
Introduisez d’abord la fonction get() :
url,[données],[rappel],[type]
Description du paramètre :
url : adresse URL de la page à charger
data : Paramètres clé/valeur à envoyer.
callback : fonction de rappel lorsque le chargement est réussi.
type : format de contenu de retour, xml, html, script, json, texte, _default.
Créez d’abord une instance testGet.php :
<?php $web = $_GET['webname']; echo "你现在访问的网站是:".$web; ?>
Créez ensuite le fichier ajax.html :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>php点点通 - 关注php开发,提供专业web开发教程! </title>
<script type="text/javascript" src="./jquery-1.7.1.min.js"></script>
<script>
$(document).ready(function(){
$("#btn").click(function(){
$.get("testGet.php",{web:"www.phpddt.com"},function(data,textStatus){
$("#result").append("data:"+data);
$("#result").append("<br>textStatus:"+textStatus);
});
});
});
</script>
</head>
<body>
<input type="button" value="测试" id="btn" />
<h2>显示的内容如下:</h2>
<div id="result"></div>
</body>
</html>La page initiale avant le test est :

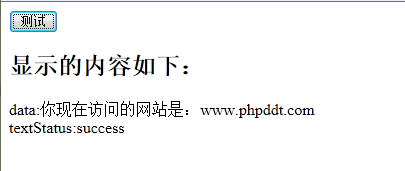
Le résultat après avoir cliqué sur le test est :

 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 La différence entre obtenir et publier
La différence entre obtenir et publier
 La différence entre une demande d'obtention et une demande de publication
La différence entre une demande d'obtention et une demande de publication
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués