

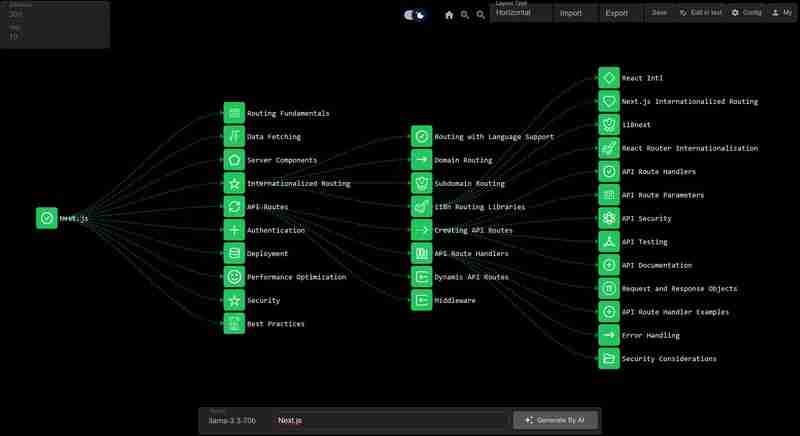
Suivant.js
Next.js est un framework React permettant de créer des applications Web full-stack. Vous utilisez les composants React pour créer des interfaces utilisateur et Next.js pour des fonctionnalités et des optimisations supplémentaires. Plus d'informations
Principes fondamentaux du routage
Le squelette de chaque application est le routage. Cette page vous présentera les concepts fondamentaux du routage pour le Web et comment gérer le routage dans Next.js. Plus d'informations
Bonnes pratiques
meilleures pratiques pour créer une application Next.js. Plus d'informations
Routage avec prise en charge linguistique
Next.js fournit une prise en charge intégrée du routage internationalisé grâce à l'utilisation de codes de langue dans l'URL. Plus d'informations
Routage de domaine
Le routage de domaine est une autre approche pour gérer l'internationalisation, où chaque langue possède son propre domaine. Plus d'informations
Routage de sous-domaine
Le routage de sous-domaines est similaire au routage de domaine mais utilise des sous-domaines pour chaque langue. Plus d'informations
Bibliothèques de routage i18n
Il existe plusieurs bibliothèques disponibles qui peuvent faciliter le routage internationalisé, telles que next-i18next et react-i18next. Plus d'informations
Création de routes API
Pour créer une route API dans Next.js, vous devez créer un nouveau fichier dans le répertoire pages/api. Le nom du fichier déterminera le chemin de la route API. Par exemple, un fichier nommé users.js créera une route API dans /api/users. Plus d'informations
Gestionnaires de routes API
Les gestionnaires de routes API sont des fonctions qui gèrent les requêtes HTTP entrantes. Dans Next.js, vous pouvez utiliser les objets req et res pour gérer les demandes et envoyer des réponses. Plus d'informations
Routages API dynamiques
Les routes API dynamiques vous permettent de créer des routes API avec des paramètres dynamiques. Par exemple, vous pouvez créer une route API qui gère les requêtes adressées à /api/users/:id. Plus d'informations
Middleware
Les fonctions middleware peuvent être utilisées pour effectuer des tâches telles que l'authentification, la journalisation et la mise en cache. Dans Next.js, vous pouvez utiliser des fonctions middleware pour modifier le comportement de vos routes API. Plus d'informations
Réagir International
Une bibliothèque populaire pour l'internationalisation dans les applications React. Il fournit un ensemble de composants et d'API pour gérer le formatage, la traduction et le routage pour i18n. Plus d'informations
Récupération de données
comment récupérer des données dans Next.js. Plus d'informations
Routage internationalisé Next.js
Next.js fournit une prise en charge intégrée du routage internationalisé. Cette page vous présentera les concepts fondamentaux du routage i18n dans Next.js et comment le gérer. Plus d'informations
i18suivant
Une bibliothèque populaire pour l'internationalisation qui fournit un ensemble complet d'outils pour gérer la traduction, le formatage et le routage pour i18n. Plus d'informations
Internationalisation du routeur React
React Router fournit un ensemble d'API pour gérer l'internationalisation et le routage. Cette page vous présentera les concepts fondamentaux du routage i18n dans React Router et comment le gérer. Plus d'informations
Gestionnaires de routes API
Les gestionnaires de routes API sont des fonctions qui gèrent les requêtes API et envoient des réponses. Vous pouvez utiliser des fonctions middleware pour gérer l'authentification, la journalisation et d'autres tâches. Plus d'informations
Paramètres de routage API
Les paramètres de route API sont utilisés pour transmettre les données du client au serveur. Vous pouvez utiliser des paramètres de route pour gérer les routes API dynamiques. Plus d'informations
Sécurité des API
La sécurité des API est cruciale pour protéger votre API contre tout accès non autorisé. Vous pouvez utiliser un middleware d'authentification et d'autorisation pour sécuriser vos routes API. Plus d'informations
Tests API
Les tests API sont essentiels pour garantir que vos routes API fonctionnent correctement. Vous pouvez utiliser des frameworks de test comme Jest et Cypress pour tester vos routes API. Plus d'informations
Documentation API
La documentation de l'API est importante pour fournir des informations sur vos routes API aux développeurs. Vous pouvez utiliser des outils tels que Swagger et API Blueprint pour générer de la documentation API. Plus d'informations
Objets de requête et de réponse
Les objets de requête et de réponse sont au cœur de tout gestionnaire de route API. Ils fournissent des informations sur la demande entrante et vous permettent de renvoyer des réponses au client. Plus d'informations
Exemples de gestionnaires de routes API
Il existe de nombreux exemples de gestionnaires de routes API, notamment la gestion des données de formulaire, le téléchargement de fichiers et l'authentification. Plus d'informations
Composants du serveur
une nouvelle approche pour créer des applications React rendues par le serveur. Plus d'informations
Gestion des erreurs
La gestion des erreurs est un aspect important des gestionnaires de routes API. Vous pouvez utiliser des blocs try-catch pour détecter et gérer les erreurs, et renvoyer les réponses d'erreur au client. Plus d'informations
Considérations de sécurité
Les gestionnaires de routes API doivent être conçus dans un souci de sécurité. Cela inclut la validation des entrées des utilisateurs, la protection contre les vulnérabilités Web courantes et l'utilisation de protocoles sécurisés pour l'authentification et l'autorisation. Plus d'informations
Routage internationalisé
comment gérer le routage internationalisé dans Next.js. Plus d'informations
Routes API
comment créer des routes API dans Next.js. Plus d'informations
Authentification
comment gérer l'authentification dans Next.js. Plus d'informations
Déploiement
comment déployer une application Next.js. Plus d'informations
Optimisation des performances
comment optimiser les performances d'une application Next.js. Plus d'informations
Sécurité
comment sécuriser une application Next.js. Plus d'informations
URL de la feuille de route
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Trois caractéristiques majeures de Java
Trois caractéristiques majeures de Java
 configuration des variables d'environnement jdk
configuration des variables d'environnement jdk
 La connexion à distance mstsc a échoué
La connexion à distance mstsc a échoué
 Quels sont les systèmes de gestion communs ?
Quels sont les systèmes de gestion communs ?
 Solution à une signature invalide
Solution à une signature invalide
 Quelles sont les définitions des tableaux ?
Quelles sont les définitions des tableaux ?
 Comment entrer les privilèges root sous Linux
Comment entrer les privilèges root sous Linux