
Il existe de nombreuses raisons pour lesquelles les images du site Web ne s'affichent pas, telles que des problèmes de réseau, des problèmes de fichier lui-même, des problèmes d'URL de fichier, etc. Lorsque l'image ne parvient pas à se charger, l'événement onerror sera déclenché. Nous pouvons l'utiliser pour éviter efficacement. Échec du chargement de l'image.
code js
//图像加载出错时的处理
function errorImg(img) {
img.src = "http://static.xuexiba.com/uploadfile//UserInfo/Avatar/201403/1303992393385832875324.jpg";
img.onerror = null;
}code html
<img style="max-width:90%" style="max-width:90%" src="1.jpg" onerror="errorImg(this)" / alt="JS optimise la balise img et utilise onerror pour afficher l'image par défaut" >
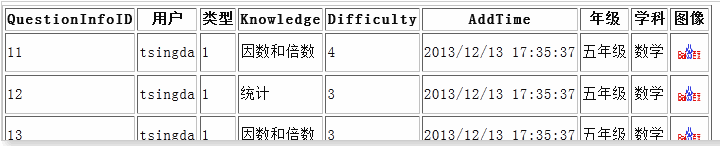
Effet de page

Plus de JS pour img Label l'optimisation utilise une erreur pour afficher les images par défaut. Pour les articles connexes, veuillez faire attention au site Web PHP chinois !
 Comment enregistrer un nom de domaine permanent pour un site Web
Comment enregistrer un nom de domaine permanent pour un site Web
 Somme de cellule
Somme de cellule
 utilisation de l'état d'affichage
utilisation de l'état d'affichage
 Paiement sans mot de passe Taobao
Paiement sans mot de passe Taobao
 site officiel de notepad++
site officiel de notepad++
 Processus d'achat d'ondulation
Processus d'achat d'ondulation
 Le WiFi ne montre aucun accès à Internet
Le WiFi ne montre aucun accès à Internet
 Comment copier un tableau Excel pour lui donner la même taille que l'original
Comment copier un tableau Excel pour lui donner la même taille que l'original