres du rectangle ont été précisés dans le tutoriel
4. Ma propre expérience sera jointe à la fin du tutoriel. Certaines sont des optimisations de certaines étapes du tutoriel, etc.
Commençons le tutoriel 🎜>
Ouvrez Photoshop et créez un nouveau document, taille : 1020*1550px
Étape 1
Sélectionnez l'outil Pot de peinture, définissez la couleur de premier plan sur # 76b8b9 et cliquez une fois sur votre document.
Pour chacun de ces éléments forme, je vais appliquer un flou gaussien d'environ 50 à 60 pixels. Pour appliquer un flou gaussien, allez dans Filtre> Flou> Flou gaussien
Vous pouvez réduire l'opacité si nécessaire Voici mon résultat (un joli fondu). light ):
(Avant de faire du flou gaussien, vous serez invité à pixelliser la forme, il suffit de confirmer)
Si vous en ressentez le besoin, vous pouvez réduire l'opacité.
(En gros plus besoin de baisser l'opacité)
Voici mon résultat (bel effet de fondu) :
Étape 3
Maintenant, je vais sélectionner Line Tool et je vais créer ces 2 lignes. Veuillez voir la capture d'écran. Pour la première ligne, j'ai utilisé cette couleur : #669495 et pour la seconde, cette couleur. : #9cd8d9
Étape 4
Je vais sélectionnez Type Tool et j'ajouterai mon logo. J'écrirai : "conseils sains".  Pour une bonne santé, j'appliquerai ces styles de calque :
Pour une bonne santé, j'appliquerai ces styles de calque :
Étape 4
Utilisez l'outil texte et ajouter mon logo. Écrivez les mots : « sain » et « conseils ».
Appliquer un style de calque à healthy : Couleur : # 698c8e
Les paramètres de police pour healthy sont les suivants :
La police dans le didacticiel original n'a pas été trouvé, j'ai seulement pu trouver une police plus proche
Les paramètres de police des astuces sont les suivants : J'ai également trouvé une police similaire pour remplacer la police du tutoriel original La couleur de la police : #fcf30b
. 
Voici mon résultat
C'est l'effet que j'ai réalisé

Étape 5
Une fois l'outil Type sélectionné, j'ajouterai les liens pour la navigation. J'ai utilisé les mêmes styles de calque et la même police que celle utilisée pour le mot « sain » du logo.
Étape. 5
Utilisez l'outil texte pour ajouter des liens de navigation. Utilisez le même style de calque et la même police que healthy. En fait, j'ai utilisé la police Brush Script MT .

Étape 6
Je vais sélectionner l'outil Rectangle et je vais créer cette forme Couleur utilisée : #edec62
<.>Étape 6Créez un rectangle(46, 162, 439, 50) avec l'outil Rectangle. Couleur : #edec62


Bien qu'il n'y ait aucune explication dans le texte original, je pense personnellement qu'une projection devrait être ajoutée ici

L'effet est le suivant :





Étape 9
Avec Type Tool, je vais continuer à ajouter du texte supplémentaire
Étape 9
Continuez à ajouter du texte avec l'outil Texte

Étape 10
Je vais créer un bouton, en utilisant à nouveau l'outil Rectangle et Outil de sélection directe. Pour le texte sur le bouton, j'ai appliqué les styles de calque de l'étape 8. Mon résultat
Étape 10
Créer un bouton ((347, 415, 140, 20), couleur : #ffde00 ), le texte du bouton est voir plus…

Étape 11
Pour cette étape, j'utiliserai quelques icônes de la section Fichiers Premium. J'irai dans Icônes vectorielles Santé/Fitness, je vais les télécharger et je choisirai une icône montrant une pomme et je la placerai sur mon document et je jouerai un peu. bit avec Free Transform Tool (Ctrl T) jusqu'à ce que j'aie quelque chose que j'aime. Voici mon résultat :
Étape 11
Dans cette étape, je vais télécharger quelques icônes à partir de Premium Files. Je vais aller sur Icônes vectorielles Santé/Fitness, le télécharger et je vais sélectionner une icône Apple à afficher sur ma page. J'utiliserai l'outil de transformation gratuit (Ctrl T) pour apporter quelques modifications jusqu'à ce que j'en sois satisfait. Voici mes résultats :

Étape 12
Ici, je vais répéter les étapes 6, 7 et 8 et je vais créer ces formes .
Étape 12
Maintenant, vous allez répéter les étapes 6, 7 et 8 pour créer les formes suivantes :
(45, 490, 926, 47 ), couleur : #f1c96a
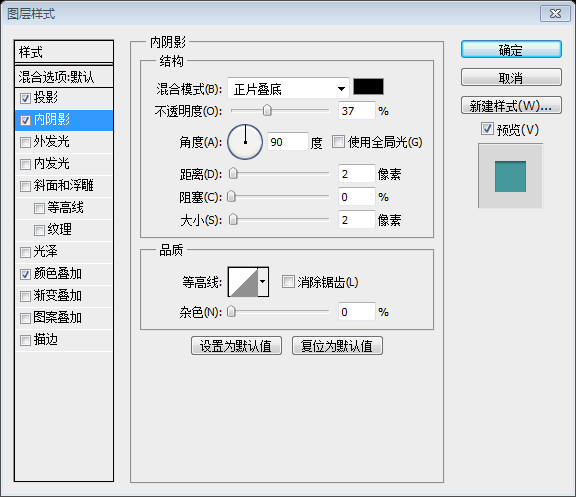
(590, 502, 140, 20), couleur : #f3f2d6, style de calque avec ombre intérieure
Copiez la forme ci-dessus, faites-la pivoter de 180 degrés, puis traduisez-la dans la position appropriée. Couleur : #f3f2d6. Utilisez l'ombre intérieure pour le style de calque. Les paramètres de l'ombre intérieure sont définis comme suit :

(900, 494, 50, 20), couleur : #fedd02
(56, 637, 257, 32), couleur : #ffde00




Pour les « derniers articles », j'ai appliqué ces styles de calque : 🎜>
Couleur : #45989c


Ajoutez du texte avec l'outil Texte
Étape 14
Avec l'outil Rectangle, je vais créer cette forme blancheÉtape 14
Utilisez l'outil Rectangle pour créer le rectangle blanc suivant : (48, 693, 298, 194)
Étape 15 Avec Outil Plume Je vais créer ces 2 triangles noirs et j'appliquerai un flou gaussien d'environ 14px Voici mon résultat
Avec Outil Plume Je vais créer ces 2 triangles noirs et j'appliquerai un flou gaussien d'environ 14px Voici mon résultat
Étape 15
Utilisez l'outil Plume pour ajouter deux triangles noirs.
Ajouter un flou gaussien au triangle noir, le paramètre est de 14px (Ce paramètre doit encore être pris en compte, j'utilise 20px
) 
Étape 16
 Ensuite, en utilisant quelques Tutoriel PS Web Design II – Création dun site Web sur la santé, la nutrition ou le fitness dans Photoshops, je vais créer 5 autres vignettes
Ensuite, en utilisant quelques Tutoriel PS Web Design II – Création dun site Web sur la santé, la nutrition ou le fitness dans Photoshops, je vais créer 5 autres vignettes
Étape 16
Suivant , répétez en créant 5 autres et ajoutez quelques vignettes des Tutoriel PS Web Design II – Création dun site Web sur la santé, la nutrition ou le fitness dans Photoshops
Étape 17 Je répéterai les étapes 6, 7 , 8 et je vais créer cette forme :
Je répéterai les étapes 6, 7 , 8 et je vais créer cette forme :
Étape 17
Je vais répéter les étapes 6, 7, 8 pour créer la forme suivante : (57, 1145, 258, 32), Couleur : #ffde00
Étape 18 Avec Type Tool, j'ajouterai du texte factice
Avec Type Tool, j'ajouterai du texte factice
Étape 18
Ajoutez du texte à l'aide de l'outil de texte
Étape 19
À partir de nos fichiers Premium – Icônes vectorielles alimentaires et icônes vectorielles santé/fitness, j'ajouterai du texte vectoriel icônes
Trouvez quelques icônes sur les fichiers Premium – Icônes vectorielles alimentaires et icônes vectorielles santé/fitness et ajoutez-les

Mon résultat final est le suivant :

Pensées :
Comment tracer une ligne droite de couleur unie en PS ?
Généralement, lors du dessin de lignes droites dans PS, l'outil Ligne droite est utilisé. Cependant, l'outil Ligne, comme l'outil Rectangle, apparaît par défaut sous la forme d'un calque de forme. L'avantage du calque de forme est l'anti-aliasing, qui calcule la couleur de l'ombre par interpolation afin qu'il n'y ait pas de sensation d'alias. De plus, les calques de forme peuvent également obtenir de bons effets d'anticrénelage lors de la mise à l'échelle. Cependant, l'effet d'anticrénelage n'a aucun sens lorsqu'il est utilisé sur des lignes horizontales et verticales (car il n'y a aucun alias). Lorsque PS dessine des lignes horizontales (ou verticales), il ajoute une ombre à côté de la ligne droite. un peu superflu. Comme indiqué ci-dessous :

Quelqu'un a mentionné que vous pouvez désactiver l'anti-aliasing dans PS, mais je ne l'ai pas trouvé. Si un internaute le sait, faites-le-moi savoir.
Après avoir consulté certaines personnes, une bonne solution a été proposée
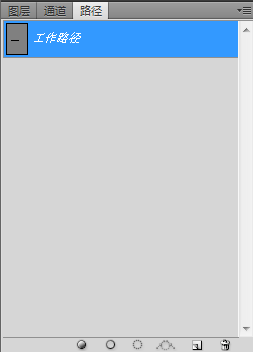
Créer un nouveau calque》Utilisez l'outil Plume pour tracer une ligne horizontale》Tracez la ligne horizontale de l'outil Plume, comme indiqué dans l'Tutoriel PS Web Design II – Création dun site Web sur la santé, la nutrition ou le fitness dans Photoshop figure :


Dans ce didacticiel, les deux lignes droites de l'étape 3 semblent floues si vous utilisez l'outil Ligne droite. Utilisez l’outil Plume pour ajouter des traits plus nets.
Pour plus de tutoriels de conception de sites Web PS II - créer un site Web sur la santé et la nutrition ou le fitness dans Photoshop Pour les articles connexes, veuillez faire attention au site Web PHP chinois !
 Résumé des connaissances de base de Java
Résumé des connaissances de base de Java
 STYLE.CONTEXTE
STYLE.CONTEXTE
 Le Bitcoin est-il légal en Chine ?
Le Bitcoin est-il légal en Chine ?
 Quel est le format du document ?
Quel est le format du document ?
 La différence entre le rembourrage cellulaire et l'espacement cellulaire
La différence entre le rembourrage cellulaire et l'espacement cellulaire
 Comment ouvrir un site Web 404
Comment ouvrir un site Web 404
 Solution à l'invite de table de partition non valide au démarrage de Windows 10
Solution à l'invite de table de partition non valide au démarrage de Windows 10
 Classements des échanges de crypto-monnaie
Classements des échanges de crypto-monnaie