
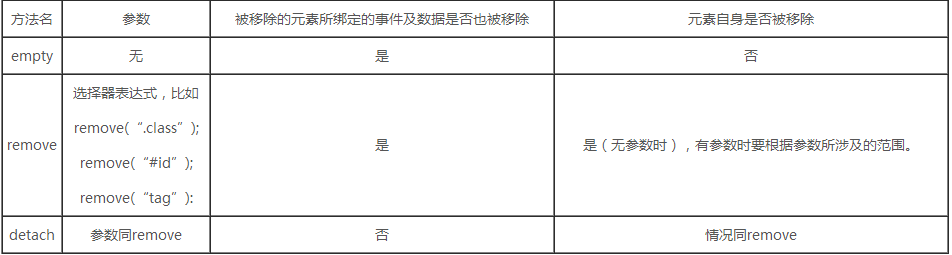
Utilisez un tableau comparatif pour expliquer les différences entre plusieurs méthodes

Tous les trois ont pour fonction de supprimer des éléments, mais les différences subtiles rendent leurs missions différentes.
L'explication la plus fiable est bien sûr jQuery_API. Ce qui suit est un extrait de l'API concernant son troisième fils.
1. vide :
Cette méthode supprime non seulement les éléments enfants (et autres descendants), mais également tout texte dans l'ensemble des éléments correspondants. En effet, selon la spécification DOM, toute chaîne de texte dans un élément est considérée comme un nœud enfant de. cet élément. Pour éviter les fuites de mémoire, jQuery supprime les autres constructions telles que les gestionnaires de données et d'événements des éléments enfants avant de supprimer les éléments eux-mêmes si vous souhaitez supprimer des éléments sans détruire leurs données ou leurs gestionnaires d'événements (afin qu'ils puissent être rajoutés ultérieurement). ), utilisez plutôt .detach().
Remarque : Pour la partie en gras, la suppression des éléments descendants via vide supprimera leurs événements.
Pourquoi ?
Evitez les fuites de mémoire ! ! !
2. supprimer :
Semblable à .empty(), la méthode .remove() retire des éléments du DOM. Utilisez .remove() lorsque vous souhaitez supprimer l'élément lui-même, ainsi que tout ce qu'il contient en plus des éléments eux-mêmes. , tous les événements liés et les données jQuery associés aux éléments sont supprimés. Pour supprimer les éléments sans supprimer les données et les événements, utilisez plutôt .detach().
La méthode remove, comme la méthode vide, supprimera le gestionnaire d'événements de l'élément pour éviter les fuites de mémoire.
Différence : remove contient l'événement de suppression lui-même, tandis que vide est un élément descendant.
3. détacher :
Dès l'introduction de vide et de suppression (italique anglais), nous pouvons plus ou moins savoir que detach ne supprimera pas le handle d'événement.
Jetons ensuite un coup d'œil à l'explication détaillée de l'API :
La méthode .detach() est la même que .remove(), sauf que .detach() conserve toutes les données jQuery associées aux éléments supprimés. Cette méthode est utile lorsque les éléments supprimés doivent être réinsérés dans le DOM à un moment donné. plus tard.
Hé, qu'est-ce que tu veux dire ?
Après avoir lu l'annotation de detach, je me demande si tout le monde est éclairé. Detach ne peut pas être utilisé pour supprimer des éléments abandonnés.
Pourquoi ?
Parce qu'il conserve le pilote d'événement, cela ne provoquerait-il pas une fuite de mémoire ?
Ainsi, lorsque vous souhaitez supprimer des éléments qui ne seront plus utilisés à l'avenir, utilisez vide ou supprimer.
Alors à quoi sert le détachement ?
C’est très utile.
Lorsque nous souhaitons effectuer des ajouts, des suppressions et des modifications à grande échelle à un élément, nous pouvons utiliser detach pour extraire l'élément, puis opérer sur cet élément au lieu d'opérer sur l'ensemble du document DOM.
L'avantage est : réduire les modifications sur l'ensemble du document DOM, réduisant ainsi le redessinage des pages ; et opérer sur l'intégralité du document DOM peut provoquer des fuites de mémoire sous IE. Donc, pour être prudent, utilisons l’artefact de détachement.
Ce qui suit est une démo. Tout d'abord, liez un événement de clic (délégation d'événement) à l'élément #container, puis utilisez detach pour le supprimer du document, puis créez deux éléments enfants, ajoutez-les à l'élément #container et enfin re- Après avoir ajouté au corps.
<!DOCTYPE html>
<head>
<title>jQuery</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style>
div.monkey, #container {
width:120px;
height:120px;
line-height:60px;
}
div.monkey {
border:1px solid black;
}
</style>
</head>
<body>
<div class="monkey"> </div>
<div id="container"> </div>
<script src="jquery-1.12.0.js"></script>
<script>
$(function(){
//事件代理
$('#container').on('click',function( event ){
console.log( $(event.target).text() );
});
//利用detach将container从dom文档中剥离开
var container = $('#container').detach();
var child1 = '<div>I am Monkey</div>';
var child2 = '<div>Monkey is me</div>';
//将child1、child2插入container中
$(container).append( child1 )
.append( child2 );
//将container重新插入body中
$('body').append( container );
});
</script>
</body>
</html> Ce qui précède est la différence entre vider, supprimer et détacher dans jQuery introduite par l'éditeur. J'espère que cela vous sera utile !
 qu'est-ce que l'apm
qu'est-ce que l'apm
 Ripple le prix du marché actuel de la monnaie
Ripple le prix du marché actuel de la monnaie
 Raisons pour lesquelles phpstudy ne peut pas être ouvert
Raisons pour lesquelles phpstudy ne peut pas être ouvert
 Toutes les utilisations des serveurs cloud
Toutes les utilisations des serveurs cloud
 Comment résoudre les erreurs rencontrées dans GeForce Experience
Comment résoudre les erreurs rencontrées dans GeForce Experience
 Comment ignorer l'activation en ligne dans Win11
Comment ignorer l'activation en ligne dans Win11
 Heure de lancement prévue de l'iPhone 16
Heure de lancement prévue de l'iPhone 16
 Utilisation de la fonction isalpha
Utilisation de la fonction isalpha