
Tutoriel HTML5 - Événements HTML5
Formulaire HTML5 2.0
Web Form 2.0 est une extension des fonctionnalités de formulaire HTML4. Les éléments et attributs de formulaire en HTML5 offrent un plus grand degré de balisage sémantique que HTML4, supprimant une grande quantité de scripts et de styles fastidieux requis dans HTML4.
L'élément dans HTML4
L'élément de zone de saisie HTML4 utilise l'attribut type pour spécifier le type de données. HTML4 propose les types suivants :

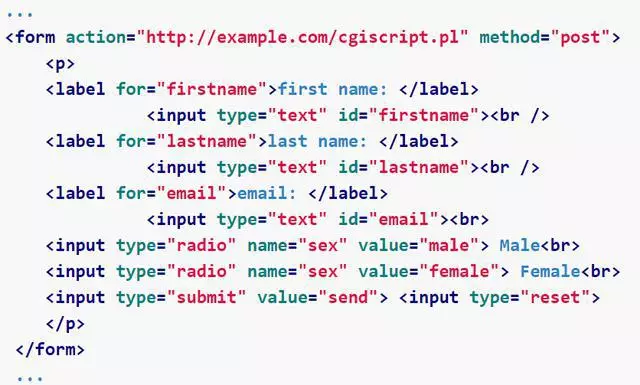
Voici un exemple simple utilisant des balises d'accroche, des boutons radio et des boutons d'envoi :

élément en HTML5
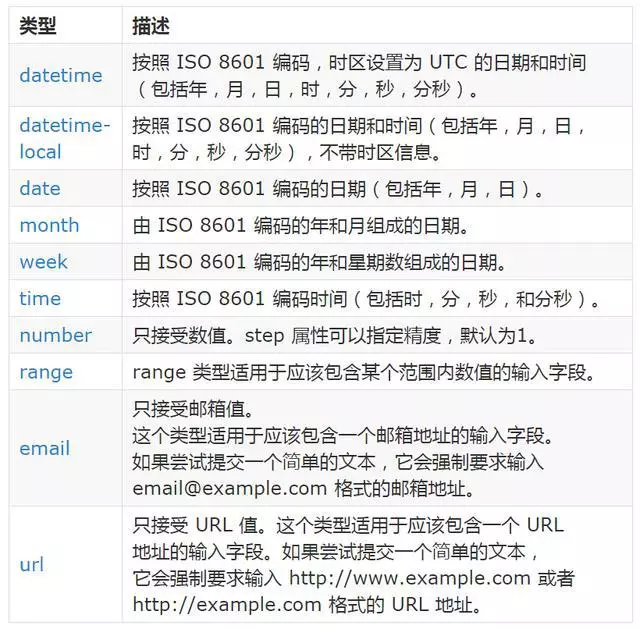
En plus des attributs mentionnés ci-dessus, HTML5 introduit plusieurs nouvelles valeursà l'attribut type de l'élément de zone de saisie. Comme indiqué dans le tableau ci-dessous.
Remarque : Veuillez utiliser la dernière version du navigateur Opera pour exécuter tous les exemples ci-dessous.

Élément
HTML5 introduit également un nouvel élément
Vous pouvez également utiliser l'attribut for pour spécifier la relation entre l'élément de sortie et d'autres éléments du document qui affectent le calcul (par exemple, en tant que source d'entrée ou paramètre). La valeur de l'attribut for est une liste d'ID d'autres éléments séparés par des espaces.
DÉMO : http://www.tutorialspoint.com/cgi-bin/practice.cgi?file=html5-11.htm
attribut placeholder
HTML5 introduit A nouvel attribut appelé espace réservé. Cet attribut sur les éléments et
Ce qui suit est la syntaxe simple de l'attribut placeholder :

DEMO : http://www.tutorialspoint.com/cgi-bin/practice. cgi?file =html5-56.htm
attribut obligatoire
Maintenant, nous n'avons plus besoin d'utiliser JavaScript pour gérer la validation côté client telle que les zones de texte vides qui ne peut jamais être soumis. Étant donné que HTML5 introduit un nouvel attribut appelé obligatoire, qui peut être utilisé comme suit, il garantira que la zone de saisie a une valeur :

DEMO : http://www.tutorialspoint.com/cgi-bin/practice.cgi?file=html5-57.htm
Ce qui précède est le contenu du didacticiel HTML5 - Formulaire HTML5 2.0. Pour plus de contenu connexe, veuillez. faites attention au site PHP chinois (m.sbmmt.com) !
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Quelles sont les méthodes pour empêcher l'injection SQL ?
Quelles sont les méthodes pour empêcher l'injection SQL ?
 Que signifie STO dans la blockchain ?
Que signifie STO dans la blockchain ?
 Méthode de détection des liens morts d'un site Web
Méthode de détection des liens morts d'un site Web
 Comment résoudre l'erreur 0xc000409
Comment résoudre l'erreur 0xc000409
 Requête blockchain du navigateur Ethereum
Requête blockchain du navigateur Ethereum
 Utilisation des tâches C#
Utilisation des tâches C#