
Position : le bouton collant échoue dans Internet Explorer 11
Problème :
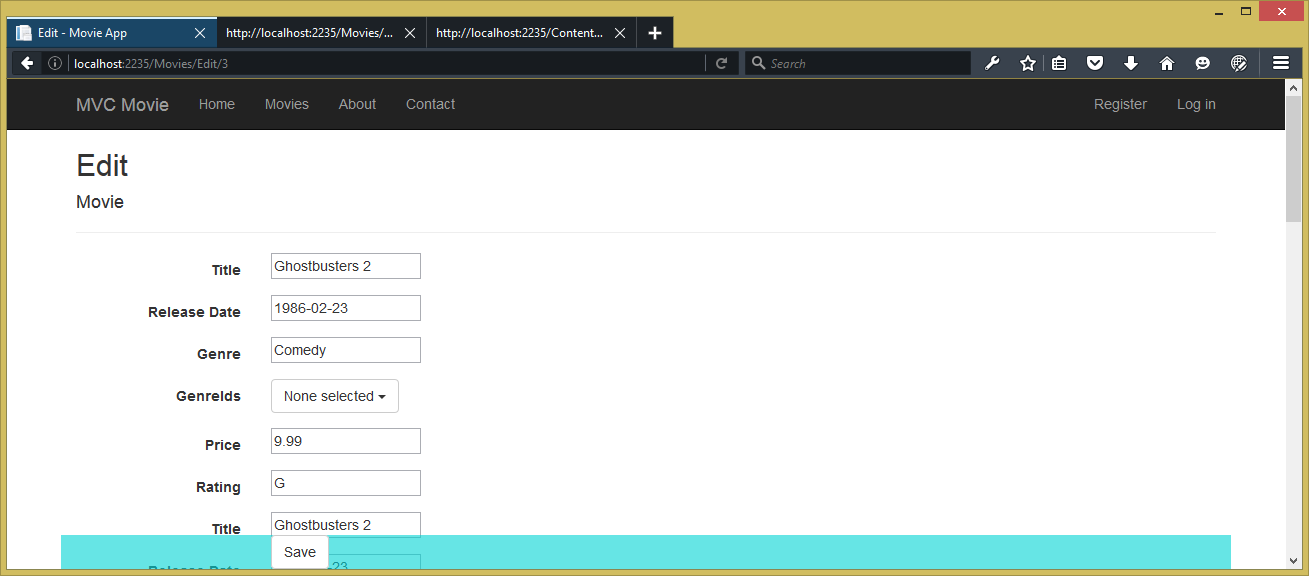
Je dois définir le div contenant le bouton sur collant, donc que les boutons de ce div restent en bas de la page pendant que l'utilisateur fait défiler. De cette façon, l'utilisateur n'a pas besoin de faire défiler l'écran jusqu'en bas pour cliquer sur le bouton.
Le div contenant le bouton se trouve ici :
<div class="form-group sticky-button-thing-not-working-on-ie">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Save" class="btn btn-default" />
</div>
</div>La classe CSS est utilisée pour le rendre collant dans Firefox :
.sticky-button-thing-not-working-on-ie {
position: sticky;
bottom: 0;
right: 0;
background: rgba(0, 211, 211, 0.6);
} Problème :
Ce code ne s'exécute pas correctement dans Internet Explorer 11. Comment faire fonctionner le même code dans IE11 ?
Résultat attendu :

Exemple de page : https://jsfiddle.net/thunderbolt36/a4yjfg13/
Réponse :
sticky ne fonctionne pas dans IE11, mais heureusement dans ce cas, vous pouvez utiliser fixe et cela fonctionnera dans les anciens et les nouveaux navigateurs. Vous pouvez également ignorer sticky car il n'est pas utilisé comme prévu. L'avantage de Sticky est que lorsque vous le positionnez juste en dessous du bord supérieur et que vous faites défiler vers le bas, il se déplacera avec la page jusqu'à ce qu'il atteigne le bord supérieur, puis s'arrêtera et y restera jusqu'à ce que vous défiliez à nouveau vers le haut.
.sticky-button-thing-not-working-on-ie {
position: fixed; /* 添加此行以支持较旧的浏览器 */
position: sticky;
bottom: 0;
right: 0;
background: rgba(0, 211, 211, 0.6);
}Remarque : Edge prend en charge le sticky
à partir de la version 16Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!