
La 18ème version du populaire framework Angular a été récemment publiée. Le développement dynamique ainsi que l'intérêt de la communauté ont aidé Angular à devenir l'un des leaders. Dans une série d'articles, je parlerai de la dernière version en utilisant l'exemple d'une application de recherche et de réservation de billets d'avion.
Ce qui sera inclus dans le cours :
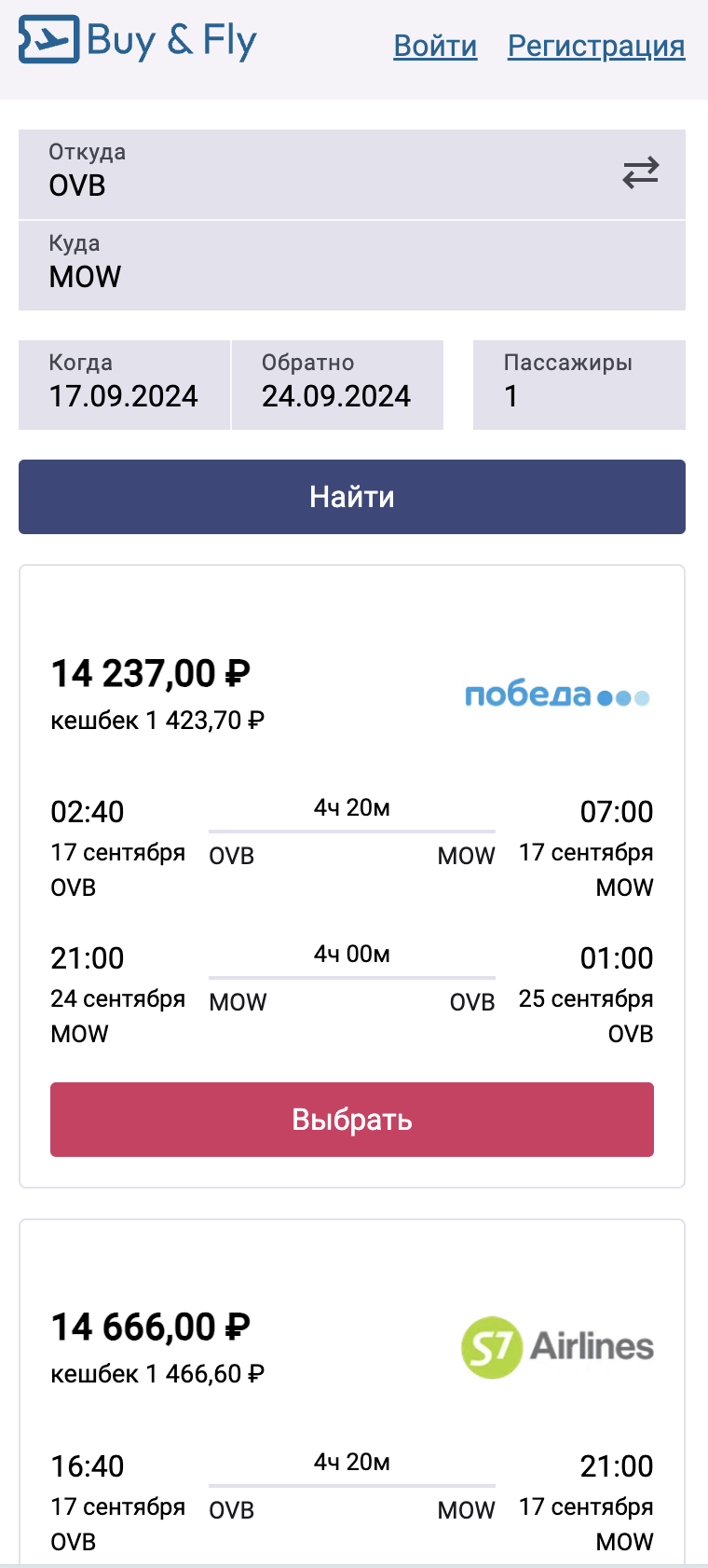
Tous les articles décrivent le projet animal que j'ai mis en œuvre - Buy & fly.
J'ai utilisé travel.alfabank.ru comme exemple.
La question peut se poser de savoir pourquoi je n'ai pas pris https://tinkoff.ru/travel. Cela me fait vraiment mal de regarder l'ancienne banque Tinkoff. Tout ce que j'aimais chez lui commence à stagner et à s'effacer.
Quelle sera la particularité du projet :
Ce qui n'a pas été inclus dans la série d'articles :
Le résultat du cycle sera un site Internet avec une recherche de billets d'avion pas chers.


Dans la version mobile :


Vous pouvez regarder la démo ici - buy-and-fly.fafn.ru.
L'application utilise une API externe - travelpayouts.com.
Bien sûr, il devrait y avoir de la publicité d'Aviasales, mais ils ne m'ont pas payé ?, même si je n'ai pas demandé.
Comment utiliser le tutoriel :
Si vous rencontrez des problèmes avec les clés d'accès API, écrivez-moi, je peux peut-être vous aider, mais en général, l'inscription sur travelpayouts.com ne prend pas plus d'une minute.
Dans le prochain article, nous examinerons la création d'une nouvelle application.
Toutes les sources sont sur github, dans le dépôt - github.com/Fafnur/buy-and-fly
Vous pouvez regarder la démo ici - buy-and-fly.fafn.ru/
Mes groupes : télégramme, medium, vk, x.com, linkedin, site
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!