
Méthode de réduction (ordre croissant)
Syntaxe :
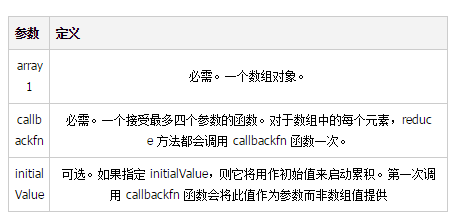
array1.reduce(callbackfn[, initialValue])

Valeur de retour :
Le résultat cumulé obtenu en appelant la fonction de rappel la dernière fois.
Exception :
Lorsque l'une des conditions suivantes est remplie, une exception TypeError sera levée :
Le paramètre callbackfn n'est pas un objet fonction.
Le tableau ne contient aucun élément et aucune valeur initiale n'a été fournie.
Syntaxe de la fonction de rappel :
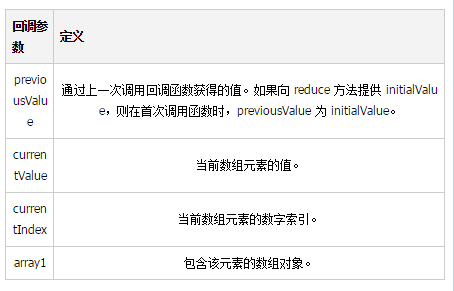
function callbackfn(previousValue, currentValue, currentIndex, array1)
Vous pouvez utiliser jusqu'à quatre paramètres pour déclarer la fonction de rappel.
Le tableau suivant répertorie les paramètres de la fonction de rappel.

Premier appel à la fonction de rappel
Lorsque la fonction de rappel est appelée pour la première fois, la valeur fournie en argument dépend si la méthode de réduction a un argument valeurinitiale.
Si initialValue est fourni à la méthode de réduction :
Le paramètre previousValue est initialValue.
Le paramètre currentValue est la valeur du premier élément du tableau.
Si initialValue n'est pas fourni :
Le paramètre previousValue est la valeur du premier élément du tableau.
Le paramètre currentValue est la valeur du deuxième élément du tableau.
Modifier l'objet tableau
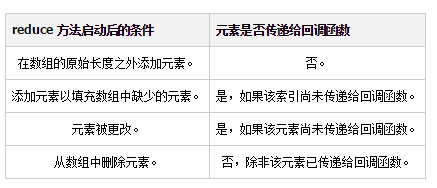
L'objet tableau peut être modifié par la fonction de rappel.
Le tableau suivant décrit les résultats obtenus en modifiant l'objet tableau après le démarrage de la méthode de réduction.

Exemple :
1 L'exemple suivant concatène les valeurs du tableau en chaînes, chaque valeur étant séparée par "::". Puisqu'aucune valeur initiale n'est fournie à la méthode de réduction, le premier appel à la fonction de rappel aura "abc" comme paramètre previousValue et "def" comme paramètre currentValue.
function appendCurrent (previousValue, currentValue) {
return previousValue + "::" + currentValue;
}
var elements = ["abc", "def", 123, 456];
var result = elements.reduce(appendCurrent);
document.write(result);
// Output:
// abc::def::123::456
2. L'exemple suivant ajoute des valeurs arrondies à un tableau. La méthode de réduction est appelée avec une valeur initiale de 0.
function addRounded (previousValue, currentValue) {
return previousValue + Math.round(currentValue);
}
var numbers = [10.9, 15.4, 0.5];
var result = numbers.reduce(addRounded, 0);
document.write (result);
// Output: 27
3. L'exemple suivant ajoute une valeur à un tableau. Les paramètres currentIndex et array1 sont utilisés dans la fonction de rappel
function addDigitValue(previousValue, currentDigit, currentIndex, array) {
var exponent = (array.length - 1) - currentIndex;
var digitValue = currentDigit * Math.pow(10, exponent);
return previousValue + digitValue;
}
var digits = [4, 1, 2, 5];
var result = digits.reduce(addDigitValue, 0);
document.write (result);
// Output: 4125
Analyse de cette question :
Tout d'abord, la valeur initiale 0 est donnée, puis currentDigit commence à partir de 4, et la méthode est appelée quatre fois, afin que vous puissiez écrire les paramètres des quatre appels de méthode : (0,4,0,array), (4,1,1,array), (1,2,2 ,array), (2,5 ,3,array), calculez à nouveau, puisque la valeur initiale est 0, il vous suffit de calculer la valeur de retour de chaque méthode et enfin de l'additionner. array.length est toujours 4, alors les valeurs calculées quatre fois sont 4000 100 20 5=4125
Méthode reduceRight (ordre décroissant)
La syntaxe de réduireRight et les règles de la fonction de rappel et la méthode de réduction sont les mêmes, la différence est que la réduction est par ordre croissant, c'est-à-dire que l'index commence à 0, tandis que la réductionRight est par ordre décroissant, c'est-à-dire que l'index commence à arr.length-1. S'il existe une valeur initiale, le calcul commence à partir du dernier nombre. S'il n'y a pas de valeur initiale, le paramètre previousValue est la valeur du dernier élément du tableau et currentValue est la valeur de l'avant-dernier élément du tableau.
Exemple :
1. L'exemple suivant récupère les éléments avec des valeurs comprises entre 1 et 10 dans le tableau. La valeur initiale fournie à la méthode réduireRight est un tableau vide.
function Process2(previousArray, currentValue) {
var nextArray;
if (currentValue >= 1 && currentValue <= 10)
nextArray = previousArray.concat(currentValue);
else
nextArray = previousArray;
return nextArray;
}
var numbers = [20, 1, -5, 6, 50, 3];
var emptyArray = new Array();
var resultArray = numbers.reduceRight(Process2, emptyArray);
document.write("result array=" + resultArray);
// Output:
// result array=3,6,1
2.la méthode reduceRight peut être appliquée aux chaînes. L'exemple suivant montre comment utiliser cette méthode pour inverser les caractères d'une chaîne.
function AppendToArray(previousValue, currentValue) {
return previousValue + currentValue;
}
var word = "retupmoc";
var result = [].reduceRight.call(word, AppendToArray, "the ");
// var result = Array.prototype.reduceRight.call(word, AppendToArray, "the ");
document.write(result);
// Output:
// the computer
Ici, vous pouvez directement utiliser le tableau vide pour appeler la méthode réduireRight et utiliser la méthode d'appel pour introduire les paramètres. Il peut également être appelé directement à l'aide de la chaîne de prototypes, c'est-à-dire Array.prototype.reduceRight.call(word, AppendToArray, "the ");
Merci d'avoir lu, j'espère que cela pourra aider tout le monde, merci pour votre soutien à ce site support !
Pour des articles plus détaillés sur JavaScript réduire et réduireRight, veuillez faire attention au site Web PHP chinois !
 Résumé des connaissances de base de Java
Résumé des connaissances de base de Java
 STYLE.CONTEXTE
STYLE.CONTEXTE
 Le Bitcoin est-il légal en Chine ?
Le Bitcoin est-il légal en Chine ?
 Quel est le format du document ?
Quel est le format du document ?
 La différence entre le rembourrage cellulaire et l'espacement cellulaire
La différence entre le rembourrage cellulaire et l'espacement cellulaire
 Comment ouvrir un site Web 404
Comment ouvrir un site Web 404
 Solution à l'invite de table de partition non valide au démarrage de Windows 10
Solution à l'invite de table de partition non valide au démarrage de Windows 10
 Classements des échanges de crypto-monnaie
Classements des échanges de crypto-monnaie