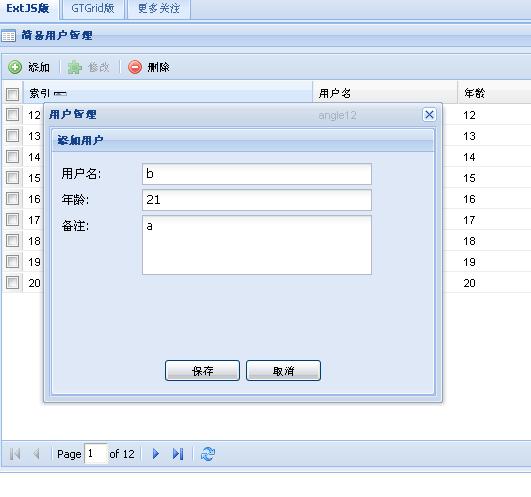
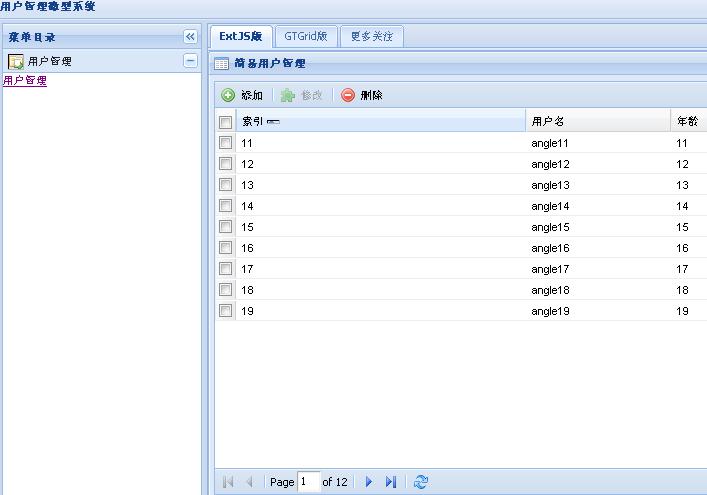
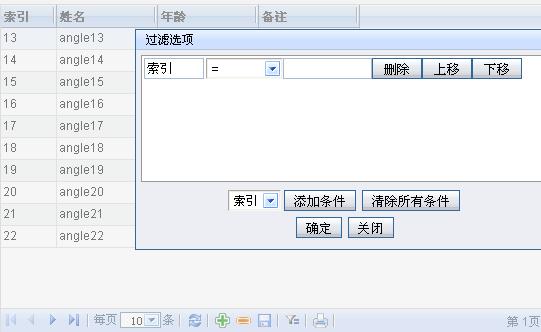
部分源码:
用户管理首页 完整的源码下载
点此下载




 Quelles sont les fonctions de création de sites Web ?
Quelles sont les fonctions de création de sites Web ?
 Introduction aux logiciels de virtualisation
Introduction aux logiciels de virtualisation
 Qu'est-ce qu'une procédure stockée MYSQL ?
Qu'est-ce qu'une procédure stockée MYSQL ?
 Quels sont les logiciels de dessin ?
Quels sont les logiciels de dessin ?
 paramètres de compatibilité du navigateur Edge
paramètres de compatibilité du navigateur Edge
 échange okx
échange okx
 Outils de téléchargement et d'installation Linux courants
Outils de téléchargement et d'installation Linux courants
 Supprimer les fichiers Internet temporaires
Supprimer les fichiers Internet temporaires