
在上篇文章给大家介绍了javascript jquery ajax的小结,今天接着给大家介绍javascript jquery与ajax的关系,感兴趣的朋友一起学习吧
简单总结:
1、JS是一门前端语言。
2、Ajax是一门技术,它提供了异步更新的机制,使用客户端与服务器间交换数据而非整个页面文档,实现页面的局部更新。
3、jQuery是一个框架,它对JS进行了封装,使其更方便使用。jQuery使得JS与Ajax的使用更方便
详细情况:
Actually only one of them is a programming language.
Javascript is a programming language which is used mainly in webpages for making websites interactive. When a webpage is parsed by the browser, it creates an in-memory representation of the page. It is a tree structure, which contains all elements on the page. So there is a root element, which contains the head and the body elements, which contain other elements, which contain other elements. So it looks like a tree basically. Now with javascript you can manipulate elements in the page using this tree. You can pick elements by their id (getElementsById), or their tag name (getElementsByTagName), or by simply going through the tree (parentNode, firstChild, lastChild, nextSibling, previousSibling, etc.). Once you have element(s) to work with you can modify them by changing their look, content or position on the page. This interface is also known as the DOM(Document Object Model). So you can do everything with Javascript that another programming language can do, and by using it embedded into wepages you also get an in-memory Object of the current webpage by which you can make changes to the page interactively.
AJAX is a technique of communication between the browser and the server within a page. Chat is a good example. You write a message, send a message and recive other messages without leaving the page. You can manage this interaction with Javascript on the client side, using an XMLHTTP Object provided by the browser.
jQuery is a library which aims to simplify client side web development in general (the two other above). It creates a layer of abstracion so you can reuse common languages like CSS and HTML in Javascript. It also includes functions which can be used to communicate with servers very easily (AJAX). It is written in Javascript, and will not do everything for you, only makes common tasks easier. It also hides some of the misconceptions and bugs of browsers.
To sum up:
Javascript is a programming language (objects, array, numbers, strings, calculations)
AJAX and jQuery uses Javascript
jQuery is for simplifing common tasks with AJAX and page manipulation (style, animation, etc.)
Finally, an example just to see some syntax:
// page manipulation in javascript
var el = document.getElementById("box");
el.style.backgroundColor = "#000";
var new_el = document.createElement("div");
el.innerHTML = "
some content
";// and how you would do it in jQuery
$("#box")
.css({ "background-color": "#000" })
.append("
some content
1.javascript est un langage de script exécuté côté client. Ajax est une technologie basée sur JavaScript. Son objectif principal est de fournir une actualisation asynchrone (actualiser uniquement une partie de la page, plutôt que de rafraîchir la page entière). L'un est le langage et l'autre la technologie. Il y a une différence essentielle entre les deux.
2.Javascript est un langage de script exécuté côté navigateur. Ajax est une technologie de développement permettant de créer des applications Web interactives. Il utilise une série de technologies connexes, dont JavaScript.
3.
Que peut faire JavaScript ?
Vous pouvez faire beaucoup de choses avec JavaScript pour rendre les pages Web plus interactives et offrir aux utilisateurs de votre site une expérience meilleure et plus excitante. JavaScript vous permet de créer des interfaces utilisateur actives qui fournissent des commentaires aux utilisateurs lorsqu'ils naviguent entre les pages.
Utilisez JavaScript pour garantir que les utilisateurs saisissent des informations valides dans les formulaires, ce qui peut permettre à votre entreprise d'économiser du temps et de l'argent.
À l'aide de JavaScript, des pages HTML personnalisées peuvent être créées en fonction des opérations de l'utilisateur.
JavaScript peut également gérer des formulaires, définir des cookies, créer des pages HTML à la volée et créer des applications Web.
Qu'est-ce que JavaScript ne peut pas faire ?
JavaScript est un langage côté client. (En fait, il existe également une version JavaScript implémentée côté serveur). Autrement dit, il est conçu pour effectuer des tâches sur la machine de l'utilisateur et non sur le serveur. Par conséquent, JavaScript présente certaines limitations inhérentes, qui sont principalement pour des raisons de sécurité :
1.JavaScript ne permet pas de lire et d'écrire des fichiers sur la machine client. Ceci est avantageux car vous ne voulez pas qu'une page Web soit capable de lire des fichiers sur votre disque dur, ou d'écrire des virus sur votre disque dur, ou de manipuler des fichiers sur votre ordinateur. La seule exception est que JavaScript peut être écrit dans le fichier cookie du navigateur, mais il existe certaines restrictions.
2.JavaScript ne permet pas d'écrire des fichiers sur la machine serveur. Bien qu'écrire des fichiers sur le serveur soit pratique à bien des égards (par exemple, stocker des données sur les clics sur les pages ou sur les utilisateurs remplissant des formulaires), JavaScript ne le permet pas. Au lieu de cela, un programme sur le serveur est requis pour traiter et stocker les données. Ce programme peut être un programme CGI écrit en Perl ou PHP et d'autres langages qui s'exécutent sur le serveur, ou un programme Java
3.JavaScript ne peut pas fermer une fenêtre qui n'a pas été ouverte par elle-même. Il s'agit d'empêcher un site de fermer la fenêtre d'un autre site et ainsi de monopoliser le navigateur.
4.JavaScript ne peut pas lire les informations d'une page Web déjà ouverte sur un autre serveur. En d’autres termes, la page Web ne peut pas lire les informations contenues dans d’autres fenêtres déjà ouvertes et ne peut donc pas détecter quels autres sites l’internaute visitant ce site visite également.
Qu’est-ce que l’Ajax ?
Ajax est un moyen de créer des applications Web interactives. Ajax est l'abréviation de ASynchronous JavaScript and XML (JavaScript et XML asynchrones). Ce terme a été inventé pour la première fois par le développeur Web Jesse James Garrett début 2005. À proprement parler, Ajax ne représente qu’une petite partie de JavaScript (même si cette partie est particulièrement populaire). Cependant, avec un usage fréquent, le terme ne fait plus référence à une technologie elle-même (comme Java ou JavaScript).
Dans la plupart des cas, Ajax fait généralement référence à une combinaison des technologies suivantes :
XMTML;
CSS (CaScading Style Sheet, feuille de style en cascade
)DOM (Document Object Model, Document Object Model) accessible à l'aide de JavaScript
XML, qui est le format des données transmises entre le serveur et le client
XMLHttpRequeSt, utilisé pour obtenir des données du serveur.
Les avantages de l'Ajax sont :
La plupart du traitement de l'application s'effectue dans le navigateur de l'utilisateur et les demandes de données adressées au serveur ont tendance à être courtes. Vous pouvez donc utiliser Ajax pour créer des applications riches en fonctionnalités qui s'appuient sur des données Web, mais dont les performances dépassent de loin l'approche traditionnelle, qui obligeait le serveur à renvoyer l'intégralité de la page HTML en réponse aux actions de l'utilisateur.
Certaines entreprises ont investi massivement dans Ajax, notamment Google. Google a créé plusieurs applications Ajax bien connues, notamment Gmail (e-mail Web), Google Calendar, Google DocS et Google Maps. Un autre grand partisan de l'Ajax est Yahoo! , qui utilise Ajax pour améliorer le portail MY Yahoo personnalisé, la page d'accueil Yahoo, Yahoo Mail, etc. Les deux sociétés ont ouvert au public l'accès à leurs applications Web, que les gens peuvent utiliser pour obtenir des cartes et ajouter des informations intéressantes, utiles ou amusantes à la carte, comme l'emplacement de tous les restaurants japonais de la région de Los Angeles ou le film Shepeng. . emplacement.
1.JavaScript
Définition :
L'abréviation de javaScript est JS. Il s'agit d'un langage de script développé par Netscape. C'est un langage de script largement utilisé dans le développement Web côté client. Il est souvent utilisé pour ajouter des fonctions dynamiques aux pages Web HTML (les programmes qu'il écrit). peut être intégré dans des pages HTML ou XML et interprété et exécuté directement dans le navigateur).
Composants :

Core (ECMAScript), modèle objet de document (DOM), modèle objet de navigateur (BOM)
Description :
Javascript est un nouveau langage de programmation né pour répondre aux besoins de production de pages Web dynamiques. Il est désormais de plus en plus utilisé dans la production de pages Web Internet.
Javascript est un langage de script développé par Netscape, ou un langage de description. Basées sur HTML, les pages Web interactives peuvent être développées à l'aide de Javascript.
L'émergence de Javascript permet une relation en temps réel, dynamique et interactive entre les pages Web et les utilisateurs, faisant en sorte que les pages Web contiennent plus d'éléments actifs et un contenu plus passionnant.
Javascript est court et concis, et est exécuté sur la machine client, ce qui améliore considérablement la vitesse de navigation et les capacités interactives des pages Web. En même temps, il s’agit d’un langage de programmation simple spécialement conçu pour créer des pages Web.
Les frameworks javaScript courants incluent : YUI, Dojo, Prototype, jQuery...
2.Ajax
Définition :
AJAX signifie "Asynchronous JavaScript and XML". AJAX n'est pas une abréviation, mais un nom créé par Jesse James Gaiiett. Il fait référence à une technologie de développement Web permettant de créer des applications Web interactives.
AJAX n'est pas une technologie, c'est en fait plusieurs technologies. Chaque technologie a ses propres caractéristiques uniques. Ensemble, elles deviennent une nouvelle technologie puissante.
Composition :
Représentation basée sur les standards XHTML et CSS ;
Utilisez le modèle objet de document pour l'affichage et l'interaction dynamiques
Utilisez XML et XSLT pour l'interaction et la manipulation des données
Utilisez XML HttpRequest pour la communication asynchrone avec le serveur
Liez tout en utilisant JavaScript.
Description :
Ajax est une combinaison de technologie Java, XML, JavaScript et d'autres technologies de programmation, qui permet aux développeurs de créer des applications Web basées sur la technologie Java et brise la gestion du rechargement des pages.
La technologie Ajax utilise des requêtes HTTP asynchrones pour transférer des données entre le navigateur et le serveur Web, de sorte que le navigateur ne met à jour qu'une partie du contenu de la page Web sans recharger la page Web entière
.
Ajax est une méthode de développement d'applications Web qui utilise des scripts côté client pour échanger des données avec des serveurs Web. De cette manière, la page Web peut être mise à jour dynamiquement sans interrompre le processus d'interaction ni le rééditer. Grâce à Ajax, les utilisateurs peuvent créer des interfaces utilisateur Web directes, hautement disponibles, plus riches et plus dynamiques, proches des applications de bureau natives.
3.jQuery
Définition :
jQuery est une bibliothèque javaScript rapide et concise qui permet aux utilisateurs de traiter plus facilement des documents et des événements HTML, d'obtenir des effets d'animation et de fournir facilement une interaction AJAX pour les sites Web.
Caractéristiques :
Léger, syntaxe de chaîne, sélecteur CSS1-3, multi-navigateur, simple, facile à développer
jQuery est un framework indépendant du code côté serveur, indépendant d'ASP.NET ou de JAVA
;
jQuery est un framework JavaScript très populaire. Il utilise des sélecteurs similaires au CSS pour exploiter facilement les éléments HTML. Il a une bonne évolutivité et possède de nombreux plug-ins.
Description :
Pour les programmeurs, la simplification de la programmation javascript et ajax peut les libérer de la conception et de l'écriture d'applications JS complexes et concentrer leur attention sur les exigences fonctionnelles plutôt que sur les détails de mise en œuvre, augmentant ainsi la vitesse de développement des projets.
Pour les utilisateurs, il améliore l'effet visuel de la page, améliore l'interactivité avec la page et offre des matériaux de page Web plus magnifiques.
Le framework javaScript est en fait une série d'outils et de fonctions.
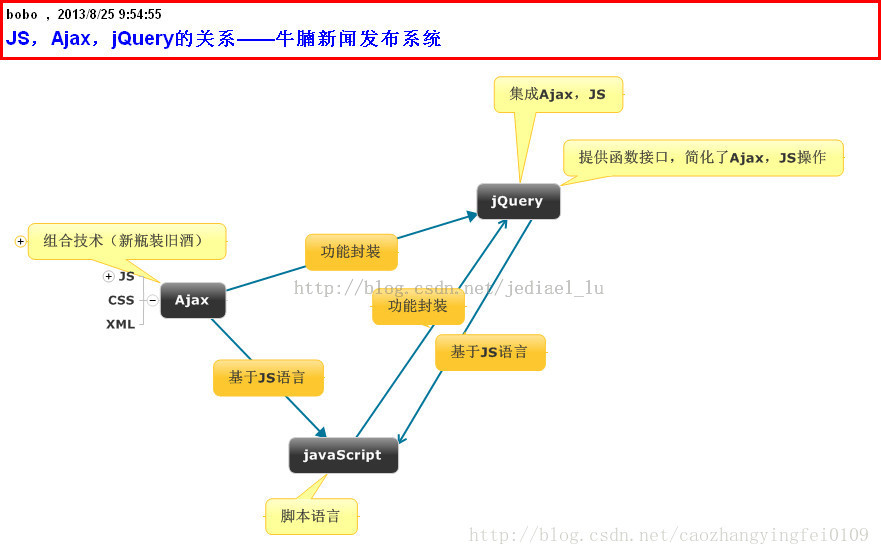
La relation entre le deuxième et le tiers
J'utiliserai une carte ci-dessous pour illustrer la relation entre les trois :

Explication :
javaScript est un langage de script utilisé pour le développement de clients Web. Ajax est une nouvelle technologie basée sur le langage JS et combine principalement les technologies JS, CSS et XML. Il s'agit d'une technologie de développement Web utilisée pour créer des applications Web interactives. jQuery est un framework JS. Il s'agit d'une bibliothèque JS développée sur la base du langage JS et de la technologie Ajax. Elle encapsule les fonctions de JS et d'Ajax et fournit des interfaces fonctionnelles, ce qui simplifie grandement les opérations d'Ajax et de JS.
Résumé simple :
1. JS est un langage front-end.
2. Ajax est une technologie qui fournit un mécanisme de mise à jour asynchrone, utilisant l'échange de données entre le client et le serveur au lieu de l'intégralité du document de page pour réaliser des mises à jour de page partielles.
3. jQuery est un framework qui encapsule JS pour le rendre plus pratique à utiliser. jQuery rend l'utilisation de JS et Ajax plus pratique
Détails :
Actually only one of them is a programming language.
Javascript is a programming language which is used mainly in webpages for making websites interactive. When a webpage is parsed by the browser, it creates an in-memory representation of the page. It is a tree structure, which contains all elements on the page. So there is a root element, which contains the head and the body elements, which contain other elements, which contain other elements. So it looks like a tree basically. Now with javascript you can manipulate elements in the page using this tree. You can pick elements by their id (getElementsById), or their tag name (getElementsByTagName), or by simply going through the tree (parentNode, firstChild, lastChild, nextSibling, previousSibling, etc.). Once you have element(s) to work with you can modify them by changing their look, content or position on the page. This interface is also known as the DOM(Document Object Model). So you can do everything with Javascript that another programming language can do, and by using it embedded into wepages you also get an in-memory Object of the current webpage by which you can make changes to the page interactively.
AJAX is a technique of communication between the browser and the server within a page. Chat is a good example. You write a message, send a message and recive other messages without leaving the page. You can manage this interaction with Javascript on the client side, using an XMLHTTP Object provided by the browser.
jQuery is a library which aims to simplify client side web development in general (the two other above). It creates a layer of abstracion so you can reuse common languages like CSS and HTML in Javascript. It also includes functions which can be used to communicate with servers very easily (AJAX). It is written in Javascript, and will not do everything for you, only makes common tasks easier. It also hides some of the misconceptions and bugs of browsers.
To sum up:
Javascript is a programming language (objects, array, numbers, strings, calculations)
AJAX and jQuery uses Javascript
jQuery is for simplifing common tasks with AJAX and page manipulation (style, animation, etc.)
Finally, an example just to see some syntax:
// page manipulation in javascript
var el = document.getElementById("box");
el.style.backgroundColor = "#000";
var new_el = document.createElement("div");
el.innerHTML = "
some content
";some content
1.javascript est un langage de script exécuté côté client. Ajax est une technologie basée sur JavaScript. Son objectif principal est de fournir une actualisation asynchrone (actualiser uniquement une partie de la page, plutôt que de rafraîchir la page entière). L'un est le langage et l'autre la technologie. Il y a une différence essentielle entre les deux.
2.Javascript est un langage de script exécuté côté navigateur. Ajax est une technologie de développement permettant de créer des applications Web interactives. Il utilise une série de technologies connexes, dont JavaScript.
3.
Que peut faire JavaScript ?
Vous pouvez faire beaucoup de choses avec JavaScript pour rendre les pages Web plus interactives et offrir aux utilisateurs de votre site une expérience meilleure et plus excitante. JavaScript vous permet de créer des interfaces utilisateur actives qui fournissent des commentaires aux utilisateurs lorsqu'ils naviguent entre les pages.
Utilisez JavaScript pour garantir que les utilisateurs saisissent des informations valides dans les formulaires, ce qui peut permettre à votre entreprise d'économiser du temps et de l'argent.
À l'aide de JavaScript, des pages HTML personnalisées peuvent être créées en fonction des opérations de l'utilisateur.
JavaScript peut également gérer des formulaires, définir des cookies, créer des pages HTML à la volée et créer des applications Web.
Qu'est-ce que JavaScript ne peut pas faire ?
JavaScript est un langage côté client. (En fait, il existe également une version JavaScript implémentée côté serveur). Autrement dit, il est conçu pour effectuer des tâches sur la machine de l'utilisateur et non sur le serveur. Par conséquent, JavaScript présente certaines limitations inhérentes, qui sont principalement pour des raisons de sécurité :
1.JavaScript ne permet pas de lire et d'écrire des fichiers sur la machine client. Ceci est avantageux car vous ne voulez pas qu'une page Web soit capable de lire des fichiers sur votre disque dur, ou d'écrire des virus sur votre disque dur, ou de manipuler des fichiers sur votre ordinateur. La seule exception est que JavaScript peut être écrit dans le fichier cookie du navigateur, mais il existe certaines restrictions.
2.JavaScript ne permet pas d'écrire des fichiers sur la machine serveur. Bien qu'écrire des fichiers sur le serveur soit pratique à bien des égards (par exemple, stocker des données sur les clics sur les pages ou sur les utilisateurs remplissant des formulaires), JavaScript ne le permet pas. Au lieu de cela, un programme sur le serveur est requis pour traiter et stocker les données. Ce programme peut être un programme CGI écrit en Perl ou PHP et d'autres langages qui s'exécutent sur le serveur, ou un programme Java
3.JavaScript ne peut pas fermer une fenêtre qui n'a pas été ouverte par elle-même. Il s'agit d'empêcher un site de fermer la fenêtre d'un autre site et ainsi de monopoliser le navigateur.
4.JavaScript ne peut pas lire les informations d'une page Web déjà ouverte sur un autre serveur. En d’autres termes, la page Web ne peut pas lire les informations contenues dans d’autres fenêtres déjà ouvertes et ne peut donc pas détecter quels autres sites l’internaute visitant ce site visite également.
Qu’est-ce que l’Ajax ?
Ajax est un moyen de créer des applications Web interactives. Ajax est l'abréviation de ASynchronous JavaScript and XML (JavaScript et XML asynchrones). Ce terme a été inventé pour la première fois par le développeur Web Jesse James Garrett début 2005. À proprement parler, Ajax ne représente qu’une petite partie de JavaScript (même si cette partie est particulièrement populaire). Cependant, avec un usage fréquent, le terme ne fait plus référence à une technologie elle-même (comme Java ou JavaScript).
Dans la plupart des cas, Ajax fait généralement référence à une combinaison des technologies suivantes :
XMTML;
CSS (CaScading Style Sheet, feuille de style en cascade
)DOM (Document Object Model, Document Object Model) accessible à l'aide de JavaScript
XML, qui est le format des données transmises entre le serveur et le client
XMLHttpRequeSt, utilisé pour obtenir des données du serveur.
Les avantages de l'Ajax sont :
La plupart du traitement de l'application s'effectue dans le navigateur de l'utilisateur et les demandes de données adressées au serveur ont tendance à être courtes. Vous pouvez donc utiliser Ajax pour créer des applications riches en fonctionnalités qui s'appuient sur des données Web, mais dont les performances dépassent de loin l'approche traditionnelle, qui obligeait le serveur à renvoyer l'intégralité de la page HTML en réponse aux actions de l'utilisateur.
Certaines entreprises ont investi massivement dans Ajax, notamment Google. Google a créé plusieurs applications Ajax bien connues, notamment Gmail (e-mail Web), Google Calendar, Google DocS et Google Maps. Un autre grand partisan de l'Ajax est Yahoo! , qui utilise Ajax pour améliorer le portail MY Yahoo personnalisé, la page d'accueil Yahoo, Yahoo Mail, etc. Les deux sociétés ont ouvert au public l'accès à leurs applications Web, que les gens peuvent utiliser pour obtenir des cartes et ajouter des informations intéressantes, utiles ou amusantes à la carte, comme l'emplacement de tous les restaurants japonais de la région de Los Angeles ou le film Shepeng. . emplacement.
1.JavaScript
Définition :
L'abréviation de javaScript est JS. Il s'agit d'un langage de script développé par Netscape. C'est un langage de script largement utilisé dans le développement Web côté client. Il est souvent utilisé pour ajouter des fonctions dynamiques aux pages Web HTML (les programmes qu'il écrit). peut être intégré dans des pages HTML ou XML et interprété et exécuté directement dans le navigateur).
Composants :
Core (ECMAScript), modèle objet de document (DOM), modèle objet de navigateur (BOM)
Description :
Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생한 새로운 프로그래밍 언어로, 이제 인터넷 웹 페이지 제작에 점점 더 널리 사용되고 있습니다.
자바스크립트(Javascript)는 넷스케이프가 개발한 스크립팅 언어, 혹은 기술언어(Description Language)입니다. HTML을 기반으로 Javascript를 사용하여 대화형 웹 페이지를 개발할 수 있습니다.
Javascript의 출현으로 웹페이지와 사용자 간의 실시간, 동적, 대화형 관계가 가능해지면서 웹페이지에 더욱 활동적인 요소와 흥미로운 콘텐츠가 포함되게 되었습니다.
Javascript는 짧고 간결하며 클라이언트 시스템에서 실행되므로 웹페이지의 검색 속도와 대화형 기능이 크게 향상됩니다. 동시에 이는 웹 페이지 제작을 위해 특별히 맞춤화된 간단한 프로그래밍 언어입니다.
주요 JavaScript 프레임워크에는 YUI, Dojo, Prototype, jQuery...
2. 아약스
정의:
AJAX는 "Asynchronous JavaScript and XML"의 약자입니다. AJAX는 약어가 아니라 Jesse James Gaiiett가 만든 명사입니다. 대화형 웹 애플리케이션을 만들기 위한 웹 개발 기술을 말합니다.
AJAX는 기술이 아니라 실제로는 여러 가지 기술입니다. 각 기술은 고유한 기능을 가지고 있으며 함께 사용하면 강력한 신기술이 됩니다.
구성:
XHTML 및 CSS 표준을 기반으로 한 표현
동적 표시 및 상호 작용을 위해 문서 개체 모델을 사용합니다.
데이터 상호 작용 및 조작을 위해 XML 및 XSLT를 사용합니다.
서버와의 비동기 통신을 위해 XML HttpRequest를 사용하세요.
JavaScript를 사용하여 모든 것을 바인딩합니다.
설명:
Ajax는 Java 기술, XML, JavaScript 및 기타 프로그래밍 기술의 조합으로, 이를 통해 개발자는 Java 기술을 기반으로 웹 애플리케이션을 구축할 수 있으며 페이지 다시 로드 관리가 중단됩니다.
Ajax 기술은 비동기 HTTP 요청을 사용하여 브라우저와 웹 서버 간에 데이터를 전송하므로 브라우저는 전체 웹 페이지를 다시 로드하지 않고 웹 페이지 콘텐츠의 일부만 업데이트합니다.
Ajax는 클라이언트 측 스크립트를 사용하여 웹 서버와 데이터를 교환하는 웹 애플리케이션 개발 방법입니다. 이러한 방식으로 상호 작용 프로세스를 중단하거나 다시 편집하지 않고도 웹 페이지를 동적으로 업데이트할 수 있습니다. Ajax를 사용하면 사용자는 기본 데스크탑 애플리케이션에 가까운 직접적이고 가용성이 높으며 풍부하고 동적인 웹 사용자 인터페이스를 만들 수 있습니다.
3.jQuery
정의:
jQuery는 사용자가 HTML 문서와 이벤트를 더 쉽게 처리하고, 애니메이션 효과를 얻고, 웹 사이트에 AJAX 상호 작용을 쉽게 제공할 수 있게 해주는 빠르고 간결한 JavaScript 라이브러리입니다.
특징:
경량, 체인 구문, CSS1-3 선택기, 크로스 브라우저, 단순하고 확장 용이
jQuery는 서버측 코드, ASP.NET 또는 JAVA와 무관한 프레임워크입니다.
jQuery는 현재 매우 인기 있는 JavaScript 프레임워크입니다. CSS와 유사한 선택기를 사용하여 HTML 요소를 편리하게 조작할 수 있으며 확장성이 좋고 플러그인도 많습니다.
설명:
프로그래머의 경우 javascript 및 ajax 프로그래밍을 단순화하면 프로그래머가 복잡한 JS 애플리케이션을 설계하고 작성하는 데서 벗어나 구현 세부 사항이 아닌 기능적 요구 사항에 관심을 돌릴 수 있으므로 프로젝트 개발 속도가 빨라집니다.
사용자에게는 페이지의 시각적 효과를 향상시키고, 페이지와의 상호작용성을 강화하며, 더욱 멋진 웹페이지 자료를 경험하게 됩니다.
자바스크립트 프레임워크는 실제로 일련의 도구와 기능입니다.
제2자와 제3자의 관계
아래 지도를 사용하여 세 가지의 관계를 설명하겠습니다.
설명:
javaScript는 웹 클라이언트 개발에 사용되는 스크립팅 언어입니다. Ajax는 JS 언어를 기반으로 하는 새로운 기술로 주로 JS, CSS 및 XML 기술을 결합하여 대화형 웹 애플리케이션을 만드는 데 사용되는 웹 개발 기술입니다. jQuery는 JS 언어와 Ajax 기술을 기반으로 개발된 JS 라이브러리로, JS와 Ajax의 기능을 캡슐화하고 기능적 인터페이스를 제공하여 Ajax와 JS의 작업을 크게 단순화합니다.