
jQuery 的css()方法用来设置或读取HTML元素的css属性。
读取元素的CSS语法语法如下:
css(“propertyname“);
比如下面代码取得第一个
元素的背景颜色。
[javascript]
$("p").css("background-color");
$("p").css("background-color");
使用下面的语法来设置HTML元素的CSS属性:
css(“propertyname“,”value“);
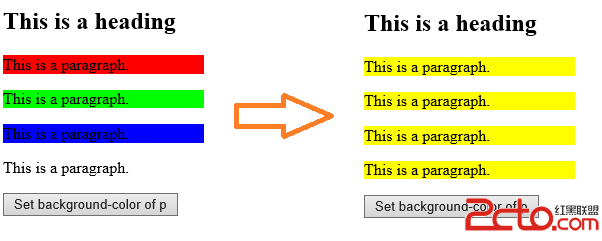
例如,下面代码为所有
元素设置背景色为黄色。
[html]JQuery Demo This is a heading
This is a paragraph.
This is a paragraph.
This is a paragraph.
This is a paragraph.
JQuery Demo This is a heading
This is a paragraph.
This is a paragraph.
This is a paragraph.
This is a paragraph.
www.2cto.com

css()也支持同时多个CSS属性:其语法如下:
css({“propertyname“:”value“,”propertyname“:”value“,…});
比如:
[javascript] view plaincopyprint?
$("p").css({"background-color":"yellow","font-size":"200%"});
$("p").css({"background-color":"yellow","font-size":"200%"});
 Comment exporter des images au format PDF
Comment exporter des images au format PDF Introduction aux types d'interfaces de disque dur
Introduction aux types d'interfaces de disque dur Comment convertir nef au format jpg
Comment convertir nef au format jpg La différence entre les magasins phares autogérés et officiels de JD.com
La différence entre les magasins phares autogérés et officiels de JD.com Solution au problème selon lequel l'entrée n'est pas prise en charge au démarrage de l'ordinateur
Solution au problème selon lequel l'entrée n'est pas prise en charge au démarrage de l'ordinateur Win7 indique que les données de l'application ne sont pas accessibles. Solution.
Win7 indique que les données de l'application ne sont pas accessibles. Solution. utilisation du nœud parent
utilisation du nœud parent 7 façons d'écrire des programmes API
7 façons d'écrire des programmes API