
Introduction
Avec la popularité croissante des applications basées sur le Web et la disparition de certains plug-ins (Flash, Siverlight, Java Applets, ... ), de plus en plus de développeurs découvrent qu'ils utilisent JavaScript pour écrire des applications complexes.
De nombreux développeurs sont prêts à utiliser des frameworks tiers avec des fonctions d'héritage telles que prototype. js et autres, afin que vous puissiez programmer de la manière familière sans avoir à implémenter vous-même un héritage. Moi aussi. Cependant, je me suis vite senti coupable de savoir si peu de choses sur son fonctionnement.
Au départ, je voulais écrire un article sur les modèles d'héritage JavaScript. Bientôt, j'ai découvert que même une création d'objet très simple comporte de nombreux endroits à étudier en profondeur.
Je sais que vous pourriez dire, créer un objet javascript ? Rien de plus simple, comme ceci :
var myObject = {};Objets ordinaires
JavaScript est un langage très simple avec seulement quelques types intégrés. Dans cette section, nous étudierons en détail le type d'objet, comment il est créé et les propriétés dont il hérite. Les objets en JavaScript ne sont que des collections de propriétés. Les propriétés se composent d'un nom (unique) et d'une valeur de n'importe quel type
Les objets sont dynamiques Une fois l'objet créé, vous pouvez ajouter et supprimer ses propriétés. Le code suivant crée un objet "vide" puis ajoute plusieurs propriétés :
var shape = {};
shape.color = 'red';
shape.borderThickness = '2.0';Vous pouvez également implémenter l'initialisation de l'objet plus simplement comme suit :
var shape = {
color : 'red',
borderThickness : '2.0'
}Les objets obtenus par les deux formes ci-dessus sont identiques.
Nous avons également une troisième méthode, qui consiste à utiliser le constructeur d'Object :
var shape = new Object();
C'est également la même chose. comme les deux autres ci-dessus. Ces méthodes sont équivalentes, mais nous avons oublié un problème !
A quoi ressemble l'objet que nous avons créé ? Et quelles sont ses propriétés ? Nous pouvons facilement le consulter via les outils de développement de Google Chrome (ou IE, Safari, Firefox, etc.). Habituellement, nous pouvons inspecter un objet en ajoutant une montre ou simplement en entrant son nom dans la console.
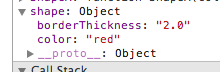
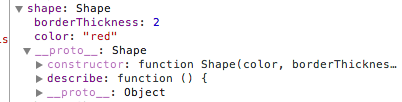
Voici l'objet shape :

Comme vous pouvez le voir, il a deux propriétés, color et borderThickness, qui sont explicitement ajoutées. Mais quel est ce mystérieux __proto__ ?
Vous pourriez deviner d'après le soulignement qu'il s'agit d'une propriété privée. Cependant, comme nous le savons tous, JavaScript ne possède que des propriétés publiques, et personne ne peut vous empêcher de les utiliser dans votre code (même si cela est dangereux).
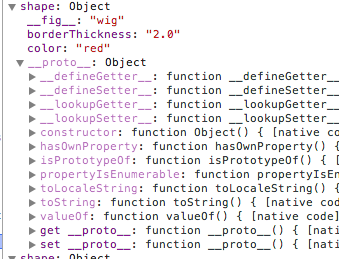
__proto__ Cet attribut pointe vers le prototype de l'objet. Après avoir ouvert cet objet, vous constaterez qu'il a de nombreuses fonctions.

Cela révèle que le véritable mécanisme d'héritage de JavaScript tourne autour de la chaîne de prototypes. Si vous essayez d'accéder à une propriété qui ne se trouve pas dans l'objet (que la propriété soit une valeur ou une fonction), le runtime JavaScript vérifie si le prototype de l'objet possède la propriété. Si tel est le cas, il renvoie cette propriété, sinon il recherche tout le long de la chaîne des prototypes.
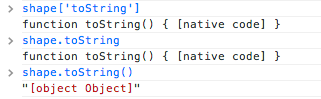
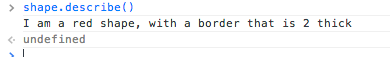
Vous pouvez l'essayer. Dans la console, essayez d'accéder à la propriété toString (vous pouvez utiliser la méthode point ou la méthode index), cette propriété est une fonction et vous pouvez l'appeler.

Même si le résultat n'est pas très intéressant !
Comme vous pouvez le constater, l'objet JavaScript est très simple, juste un " bag". Un prototype "caché" qui contient des propriétés et permet l'héritage des propriétés.
La nature dynamique inhérente de JavaScript rend la création d'objets très simple. Cependant, la plupart des applications complexes utilisent des types (définis comme des classes dans les langages C# et Java). Les types décrivent les propriétés et les méthodes d'un objet, vous permettant de créer plusieurs instances du type.
Dans la section suivante, nous verrons comment implémenter les types en JavaScript.
Un dernier point sur la terminologie : JavaScript a des fonctions, mais les fonctions sur les propriétés des objets sont appelées méthodes.
Constructeur
Dans la section précédente, nous avons brièvement parlé de la chaîne de prototypes et de la façon dont les objets héritent des propriétés et des méthodes. Une fois un objet créé, vous ne pouvez pas modifier son prototype. Comment y ajouter des propriétés et des méthodes ?
Le constructeur résout les problèmes ci-dessus. Avant d'aller plus loin, nous ajoutons d'abord une fonction à l'objet pour rendre l'exemple plus pratique :
var shape = {
color : 'red',
borderThickness : '2.0',
describe : function() {
console.log("I am a " + this.color + " shape, with a border that is " +
this.borderThickness + " thick");
}
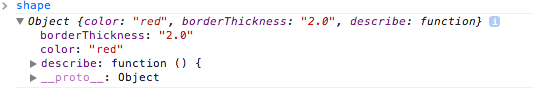
}这给对象shape加了一个函数(也就是方法)。如果你用控制台审查,你会看见describe这个函数是一个属性,和其他东西一样。你可以通过控制台调用这个方法:

构造函数执行完成会在创建的“shape”对象上添加两个属性,同对象初始化创建的“shape”对象相比,你会发现两者看起来似乎一样。然而有个微妙的区别,初始化创建的“shape”对象有个"隐藏”属性__proto__,Chrome指定为Object,而构造函数创建的“shape”对象的__proto__指向Shape。(注:随后你会明白,Chrome使用的这种指定方式!)
译者注:不知道原文作者的Chrome版本,我的机子上Chrome版本是 53.0.2785.113 m (64-bit)。通过构造器构造的对象的__proto__还是指向一个Object,即Shape函数的prototype属性,理论上也应该是Object。后文翻译还是以原作者的Chrome为准:构造函数实例的__proto__为Shape,初始化对象的__proto__为Object。
在讨论这两者微妙的区别的意图之前,我们来为shape对象添加一个describe方法。
你可以在刚才创建的对象的构造函数上直接添加方法。然而,这种构造模式(译者注:指构造函数创建对象的方式)提供了一种更为有力的替代方式。你可以在构造函数的原型属性上添加方法。如下所示:
function Shape(color, borderThickness) {
this.color = color;
this.borderThickness = borderThickness;
}
Shape.prototype.describe = function() {
console.log("I am a " + this.color + " shape, with a border that is " +
this.borderThickness + " thick");
};若你创建一个shape对象并审查此对象,你会发现如下所示代码:

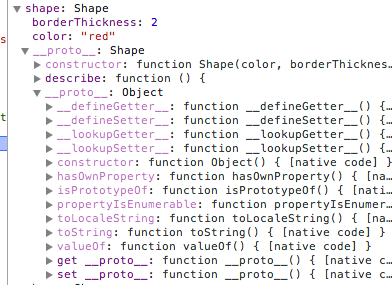
现在你的shape对象具有describe方法,但这并非对象本身的属性,而是该对象原型上的一个属性。通过上文,我们明白一个定义在Object原型上的方法是如何通过原型链被实例继承的。同样,所有的Shape实例会继承describe方法:

展开Shape的__proto__属性所指的对象,会显示此对象位于原型链的底部:

因此,通过Shape构造器创建的任意对象都可以访问上述显示的所有方法。
JavaScript中所谓的类,其实是一种设计模式:一个构造函数(consturctor)和一个用于在该类实例间共享属性和方法的原型对象(Objcet.prototype)的结合。
为了达到属性继承,代码复用等目的,通过函数来模拟类来创建对象。
(或许你会疑惑,通过Object就可以创建对象了呀?确实如此,new一个Object对象后,给Object对象增加属性和方法,确实可以生成一个对象。但这种做法实在太麻烦,且不易封装复用。下面介绍的方法一就是这种方法的高级版)
方法一:用一个普通的函数来封装(俗称工厂模式)
function createPerson(name, age){
var o = new Object();
o.name = name;
o.age = age;
o.sayName = function(){
alert(this.name);
};
return o;
}
var p1 = createPerson("Jack", 32);
var p2 = createPerson("Zhang", 30);
p1.sayName(); //Jack
p2.sayName(); //Zhang这个例子平淡无奇,createPerson函数内创建了一个Object,并赋予它两个属性(name,age)和一个方法(sayName)。这样部分达到了类的作用。为何说是部分呢?因为它有个明显的缺陷,即无法解决对象识别问题,创建出来的对象(p1,p2)都是Object类型的:
alert(p1 instanceof Object); //true alert(p2 instanceof Object); //true
如果你有一堆对象,有Person有Dog,你无法区分这些对象中哪些是Person哪些是Dog。为了解决上述缺陷,引入了构造函数的概念
方法二:通过构造函数来封装:(俗称构造函数模式)
function Person(name, age){
this.name = name;
this.age = age;
this.sayName = function(){
alert(this.name);
};
}
var p1 = new Person("Jack", 32); //用new操作符来调用
var p2 = new Person("Zhang", 30);
p1.sayName(); //Jack
p2.sayName(); //Zhang
alert(p1 instanceof Object); //true,显然创建的对象都既是Object,也是Person
alert(p1 instanceof Person); //true
alert(p2 instanceof Object); //true
alert(p2 instanceof Person); //true
alert(p1.constructor == Person); //true
alert(p1.constructor == Dog); //false,这样就能区分对象究竟是Person还是Dog了Person函数与createPerson函数相比,有以下不同:
1.没有var o = new Object();创建对象,自然最后也没有return o;返回对象
2.没有将属性和方法赋给Object对象,而是赋给this对象
因为Person函数内部使用了this对象,因此你必须用new操作符来创建对象:
var p = new Person("Jack", 32);
p.sayName();//Jack如果你忘记用new操作符来创建对象的话:(解决方式见※1)
var p = Person("Jack", 32);
p; //undefined
this.name; //Jack
this.age; //32灾难的事情发生了,因为没有用new来调用,因此Person函数内的this将指向window对象(即BOM),因此等于给window对象添加了两个全局变量。
像Person这样的函数被称为【构造函数】。你可能疑惑,既然JavaScript并没有类的概念,那怎么会有构造函数呢?其实构造函数与普通函数唯一的区别,就在于它们的调用方式不同。只要通过new操作符来调用,那它就可以作为构造函数。但构造函数毕竟也是函数,并不存在任何特殊的语法。
但通过构造函数的方式来模拟类的话,也有个缺陷:(一种不好的解决方式见※2)
alert(p1.sayName == p2.sayName); //false
sayName只是个普通的方法,如果你创建多少个Person对象,显然你不希望多个对象中都有一个sayName方法的副本。这将造成无谓的浪费。
方法三:通过原型来封装:(俗称原型模式,但其实这里的例子是复合模式,即构造函数模式+原型模式)
每个函数都有个prototype属性,该属性其实是一个指针,指向一个对象,称为原型对象。原型对象中包含着可供所有实例共享的属性和方法。
可以将希望所有对象共享的属性或方法(如上述sayName方法)添加到原型对象中,达到继承复用的目的。
function Person(name, age) {
this.name = name; //name和age没有放到原型对象中,而是仍旧留在构造函数内部
this.age = age; //表示不希望每个实例都共享这两个数
}
Person.prototype.sayName = function(){ //将希望被所有对象共享的sayName方法放入原型对象中
alert(this.name);
}
var p1 = new Person("Jack", 32); //用new操作符来调用
var p2 = new Person("Zhang", 30);
p1.sayName(); //Jack
p2.sayName(); //Zhang
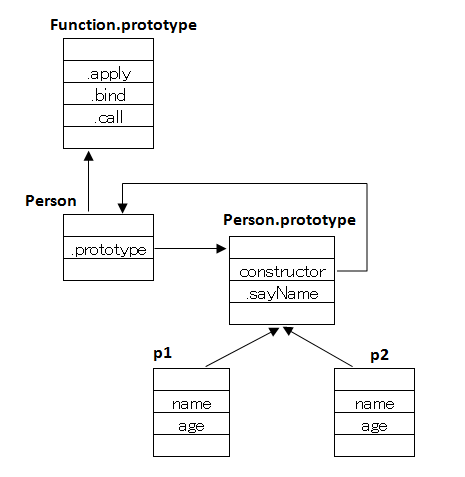
<pre name="code" class="javascript">alert(p1.sayName == p2.sayName); //true,sayName方法确实被共享了,而不是每个对象中都有一个独立的副本示意图:

Person构造函数(再次声明,无论什么函数内部都有原型指针,指向一个原型对象)内部有个原型指针,指向Person的原型对象。图中也可看出Person的原型对象内部有个constructor属性,指向对应的函数。这样函数和原型对象就双向绑定起来了。
已经展示了忘记用new操作符来调用构造函数的可怕后果。靠程序员自觉显然不是个好主意。有3种方式可以避免这种错误:
1.在函数内部第一行加上use strict;启用严格模式,这样var p = Person("Jack", 32);创建将失败。缺点是你必须保证环境支持ES5,否则无法保证严格模式能起作用。
2.改进构造函数:
function Person(name, age) {
if(!(this instanceof Person)){
return new Person(name, age);
}
this.name = name;
this.age= age;
}上述代码是自解释代码(self-explanatory),一行注释都不用就能看明白。缺点是需要额外的开销(即额外的函数调用),也无法适用于可变参数函数。
3.利用ES5的Object.create函数改进:
function Person(name, age) {
var self = this instanceof Person? this : Object.create(Person.prototype);
self.name = name;
self.age= age;
return self;
}Object.create需要一个原型对象作为参数,并返回一个继承自该原型对象的新对象。同样你必须保证环境支持ES5
已经展示了通过构造函数来模拟类的缺陷,即无法实现共享。你可能会疑惑,通过共通函数不就能实现共享了吗?
function Person(name, age) {
this.name = name;
this.age= age;
this.sayName = sayName;
}
function sayName() {
alert(this.name);
}
var p1 = new Person("Jack", 32);
var p2 = new Person("Zhang", 30);
alert(p1.sayName == p2.sayName); //true在构造函数中定义个函数指针,指向全局函数sayName,这样确实能达到共享的目的。但你真希望看到全局函数吗?如果Person有5,6个方法,那你就需要定义5,6个全局函数,同样是个灾难。
总结
在JavaScript中,对象创建并不是一个简单的主题!希望通读此文后,你会学到些关于构造函数,原型或JavaScript语言的其它内容。
 Que s'est-il passé lorsque la 4G est devenue 2G ?
Que s'est-il passé lorsque la 4G est devenue 2G ?
 Que signifie Linux ?
Que signifie Linux ?
 Méthodes de réparation des vulnérabilités du système informatique
Méthodes de réparation des vulnérabilités du système informatique
 Quelle est la différence entre php et java
Quelle est la différence entre php et java
 Avantages du système de contrôle PLC
Avantages du système de contrôle PLC
 Quel est le format du caj
Quel est le format du caj
 Que diriez-vous de l'échange MEX
Que diriez-vous de l'échange MEX
 securefx ne peut pas se connecter
securefx ne peut pas se connecter