jQuery 打造动态下滑菜单实现说明_jquery
jQuery的"write less, do more"的特性可谓是家喻户晓,即使没有很丰富JS编程经验的人,也可以通过其提供的API很快学会如何使用,当然,如果您经验丰富,我还是建议您可以理解jQuery各主要函数的实现原理,其他不说了,直接看看如何用它来实现菜单神奇的效果吧。 
Step1 - HTML结构
看一下菜单的HTML代码,跟平常的菜单代码没有什么区别:
关键在于利用脚本在每个锚点(a元素)中建立几个分隔层,这样就可以在鼠标悬停时分别控制它们产生动画。为此,我们要在DOM加载完成时候修改DOM的结构,使得每个锚点代码变成如下:
原先的每个锚点中的内容会被附加到两个span元素(.out和.over)里面,另外一个span元素(.bg)为背景图片层。
至于如何修改DOM结构,JS代码将在Step3中讲解。
Step2 - CSS样式
在示例中,展示了两种样式,有使用背景图的和没有使用背景图的(具体查看演示),您也可以自由定制自己的样式,以设计出更炫酷的菜单,这里提供基本的样式和解释:
/* 以下是菜单基本的样式 */
.menu ul li {
float: left;
/* 菜单子元素的内容超出不可见 */
overflow: hidden;
/* 以下省略部分代码 */
}
.menu ul li a {
/* 必须是相对定位 */
position: relative;
display: block;
width: 110px;
/* 以下省略部分代码 */
}
.menu ul li a span {
/* 所有层将使用绝对定位 */
position: absolute;
left: 0;
width: 110px;
}
.menu ul li a span.out {
top: 0px;
}
.menu ul li a span.over,
.menu ul li a span.bg {
/* 起初.over层和.bg层相对a元素-45px以达到隐藏的效果 */
top: -45px;
}
/* 以下是使用背景图的示例 */
#menu {
/* 菜单背景 */
background:url(bg_menu.gif) scroll 0 -1px repeat-x;
border:1px solid #CCC;
}
#menu ul li a {
color: #000;
}
#menu ul li a span.over {
color: #FFF;
}
#menu ul li span.bg {
/* 指定高度和背景图 */
height: 45px;
background: url(bg_over.gif) center center no-repeat;
}
您也可以在自行定制CSS样式,这里还提供了简化版的样式(查看演示)
Step3 - JavaScript代码
首先要做的是,实现Step1中所说的,在DOM加载完成后修改其DOM结构,具体做法如下:
// 把每个a中的内容包含到一个层(span.out)中,
// 然后再在span.out层后面追加背景图层(span.bg)
$("#menu li a").wrapInner( '' )
.append( '' );
// 循环为菜单的a每个添加一个层(span.over)
$("#menu li a").each(function() {
$( '' + $(this).text() + '' )
.appendTo( this );
});
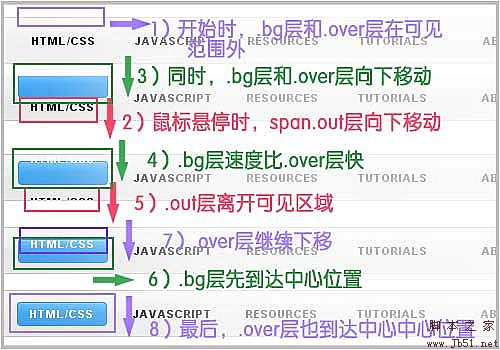
在讲动画代码之前,先看一下动画的过程,如下图所示:

在Step1中我们知道DOM加载后,a元素中建立了几个分隔层,在Step2中,CSS样式中,我们设置了span.bg和span.over层的top属性为-45px,因为span元素已设置为绝对定位,它将相对于li a 元素向上-45px,因为li元素内容超出不可见,所以开始时,.bg层和.over层位于空间范围外。
我们要设置的动画过程是,当鼠标悬停时,三个层同时向下移动,span.out层向下移动至移除可见范围,span.over和span.bg移动进入可见区域,设置span.bg速度比span.over速度稍快,错位产生更加效果。
要实现这样动画效果,使用jQuery的.animate()方法很容易就可以实现,以下是JS代码和解释:
$("#menu li a").hover(function() {
// 鼠标悬停时候被触发的函数
$(".out",this).stop().animate({'top':'45px'},250);//下滑至隐藏
$(".over",this).stop().animate({'top':'0px'},250); //下滑至显示
$(".bg",this).stop().animate({'top':'0px'},120); //下滑至显示
}, function() {
// 鼠标移出时候被触发的函数
$(".out",this).stop().animate({'top':'0px'},250); //上滑至显示
$(".over",this).stop().animate({'top':'-45px'},250);//上滑至隐藏
$(".bg",this).stop().animate({'top':'-45px'},120);//上滑至隐藏
});
总结
以上讲解了如何一步步打造jQuery动态下滑菜单,您可以按部就班自己实现一个,也可以下载源代码修改定制,当然,您有什么好的提议或者有什么问题,都可以给我留言。
查看最终效果
jOuery 动态下滑菜单打包下载
PS:本文由维奇总结

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1794
1794
 16
16
 1740
1740
 56
56
 1591
1591
 29
29
 1474
1474
 72
72
 267
267
 587
587
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
jQuery est une bibliothèque JavaScript rapide, petite et riche en fonctionnalités, largement utilisée dans le développement front-end. Depuis sa sortie en 2006, jQuery est devenu l'un des outils de choix pour de nombreux développeurs, mais dans les applications pratiques, il présente également certains avantages et inconvénients. Cet article analysera en profondeur les avantages et les inconvénients de jQuery et l'illustrera avec des exemples de code spécifiques. Avantages : 1. Syntaxe concise La conception syntaxique de jQuery est concise et claire, ce qui peut grandement améliorer la lisibilité et l'efficacité d'écriture du code. Par exemple,
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s
 Introduction à la façon d'ajouter de nouvelles lignes à une table à l'aide de jQuery
Feb 29, 2024 am 08:12 AM
Introduction à la façon d'ajouter de nouvelles lignes à une table à l'aide de jQuery
Feb 29, 2024 am 08:12 AM
jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement Web. Lors du développement Web, il est souvent nécessaire d'ajouter dynamiquement de nouvelles lignes aux tableaux via JavaScript. Cet article explique comment utiliser jQuery pour ajouter de nouvelles lignes à une table et fournit des exemples de code spécifiques. Tout d'abord, nous devons introduire la bibliothèque jQuery dans la page HTML. La bibliothèque jQuery peut être introduite dans la balise via le code suivant :





