
La mise à jour d'une extension Chrome de Manifest V2 vers Manifest V3 est une étape critique pour les développeurs, car Google a progressivement supprimé la prise en charge de Manifest V2. Dans cet article, nous expliquerons le processus de mise à niveau d'une extension Pomodoro Timer, initialement construite avec Manifest V2, vers la nouvelle norme Manifest V3.
J'avais une extension Pomodoro Timer que j'avais créée il y a 4 ans pour rien et j'ai reçu une notification de Google m'informant que je devais mettre à jour Manifest.
La version originale de mon Pomodoro Timer est quelque chose que j'ai conçu moi-même, avec un rugissement de T-Rex comme notification de fin de cycle ?. C'était décalé et amusant, j'ai même été surpris de voir 24 personnes l'utiliser.
Voici à quoi ça ressemblait :

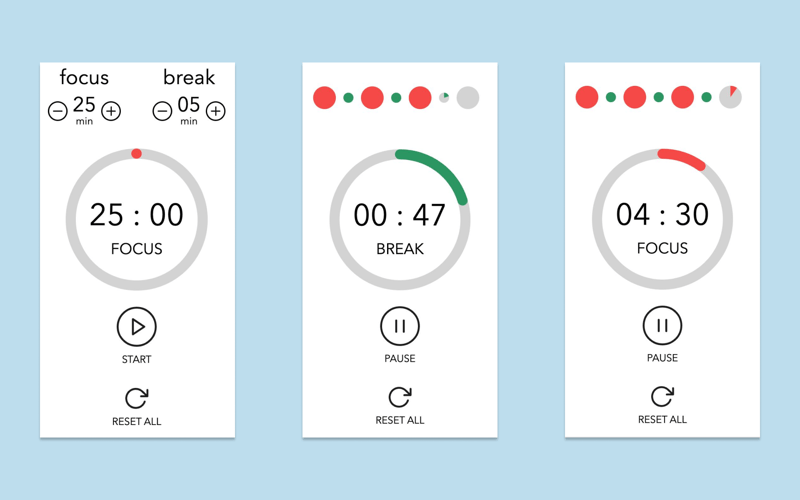
Ma femme a récemment commencé à apprendre le design et comme je dois mettre à jour Manifest, je lui ai demandé de rafraîchir le design. Le résultat est en fin d'article. Spoiler : je pense que ça s’est bien passé.
Manifest V3 introduit plusieurs changements clés visant à améliorer la confidentialité, la sécurité et les performances des extensions Chrome. Ces changements incluent :
Avant de plonger dans la mise à jour, il est important de comprendre les principaux changements entre Manifest V2 et V3 :
Voici comment mettre à jour le fichier manifest.json de la V2 à la V3 pour une extension Pomodoro Timer :
Exemple du manifeste original V2 :
{ "name": "Pomodoro Clock", "version": "1.1.0", "description": "Simple background timer for productivity", "manifest_version": 2, "permissions": ["storage"], "browser_action": { "default_popup": "popup.html", "default_icon": { "16": "img/tomato16.png", "32": "img/tomato32.png", "48": "img/tomato48.png", "128": "img/tomato128.png" } }, "icons": { "16": "img/tomato16.png", "32": "img/tomato32.png", "48": "img/tomato48.png", "128": "img/tomato128.png" }, "background": { "scripts": ["background.js"] }, "options_page": "options.html" }
Exemple de manifeste V3 mis à jour :
{ "name": "Pomodoro Timer & Focus Clock", "version": "2.0.1", "description": "Boost productivity with this simple Pomodoro timer. Focus on tasks, minimize distractions, and manage your time effectively.", "manifest_version": 3, "permissions": ["storage","notifications","alarms"], "action": { "default_popup": "popup.html", "default_icon": { "16": "img/tomato16.png", "32": "img/tomato32.png", "48": "img/tomato48.png", "128": "img/tomato128.png" } }, "icons": { "16": "img/tomato16.png", "32": "img/tomato32.png", "48": "img/tomato48.png", "128": "img/tomato128.png" }, "background": { "service_worker": "background.js" } }
Changements clés dans le manifeste :
Script d'arrière-plan :
Dans la V3, les scripts d'arrière-plan sont remplacés par des service Workers. Les techniciens de service ne fonctionnent que lorsque cela est nécessaire, améliorant ainsi l'efficacité des ressources.
Action contre action du navigateur :
browser_action a été remplacé par action, qui consolide les fonctionnalités et simplifie le manifeste.
Mon extension a utilisé un simple setInterval() en arrière-plan, avec le service worker, ce comportement ne fonctionnera pas, car pour économiser les ressources du navigateur, il ne s'exécute qu'en cas de besoin.
Dans mon cas, j'ai dû modifier la minuterie et stocker l'horodatage dans le stockage, utiliser des alarmes pour planifier l'exécution du code de déclenchement de l'appelant de notification.
Et bien sûr, j'ai utilisé les notifications intégrées de Chrome pour envoyer des notifications afin de se débarrasser de l'arrière ennuyeux du T-Rex. Si je suis lu par les premiers utilisateurs de mon extension, j'en suis vraiment désolé ?
Il n'y aura pas d'exemple de code ici car il est trop spécifique.
Voici le résultat. Je pense que c'est plutôt cool. Minimaliste et facile à utiliser

La mise à jour n'a pas été si difficile, l'essentiel est de comprendre la différence entre un ancien script d'arrière-plan et un service worker, mais attention avec les alarmes, j'ai même réussi à faire planter Chrome plusieurs fois pendant les tests ?
N'hésitez pas à essayer l'extension Pomodoro Timer & Focus Clock mise à jour et bonne chance pour mettre à jour la vôtre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 quels sont les fichiers
quels sont les fichiers Quels sont les modèles de conception utilisés par Laravel ?
Quels sont les modèles de conception utilisés par Laravel ? Où se trouve l'interface audio sur la carte mère ?
Où se trouve l'interface audio sur la carte mère ? sublime exécute le code js
sublime exécute le code js Quels sont les logiciels de dessin ?
Quels sont les logiciels de dessin ? Quelles sont les commandes de suppression Linux ?
Quelles sont les commandes de suppression Linux ? Comment entrer en mode de récupération sur un ordinateur Windows 10
Comment entrer en mode de récupération sur un ordinateur Windows 10 Comment résoudre le problème des caractères tronqués lors de l'ouverture d'une page Web
Comment résoudre le problème des caractères tronqués lors de l'ouverture d'une page Web