
Le compte officiel WeChat a une règle selon laquelle une fois le mode développeur activé, d'autres fonctions régulières doivent être complétées via des appels d'interface. Par exemple, les fonctions de menu personnalisées doivent être générées en envoyant des demandes de publication. Ce chapitre expliquera comment nodejs interagit avec WeChat tout au long du processus, du suivi au désabonnement. L'entrée de ces fonctions est l'URL que vous avez renseignée dans le compte officiel du test (remplacée par /login/wechat ci-dessous).
Interaction événementielle
Après avoir scanné le code QR pour suivre le compte officiel WeChat, WeChat appellera votre interface /login/wechat et joindra une information XML. Vous devez d'abord obtenir des signatures et vérifier si elles sont cohérentes avec le. JETON que vous avez rempli via le cryptage et le tri. Si cela est cohérent, une analyse XML sera effectuée. Lorsque le nœud analyse XML, le module doit être référencé en premier. Par conséquent, introduisez d’abord le module d’analyse XML
//xml解析模块
var XMLJS = require('xml2js');
//解析,将xml解析为json
var parser = new XMLJS.Parser();
//重组,将json重组为xml
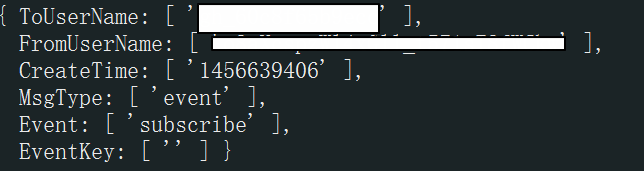
var builder = new XMLJS.Builder(); Utilisez les données de surveillance de req pour obtenir le package XML envoyé par WeChat. Voici les données du package XML envoyées par WeChat à votre interface backend (/yourapi mentionné dans l'article précédent) après qu'un nouvel utilisateur ait suivi le compte officiel. Après analyse, sa structure est la suivante :
.

nom d'utilisateur : Destinataire [Il s'agit de l'identifiant WeChat public]
fromusername : expéditeur [voici l'identifiant d'ouverture de l'utilisateur]
createTime : heure d'envoi
msgtype : type de message [événement (événement de réponse), texte (message push), image (message graphique push), etc.]
événement : nom du message [Suivez ici]
eventkey : clé personnalisée, qui peut être personnalisée lors de la configuration de la page Web. Cela sera discuté plus tard
.
Ce qui précède est le paquet de données envoyé par WeChat à votre interface lorsqu'un utilisateur le suit. Ce qui nous est utile ci-dessus est fromusername, qui est l'openid du follower. Après avoir obtenu l'openid de l'utilisateur lors du suivi, nous pouvons utiliser l'interface spécifique fournie par WeChat (https://api.weixin.qq. .com/cgi -bin/user/info?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN) Obtenez l'avatar, le sexe, le surnom et d'autres informations de l'utilisateur pour créer une base de données fiable pour votre application.
Mise en œuvre du code
//微信事件推送的入口
app.post('/yourapi', function(req, res, next) {
//获取参数
var query = req.query;
//签名
var signature = query.signature;
//输出的字符,你填写的TOKEN
var echostr = query.echostr;
//时间戳
var timestamp = query['timestamp'];
//随机字符串
var nonce = query.nonce;
var oriArray = new Array();
oriArray[] = nonce;
oriArray[] = timestamp;
oriArray[] = appConfig.token;
//排序参数
oriArray.sort();
var original = oriArray[]+oriArray[]+oriArray[];
//加密
var scyptoString = sha(original);
//判断是否与你填写TOKEN相等
if (signature == scyptoString) {
//获取xml数据
req.on("data", function(data) {
//将xml解析
parser.parseString(data.toString(), function(err, result) {
var body = result.xml;
var messageType = body.MsgType[];
//用户点击菜单响应事件
if(messageType === 'event') {
var eventName = body.Event[];
(EventFunction[eventName]||function(){})(body, req, res);
//自动回复消息
}else if(messageType === 'text') {
EventFunction.responseNews(body, res);
//第一次填写URL时确认接口是否有效
}else {
res.send(echostr);
}
});
});
} else {
//认证失败,非法操作
res.send("Bad Token!");
}
});
//微信客户端各类回调用接口
var EventFunction = {
//关注
subscribe: function(result, req, res) {
//存入openid 通过微信的接口获取用户的信息同时存入数据库。
},
//注销
unsubscribe: function(openid, req, res) {
//删除对应id
},
//打开某个网页
VIEW: function() {
//根据需求,处理不同的业务
},
//自动回复
responseNews: function(body, res) {
//组装微信需要的json
var xml = {xml: {
ToUserName: body.FromUserName,
FromUserName: body.ToUserName,
CreateTime: + new Date(),
MsgType: 'text',
Content: '编辑@+您想说的话,我们可以收到'
}};
var reciviMessage = body.Content[]
if(/^\@.*/.test(reciviMessage)) {
xml.xml.Content = '已经收到您的建议,会及时处理!'
}<br>//将json转为xml
xml = builder.buildObject(xml);<br>//发送给微信
res.send(xml);
}
}Ici, il convient d'utiliser le modèle de stratégie dans le modèle de conception JS. Écrivez votre propre entreprise dans la méthode d'abonnement. En envoyant une requête avec le paramètre openid, vous pouvez enregistrer plusieurs informations de l'utilisateur lorsqu'il suit WeChat. base de données de compte et établir une session. De cette façon, lorsque l'utilisateur ouvrira votre page Web la prochaine fois, il n'aura pas besoin de s'authentifier à nouveau, il lui suffira de comparer l'openid et d'interroger la base de données.
 Le rôle des serveurs de noms de domaine
Le rôle des serveurs de noms de domaine
 Méthode de détection des liens morts d'un site Web
Méthode de détection des liens morts d'un site Web
 Comment réparer la base de données SQL
Comment réparer la base de données SQL
 Quelles sont les fonctions de fenêtrage ?
Quelles sont les fonctions de fenêtrage ?
 Comment utiliser définir
Comment utiliser définir
 Quel plugin est Composer ?
Quel plugin est Composer ?
 Tutoriel de création de site Web simple PHP
Tutoriel de création de site Web simple PHP
 Comment supprimer des pages vierges dans Word
Comment supprimer des pages vierges dans Word