
1) Entrée de composant requise à partir d'Angular 16.
Désormais, un composant peut avoir une entrée requise.
Imaginez que nous ayons un composant avec une entrée appelée user et que nous voulons qu'il soit obligatoire, ce qui signifie qu'il doit toujours être présent. Pour ce faire, nous ouvrons et fermons les accolades et définissons obligatoirement sur true :

En faisant cela, une erreur apparaîtra si nous essayons d'utiliser ce composant sans passer sa saisie obligatoire. Si nous passons l'entrée, elle fonctionne correctement :

Cela simplifie le développement, en particulier dans les projets plus anciens, car il sera facile de détecter quelles entrées sont obligatoires et lesquelles ne le sont pas. Dans les versions précédentes, vous ne pouviez ajouter que des validations pour vérifier si les entrées existaient.
2) Transformations d'entrée dans les composants dans Angular 16.
Une entrée est utilisée pour transmettre des informations d'un composant parent à un composant enfant. Mais parfois, nous souhaitons transmettre l’information d’une manière ou sous un format différent. A partir de cette version, nous pouvons transformer nos entrées très facilement.
Imaginez que nous ayons un composant avec une entrée appelée stock. Nous voulons que lorsque le stock est nul, au lieu d'apparaître comme nul, il affiche 0. Autrement dit, nous voulons faire une petite transformation.
<app-available-stock [stock]="null" />
Dans le passé, nous ne pouvions faire cela qu'avec un setter, mais c'était fastidieux car nous devions créer un setter puis une variable séparée pour afficher les données :


Maintenant, dans une entrée, nous pouvons définir la propriété transform et utiliser une fonction pour gérer la transformation :

Maintenant, la transformation se produit à l'intérieur des crochets de l'objet dans l'entrée. Nous définissons transform et lui passons une fonction. Pour l'exemple, nous déclarons la fonction de transformation ci-dessus, mais en pratique, nous pouvons créer un fichier ou quelque chose de similaire. Dans le HTML du composant, nous appelons directement la variable stock : {{stock}}
3) Extraire les paramètres d'URL à l'aide d'entrées, sans ActivatedRoute, dans Angular 16.
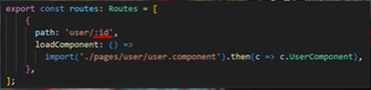
Avant, la seule manière d'obtenir un paramètre de route était d'utiliser ActivatedRoute. Dans l'exemple, le paramètre s'appelle id, et le service est injecté et utilisé :



Cependant, nous pouvons désormais également faire cela avec les entrées, simplement en créant une entrée qui porte le même nom que le paramètre route, et sa propriété est récupérée. Pour que cela fonctionne, nous devons le configurer dans provideRouter dans appConfig : withComponentInputBinding() :


Cette nouvelle approche évite d'avoir à injecter le service.
— Notes basées sur le cours Angular d'EfisioDev —
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment utiliser la fonction mid
Comment utiliser la fonction mid
 Quels sont les langages de programmation ?
Quels sont les langages de programmation ?
 Quelle est la différence entre un pare-feu matériel et un pare-feu logiciel
Quelle est la différence entre un pare-feu matériel et un pare-feu logiciel
 Quel logiciel est Unity ?
Quel logiciel est Unity ?
 Méthode de changement de mot de passe MySQL
Méthode de changement de mot de passe MySQL
 Fichier au format DAT
Fichier au format DAT
 exigences de configuration matérielle du serveur Web
exigences de configuration matérielle du serveur Web
 Éléments de base des présentations
Éléments de base des présentations