
小周末,研究了一下雪碧图的实现方式。先科普一下雪碧图,雪碧图就是css sprite的意思,也有叫css精灵。就是呢,将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分。
1、好处优点:
有效减少网站的http请求数量,加速图片的显示。
2、条件:
注意:大图片不建议用雪碧图咯,图片那么大,拼完之后岂不是拆机无敌大咯,加载就慢了,得不偿失!!!
3、原理:利用 css3的 background-position控制一个层可显示区域范围大小,通过一个窗口,对背景图进行滑动。
简单来说,就是利用这个属性,设置背景图需要显示的起始位置,在通过标签来控制背景图显示的范围。
4、先来了解一下background-position属性吧,

根据图所知:
综上所诉,所以background-position的取值就是背景图显示的起始坐标,形式就是background-position:0, 0;
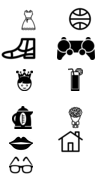
5、拼图:拼图可以用ps,或者网上很多在线雪碧图生成工具,可以利用这些去生成雪碧图。
我是用一个在线拼图工具手动拖拉评出来的,有点恶心~~哈哈
其实最好的拼图就是每个图标边距是多少和图标周围的留白留多少都控制好,对css的background-position的坐标写起来有规律的话,好些很多(然而这个是我自己手动拖拉的,位置很没有规律,所以下面的坐标值都是调试过才取值的)

讲完这些了,可以来正题了,html和css代码了,下面代码是模仿生成一个菜单~~~
6、代码:
<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="content"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="content"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="cat-1"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><span style="color: #800000;">i</span><span style="color: #0000ff;">></span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span>女装/男装/内衣<span style="color: #0000ff;"></span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 6</span> <span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 7</span> <span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="cat-2"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 8</span> <span style="color: #0000ff;"><span style="color: #800000;">i</span><span style="color: #0000ff;">></span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 9</span> <span style="color: #0000ff;"><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span>鞋靴/箱包/配件<span style="color: #0000ff;"></span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span> <span style="color: #008080;">10</span> <span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;">11</span> <span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="cat-3"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">12</span> <span style="color: #0000ff;"><span style="color: #800000;">i</span><span style="color: #0000ff;">></span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span> <span style="color: #008080;">13</span> <span style="color: #0000ff;"><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span>童装玩具/孕产/用品<span style="color: #0000ff;"></span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span> <span style="color: #008080;">14</span> <span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;">15</span> <span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="cat-4"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">16</span> <span style="color: #0000ff;"><span style="color: #800000;">i</span><span style="color: #0000ff;">></span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span> <span style="color: #008080;">17</span> <span style="color: #0000ff;"><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span>家电/数码/手机<span style="color: #0000ff;"></span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span> <span style="color: #008080;">18</span> <span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;">19</span> <span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="cat-5"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">20</span> <span style="color: #0000ff;"><span style="color: #800000;">i</span><span style="color: #0000ff;">></span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span> <span style="color: #008080;">21</span> <span style="color: #0000ff;"><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span>美妆/洗护/保健品<span style="color: #0000ff;"></span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span> <span style="color: #008080;">22</span> <span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;">23</span> <span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="cat-6"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">24</span> <span style="color: #0000ff;"><span style="color: #800000;">i</span><span style="color: #0000ff;">></span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span> <span style="color: #008080;">25</span> <span style="color: #0000ff;"><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span>珠宝/眼镜/手表<span style="color: #0000ff;"></span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span> <span style="color: #008080;">26</span> <span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;">27</span> <span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="cat-7"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">28</span> <span style="color: #0000ff;"><span style="color: #800000;">i</span><span style="color: #0000ff;">></span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span> <span style="color: #008080;">29</span> <span style="color: #0000ff;"><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span>运动/户外/乐器<span style="color: #0000ff;"></span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span> <span style="color: #008080;">30</span> <span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;">31</span> <span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="cat-8"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">32</span> <span style="color: #0000ff;"><span style="color: #800000;">i</span><span style="color: #0000ff;">></span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span> <span style="color: #008080;">33</span> <span style="color: #0000ff;"><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span>游戏/动漫/影视<span style="color: #0000ff;"></span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span> <span style="color: #008080;">34</span> <span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;">35</span> <span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="cat-9"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">36</span> <span style="color: #0000ff;"><span style="color: #800000;">i</span><span style="color: #0000ff;">></span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span> <span style="color: #008080;">37</span> <span style="color: #0000ff;"><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span>美食/生鲜/零食<span style="color: #0000ff;"></span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span> <span style="color: #008080;">38</span> <span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;">39</span> <span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="cat-10"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">40</span> <span style="color: #0000ff;"><span style="color: #800000;">i</span><span style="color: #0000ff;">></span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span> <span style="color: #008080;">41</span> <span style="color: #0000ff;"><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span>鲜花/宠物/农资<span style="color: #0000ff;"></span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span> <span style="color: #008080;">42</span> <span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;">43</span> <span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="cat-11"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">44</span> <span style="color: #0000ff;"><span style="color: #800000;">i</span><span style="color: #0000ff;">></span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span> <span style="color: #008080;">45</span> <span style="color: #0000ff;"><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span>房产/装修/建材<span style="color: #0000ff;"></span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span> <span style="color: #008080;">46</span> <span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;">47</span> <span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span> <span style="color: #008080;">48</span> <span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
<span style="color: #008080;"> 1</span> <span style="color: #800000;"> <style type="text/css">
</style></span><span style="color: #008080;"> 2</span> <span style="color: #800000;"> #content</span>{
<span style="color: #008080;"> 3</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 180px</span>;
<span style="color: #008080;"> 4</span> <span style="color: #ff0000;"> background</span>:<span style="color: #0000ff;"> #f8f8f8</span>;
<span style="color: #008080;"> 5</span> <span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> 1px solid #bbb</span>;
<span style="color: #008080;"> 6</span> }
<span style="color: #008080;"> 7</span> <span style="color: #800000;"> h3</span>{
<span style="color: #008080;"> 8</span> <span style="color: #ff0000;"> margin</span>:<span style="color: #0000ff;"> 0</span>;
<span style="color: #008080;"> 9</span> <span style="color: #ff0000;"> padding</span>:<span style="color: #0000ff;"> 0</span>;
<span style="color: #008080;">10</span> }
<span style="color: #008080;">11</span> <span style="color: #800000;"> ul</span>{
<span style="color: #008080;">12</span> <span style="color: #ff0000;"> list-style</span>:<span style="color: #0000ff;"> none</span>;
<span style="color: #008080;">13</span> <span style="color: #ff0000;"> padding</span>:<span style="color: #0000ff;"> 0</span>;
<span style="color: #008080;">14</span> }
<span style="color: #008080;">15</span> <span style="color: #800000;"> li h3</span>{
<span style="color: #008080;">16</span> <span style="color: #ff0000;"> font-size</span>:<span style="color: #0000ff;"> 14px</span>;
<span style="color: #008080;">17</span> <span style="color: #ff0000;"> font-weight</span>:<span style="color: #0000ff;"> 400</span>;
<span style="color: #008080;">18</span> }
<span style="color: #008080;">19</span> <span style="color: #800000;"> li</span>{
<span style="color: #008080;">20</span> <span style="color: #ff0000;"> margin</span>:<span style="color: #0000ff;"> 3px 10px 0 0</span>;
<span style="color: #008080;">21</span> <span style="color: #ff0000;"> display</span>:<span style="color: #0000ff;"> block</span>;
<span style="color: #008080;">22</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 31px</span>;
<span style="color: #008080;">23</span> <span style="color: #ff0000;"> line-height</span>:<span style="color: #0000ff;"> 31px</span>;
<span style="color: #008080;">24</span> <span style="color: #ff0000;"> overflow</span>:<span style="color: #0000ff;"> hidden</span>;
<span style="color: #008080;">25</span> <span style="color: #ff0000;"> border-bottom</span>:<span style="color: #0000ff;"> 1px solid #dedede</span>;
<span style="color: #008080;">26</span>
<span style="color: #008080;">27</span> }
<span style="color: #008080;">28</span> <span style="color: #800000;"> li i</span>{
<span style="color: #008080;">29</span> <span style="color: #ff0000;">background</span>:<span style="color: #0000ff;"> url(sprite.png)</span>;
<span style="color: #008080;">30</span> <span style="color: #ff0000;">display</span>:<span style="color: #0000ff;"> inline</span>;
<span style="color: #008080;">31</span> <span style="color: #ff0000;">width</span>:<span style="color: #0000ff;"> 40px</span>;
<span style="color: #008080;">32</span> <span style="color: #ff0000;">height</span>:<span style="color: #0000ff;"> 28px</span>;
<span style="color: #008080;">33</span> <span style="color: #ff0000;">float</span>:<span style="color: #0000ff;"> left</span>;
<span style="color: #008080;">34</span> }
<span style="color: #008080;">35</span> <span style="color: #800000;"> .cat-1 i</span>{
<span style="color: #008080;">36</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;"> -7px -5px</span>;
<span style="color: #008080;">37</span> }
<span style="color: #008080;">38</span> <span style="color: #800000;"> .cat-2 i</span>{
<span style="color: #008080;">39</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;"> -2px -35px</span>;
<span style="color: #008080;">40</span> }
<span style="color: #008080;">41</span> <span style="color: #800000;"> .cat-3 i</span>{
<span style="color: #008080;">42</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;"> -7px -65px</span>;
<span style="color: #008080;">43</span> }
<span style="color: #008080;">44</span> <span style="color: #800000;"> .cat-4 i</span>{
<span style="color: #008080;">45</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;"> -7px -105px</span>;
<span style="color: #008080;">46</span> }
<span style="color: #008080;">47</span> <span style="color: #800000;"> .cat-5 i</span>{
<span style="color: #008080;">48</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;"> -7px -129px</span>;
<span style="color: #008080;">49</span> }
<span style="color: #008080;">50</span> <span style="color: #800000;"> .cat-6 i</span>{
<span style="color: #008080;">51</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;"> -7px -151px</span>;
<span style="color: #008080;">52</span> }
<span style="color: #008080;">53</span> <span style="color: #800000;"> .cat-7 i</span>{
<span style="color: #008080;">54</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;">-60px -4px</span>;
<span style="color: #008080;">55</span> }
<span style="color: #008080;">56</span> <span style="color: #800000;"> .cat-8 i</span>{
<span style="color: #008080;">57</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;">-56px -33px</span>;
<span style="color: #008080;">58</span> }
<span style="color: #008080;">59</span> <span style="color: #800000;"> .cat-9 i</span>{
<span style="color: #008080;">60</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;"> -56px -66px</span>;
<span style="color: #008080;">61</span> }
<span style="color: #008080;">62</span> <span style="color: #800000;"> .cat-10 i</span>{
<span style="color: #008080;">63</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;">-60px -103px</span>;
<span style="color: #008080;">64</span> }
<span style="color: #008080;">65</span> <span style="color: #800000;"> .cat-11 i</span>{
<span style="color: #008080;">66</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;"> -51px -128px</span>;
<span style="color: #008080;">67</span> }
<span style="color: #008080;">68</span>
<span style="color: #008080;">69</span> <span style="color: #800000;"> </span>7、效果图如下:

雪碧图的应用就这样了~~有错欢迎指出~~哈哈哈
 À quoi fait référence l'écriture en python ?
À quoi fait référence l'écriture en python ?
 Quel dossier contient les données d'application qui peuvent être supprimées ?
Quel dossier contient les données d'application qui peuvent être supprimées ?
 Barre oblique du tableau Excel divisée en deux
Barre oblique du tableau Excel divisée en deux
 HONOR est-il Huawei ?
HONOR est-il Huawei ?
 métamoteur de recherche
métamoteur de recherche
 Le rôle d'isset en php
Le rôle d'isset en php
 Cache mybatis de premier niveau et cache de deuxième niveau
Cache mybatis de premier niveau et cache de deuxième niveau
 geforce 940mx
geforce 940mx