
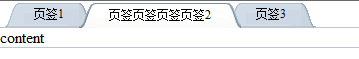
Google Chrome浏览器的页签比较特别的是激活页签能“吃”掉旁边非激活页签的一部分。这对css提出了一些挑战。如下图:

当然,要求是只能使用两张图,宽度自适应,用到的图:
正常页签背景:
激活页签背景:
代码:
<!DOCTYPE HTML>
<head>
<title>google chrome tab</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
/*simple reset*/
*{padding:0px;margin:0px;}
/*clearfix*/
.clearfix:after {content: ".";display: block;height: 0;clear: both;visibility: hidden;}
.clearfix {display: inline-block;} /* for IE/Mac */
#tab { font-size:12px;margin-left:40px;_margin-left:60px;}/*由于li有margin-left:-15px;所以tab的margin-left>15px;*/
/*margin-left:-15px; 让当前元素“缩进”到前一个元素的右侧*/
#tab li{float:left; display:block; height:26px;position:relative;margin-left:-15px;_margin-left:-30px;z-index:1;}
#tab li a{color:#000; text-decoration:none; display:block;_float:left;_position:relative;_left:15px; height:26px;padding-left:30px;padding-right:15px; line-height:26px;margin-right:15px; background:url(normal.gif) no-repeat left top;}
/*i置于右边*/
#tab li i{position:absolute; right:0px;top:0px; width:15px;height:26px; z-index:3;background:url(normal.gif) no-repeat right top;}
/*当前激活的li在非激活之上(z-index)*/
#tab .active{z-index:2;top:1px; }
#tab .active a{background:url(active.gif) no-repeat left top; }
#tab .active i{background:url(active.gif) no-repeat -197px top;}
.content{clear:both;border:solid 1px #bcc5d1;}
</style>
</head>
<body>
<ul id="tab">
<li><a href="http://www.php1.cn/"> <li class="active"><a href="http://www.php1.cn/"> <li><a href="http://www.php1.cn/"></ul>
<div id="" class="content">
content
</div>
<script type="text/javascript">
//添加事件
var addHandler = window.addEventListener?
function(elem,event,handler){elem.addEventListener(event,handler,false);}:
function(elem,event,handler){elem.attachEvent("on"+event,handler);};
//实现.active切换
addHandler(window,"load",function(){
var arrLi = document.getElementById("tab").getElementsByTagName("li");
for (var i=0,l=arrLi.length;i<l ;i++ ){
(function(index){
addHandler(arrLi[index],"click",function(e){
var evt = (window.event||e),cur=evt.target||evt.srcElement;
for (var j=0,jl=arrLi.length;j<jl ;j++ ){
arrLi[j].className="";
}
((cur.tagName.toLowerCase()=="a")?cur.parentNode:cur).className="active";
try{cur.blur();cur.parentNode.blur();}catch(e){}
});
})(i);
}
});
</script>
</body>
</html>