
Avant-propos
Tôt le matin du 22 septembre 2016, WeChat a officiellement publié un avis de test interne sur le mini programme WeChat (compte d'application WeChat) via le compte public « WeChat Open Class ». Tout le cercle d'amis a semblé exploser en un instant, et toutes sortes de spéculations et d'articles d'introduction sont nés du jour au lendemain. On dit que seuls 200 comptes publics ont effectivement reçu des invitations au test bêta fermé.
Bien que le nombre de places pour les tests internes soit très rare, s'appuyant sur l'esprit de cracking et de partage du grand nombre de développeurs chinois, des versions crackées d'outils de développement et de documents API sont rapidement apparues sur Internet. Cependant, il peut s'agir d'un compromis de WeChat ou c'était prévu. Le 24 septembre, WeChat a officiellement publié des outils et des documents de développement d'applets WeChat qui peuvent être utilisés sans crack. Pour les développeurs qui ont travaillé dur pour résoudre le crack, ils devraient être immédiatement soulagés. Très bien.
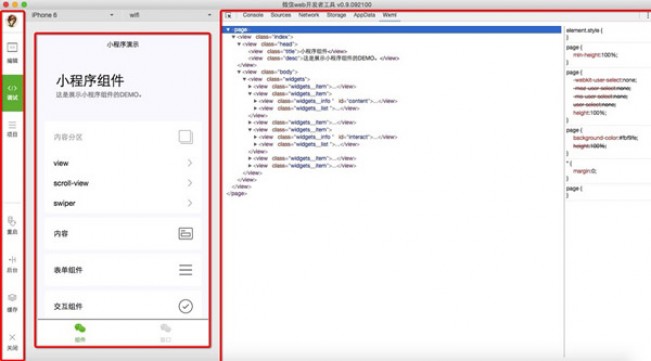
En tant que développeur front-end avec un esprit geek, je me suis immédiatement laissé emporter par cet engouement et j'ai téléchargé les mini outils de développement de programmes. Voici l'interface après la connexion :

D'après la disposition structurelle globale, cet outil IDE peut être divisé en trois parties. Premièrement, le côté gauche est la zone d'opération de navigation, et le milieu est le répertoire. Ou la zone d'affichage, et le côté droit est la zone de débogage (un peu comme l'outil de débogage de Chrome). Ensuite, je présenterai mon point de vue sur les mini-programmes WeChat du point de vue du code et du point de vue macro du point de vue front-end.
Perspective du code
En regardant l'ensemble du document de développement, la technologie frontale de l'applet WeChat peut être principalement divisée en « framework », « composant » et « interface API ».
1. Framework
WeChat fournit son propre framework front-end pour développer des mini-programmes. Par rapport aux frameworks front-end traditionnels, il présente des similitudes et des fonctionnalités particulières.
La particularité est qu'il ne peut être utilisé que dans l'outil de développement d'applets WeChat et qu'il a des restrictions d'utilisation et de configuration relativement strictes. Les développeurs doivent l'utiliser conformément à son utilisation prescrite. Certains frameworks et plug-ins externes ne peuvent pas être utilisés dans les mini-programmes. Dans le même temps, comme le framework ne s'exécute pas dans le navigateur, certaines fonctionnalités JavaScript ne peuvent pas être utilisées sur le Web, telles que les documents, les fenêtres, etc.
La similitude est qu'il contient les mêmes « couche logique » et « couche de vue » que les autres frameworks, est principalement basé sur les données et n'exploite pas les éléments DOM, etc. Ce qui suit utilise le code comme exemple pour présenter :
(1) La liaison de données
<!--wxml-->
<view> {{message}} </view>// page.js
Page({
data: {
message: 'Hello MINA!'
}
})La méthode Page() est utilisée pour enregistrer une page. Accepte un paramètre OBJECT, qui spécifie les données initiales de la page, les fonctions de cycle de vie, les fonctions de gestion des événements, etc. À première vue, cela est très similaire à la syntaxe populaire du framework Vue. Le code Vue est le suivant :
<view> {{message}} </view>// page.js
new Vue({
data: {
message: 'Hello MINA!'
}
})sont tous des syntaxes d'interpolation à double crochet, et même les formats d'initialisation des données et deux. -way sont les mêmes, eh bien, traitons cela comme une pure coïncidence.
Il convient de noter ici que l'applet WeChat fournit un type de fichier avec le suffixe WXML, qui est en fait un fichier de langage de balise similaire au XML.
(2) Rendu de liste
<!--wxml-->
<view wx:for="{{array}}"> {{item}} </view>// page.js
Page({
data: {
array: [1, 2, 3, 4, 5]
}
})Je crois que les étudiants qui ont étudié Angular et Vue trouveront cette syntaxe de rendu de liste plus facile à maîtriser. Bien sûr. , il y a un rendu conditionnel, etc.
(3) Liaison d'événement
<view bindtap="add"> {{count}} </view>Page({
data: {
count: 1
},
add: function(e) {
this.setData({
data: this.data.count + 1
})
}
})Si vous avez appris React, il existe une méthode setState qui peut être utilisée pour modifier la valeur de l'état, et le setDate voici également De même, la valeur du nombre dans la vue est modifiée via la méthode d'ajout lié.
(4) Importation de styles
/** common.wxss **/
.small-p {
padding:5px;
}/** app.wxss **/
@import "common.wxss";
.middle-p {
padding:15px;
}Cette applet fournit un autre nouveau type de suffixe de fichier WXSS, qui est utilisé pour décrire les styles de composants WXML, qui est cohérent avec les fichiers CSS. fournit la fonction d'importation de style des langages précompilés tels que SASS et LESS, et fournit également la fonction de taille d'unité de rpx et rem.
(5) Modularité
// common.js
function sayHello(name) {
console.log('Hello ' + name + '!')
}
module.exports = {
sayHello: sayHello
}var common = require('common.js')
Page({
helloMINA: function() {
common.sayHello('MINA')
}
})L'applet WeChat adhère au mécanisme modulaire JS. Les étudiants qui connaissent Require.js ou Sea.js devraient le connaître. Ici, il est transmis module.exports expose les objets et obtient les objets via require.
2. Composants
Les composants du mini programme font en fait partie du framework. Ils sont principalement responsables de la présentation de l'interface utilisateur et sont également livrés avec certaines fonctions et styles de style WeChat. Fondamentalement, les composants couramment utilisés sur les terminaux mobiles sont inclus, tels que les composants de formulaire, les composants de navigation, les composants multimédias, etc. Voici les huit types de composants fournis par les mini-programmes :

3. Interface API
Par rapport au développement des comptes officiels WeChat, les mini-programmes WeChat fournir aux développeurs Fournit plus d'interfaces API, qui peuvent facilement activer les capacités fournies par WeChat, telles que la surveillance des données de détection de gravité et de boussole, la connexion WebSocket, les fonctions de paiement, etc. Voici un exemple d'API qui initie une requête réseau :
wx.request({
url: 'test.php',
data: {
name: 'luozh' ,
age: 18
},
header: {
'Content-Type': 'application/json'
},
success: function(res) {
console.log("请求成功")
},
fail: function() {
console.log("请求失败")
}
})wx.request initie une requête https. Une applet WeChat ne peut avoir que 5 connexions de requête réseau en même temps. Pour plus d'informations sur les interfaces API, veuillez vous référer à la documentation officielle.
Ce qui précède est une brève introduction à la partie code front-end de l'applet WeChat. Je pense que les étudiants ayant une certaine expérience dans l'utilisation des frameworks front-end trouveront qu'il est relativement facile de démarrer. d'un point de vue macro, ce que je pense personnellement de l'applet WeChat est l'impact sur le domaine front-end.
Perspective macro
Lorsque le mini-programme WeChat est sorti, il y avait d'innombrables rapports sur Internet sur son impact sur l'industrie du front-end. De plus en plus d'articles et de commentaires pensaient que le front-end allait redevenir populaire, au deuxième printemps. le front-end arrivait, et la nouvelle ère de Javascript et HTML5 arrivait, etc.
Bien sûr, l'émergence des mini-programmes WeChat apportera en effet un certain effet d'alimentation au front-end, mais la naissance de toute chose a des avantages et des inconvénients, et les mini-programmes WeChat ne font pas exception. Ce qui suit est une brève explication de mes opinions personnelles :
1. Avantages
(1) Améliorer la compatibilité de développement : on peut dire que l'applet WeChat a redéfini l'APP, permettant à une application de s'exécuter. sur Android, iPhone et Windows Phone Pour le front-end, il réalise le concept de « compiler une fois, exécuter partout ».
(2) Promouvoir le développement de la technologie front-end : l'applet WeChat, avec son environnement de développement simple, permet à la technologie front-end basée sur Javascript et HTML5 de se propager au sein de l'immense groupe social WeChat, et de plus en plus les gens Commencez à entrer en contact avec le front-end, participez au codage et à la conception du front-end et contribuez à la technologie front-end.
(3) Autres...
2. Inconvénients
(1) Augmentation de la charge de travail frontale et des coûts d'apprentissage : à l'origine, un ingénieur front-end était responsable de un large éventail de plates-formes , y compris les applications PC, mobiles, APP, etc. L'émergence des mini-programmes WeChat nécessitera le développement frontal des applications WeChat, ce qui augmentera dans une certaine mesure les coûts d'apprentissage et de travail. Dans le même temps, les entreprises augmenteront également leurs coûts de développement et d’investissement dans ce domaine.
(2) La concurrence front-end devient de plus en plus évidente : la naissance des mini-programmes WeChat peut attirer un groupe de personnes du back-end, du développement d'applications et d'autres domaines à se tourner vers le développement front-end, et ces personnes ont déjà une forte pensée logique ou de solides compétences. Les personnes ayant une pensée perceptuelle évinceront les novices qui sont à la limite du front-end, ce qui peut mettre la plupart des développeurs front-end de bas niveau en danger de se retrouver au chômage ou incapables de le faire. trouver un emploi.
(3) Autres...
Voici quelques brèves introductions à l'impact des mini-programmes WeChat sur le front-end. Vous pouvez en ajouter d'autres.
Résumé
Cet article explique brièvement une partie du contenu et de l'impact des mini-programmes WeChat dans le domaine front-end du point de vue du code et du point de vue macro. J'espère qu'il pourra aider les développeurs qui ne le font pas. Je ne sais pas, les mini-programmes WeChat démarrent rapidement et apprennent à connaître ce nouveau domaine technologique.
Quant à l'impact des mini programmes sur le front-end, on peut aussi y penser de cette façon :
Le développement de la technologie ne repose pas sur des changements sur une plateforme, mais sur la conduite changements sur une plateforme grâce à la technologie. C'est grâce au développement du front-end que la possibilité de « mini-programmes » est née...
Pour plus d'articles liés au front-end via les mini-programmes WeChat, veuillez faire attention au site Web PHP chinois !
 utilisation de la fonction de palette de couleurs Matlab
utilisation de la fonction de palette de couleurs Matlab
 Comment récupérer l'historique du navigateur sur un ordinateur
Comment récupérer l'historique du navigateur sur un ordinateur
 Quelle est la différence entre une machine de démonstration et une vraie machine ?
Quelle est la différence entre une machine de démonstration et une vraie machine ?
 Comment implémenter une liste chaînée en go
Comment implémenter une liste chaînée en go
 Que signifie Linux df -h ?
Que signifie Linux df -h ?
 Comment ouvrir le fichier VSD
Comment ouvrir le fichier VSD
 Erreur d'application plugin.exe
Erreur d'application plugin.exe
 Quels sont les quatre outils d'analyse du Big Data ?
Quels sont les quatre outils d'analyse du Big Data ?