
Créer un formulaire d'inscription à la newsletter attrayant, visuellement époustouflant et fonctionnel n'est pas une mince affaire. Pour ce projet, nous avons décidé de rompre avec les conceptions typiques, en visant quelque chose de vraiment innovant : un formulaire d'inscription futuriste inspiré des machines à voyager dans le temps. Voici comment nous lui avons donné vie.
Vision et Concept
L'objectif était simple : créer un formulaire d'inscription à la newsletter qui :
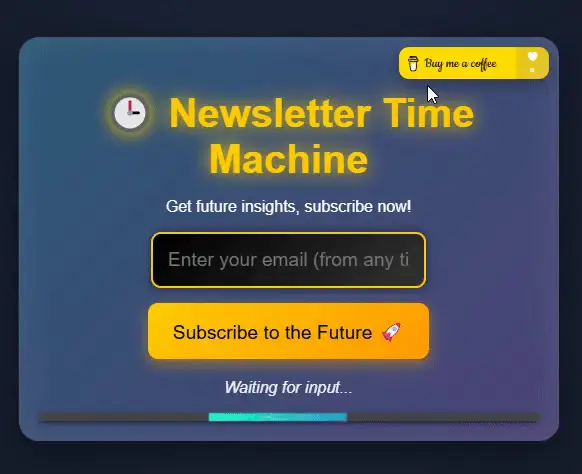
Nous voulions que les utilisateurs aient l'impression d'entrer dans une machine à voyager dans le temps lorsqu'ils s'abonnent. Avec des effets de néon brillants, des transitions animées et une mise en page entièrement réactive, le design devait se démarquer tout en restant fonctionnel.

Étape 1 : La structure de base
Nous avons commencé par structurer le formulaire en HTML. Cela comprenait :
Section d'en-tête :
Corps du formulaire :
Section pied de page :
Pour le rendre plus attrayant, nous avons ajouté un bouton « Achetez-moi un café » dans le coin supérieur droit, encourageant subtilement les utilisateurs à soutenir le projet.
<div>
<p>Step 2: Styling for a Futuristic Look</p>
<p>The design needed to feel high-tech, so we focused on:</p>
<ul>
<li>Neon Colors: Bright, glowing colors for a sci-fi vibe.</li>
<li>Smooth Transitions: Subtle animations to make the UI feel alive.</li>
<li>Responsive Design: Ensuring the form looked great on all devices.</li>
</ul>
<p>Key styles included:</p>
<p>A glowing neon effect using text-shadow.<br>
Background animations with @keyframes to create a dynamic atmosphere.<br>
Button hover effects for an interactive feel.</p>
<p>CSS Code<br>
</p>
<pre class="brush:php;toolbar:false">body {
font-family: 'Orbitron', sans-serif;
background: radial-gradient(circle, #1b2735, #090a0f);
color: #fff;
margin: 0;
padding: 0;
overflow: hidden;
animation: backgroundGlow 10s infinite alternate;
}
@keyframes backgroundGlow {
0% {
background: radial-gradient(circle, #1b2735, #090a0f);
}
100% {
background: radial-gradient(circle, #202d42, #0d0f1a);
}
}
.newsletter-container {
position: relative;
width: 80%;
max-width: 500px;
margin: 100px auto;
background: linear-gradient(135deg, #2b5876, #4e4376);
border-radius: 20px;
padding: 20px;
box-shadow: 0 15px 50px rgba(0, 0, 0, 0.5), inset 0 0 30px rgba(255, 255, 255, 0.1);
}
.coffee-button {
position: absolute;
top: 10px;
right: 10px;
display: inline-block;
transition: transform 0.3s ease, box-shadow 0.3s ease;
}
.coffee-button img {
width: 150px;
border-radius: 10px;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.3);
}
.coffee-button:hover img {
transform: scale(1.1);
box-shadow: 0 10px 30px rgba(255, 223, 0, 0.5);
}
Étape 3 : Ajouter de l'interactivité
Nous voulions que le formulaire soit vivant et réactif, nous avons donc utilisé JavaScript pour :
Code JavaScript
const subscribeBtn = document.getElementById('subscribe-btn');
const emailInput = document.getElementById('email');
const statusMessage = document.querySelector('.status-message');
subscribeBtn.addEventListener('click', () => {
const email = emailInput.value.trim();
if (!email) {
statusMessage.textContent = '⛔️ Please enter a valid email address!';
statusMessage.style.color = '#ff4d4d';
return;
}
statusMessage.textContent = '⏳ Calculating time coordinates...';
statusMessage.style.color = '#ffc107';
setTimeout(() => {
statusMessage.textContent = '✅ Coordinates verified! Welcome to the future.';
statusMessage.style.color = '#00ff99';
emailInput.value = '';
}, 3000);
});
Étape 4 : Test et déploiement
Pour garantir une expérience fluide :
Enfin, nous avons publié le projet sur CodePen pour le présenter à la communauté.
Points clés à retenir
Vérifiez-le !
Explorez la démo en direct ici : Formulaire d'inscription à la newsletter futuriste sur https://codepen.io/HanGPIIIErr/pen/oNKKXqg
Pour des designs plus créatifs et des projets amusants, visitez https://gladiatorsbattle.com/ et plongez dans le monde des mini-jeux et des designs premium sur le thème des gladiateurs. ?

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 présentation du moteur MySQL
présentation du moteur MySQL
 Comment résoudre le problème de l'absence du fichier msxml6.dll
Comment résoudre le problème de l'absence du fichier msxml6.dll
 Liste des clés d'activation de Windows 10
Liste des clés d'activation de Windows 10
 Que comprend le stockage par cryptage des données ?
Que comprend le stockage par cryptage des données ?
 Une liste complète des commandes alter dans Mysql
Une liste complète des commandes alter dans Mysql
 Comment fermer la fenêtre ouverte par window.open
Comment fermer la fenêtre ouverte par window.open
 iexplore.exe
iexplore.exe
 Que dois-je faire si la carte d'itinéraire ne peut pas être ouverte ?
Que dois-je faire si la carte d'itinéraire ne peut pas être ouverte ?