
WebStorm IDE, comme son nom l'indique, est un outil d'édition de logiciels destiné aux développeurs par Jet Brains. Il s'agit de l'éditeur JavaScript le plus intelligent pour le Web, le mobile, le serveur et également pour le développement d'applications de bureau. Nous pouvons développer des applications côté client ainsi que des applications côté serveur. Il prend en charge Angular, React ou Vue.js pour le développement front-end, Node.js et Meteor pour le développement côté serveur ou back-end ; Ionic, Cordova et React Native pour le développement mobile et Electron pour le développement d'applications de bureau. La dernière version de WebStorm IDE est WebStorm 2020.1 avec une nouvelle apparence et une nouvelle convivialité. Il est construit sur la plateforme open source appelée Intellij.
Commencez votre cours de développement de logiciels libres
Développement Web, langages de programmation, tests de logiciels et autres
Lorsque nous ouvrons WebStorm pour la première fois après la configuration initiale, nous obtenons l'écran ci-dessous :

À partir de là, nous pouvons créer un nouveau projet ou ouvrir un projet existant ou extraire le projet à partir du contrôle de version comme Github, SVN ou tout autre VCS.
Créons un nouveau projet vide, puis il vous demandera l'emplacement du projet, le prendra par défaut et cliquera sur créer : –

Nous obtenons l'écran ci-dessous et commençons à travailler sur notre projet :

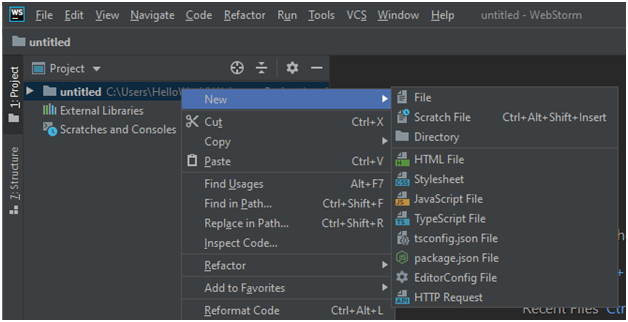
Créons un nouveau fichier dans le projet. Sélectionnez le dossier dans lequel nous voulons créer un nouveau fichier dans la fenêtre de l'outil Projet, cliquez avec le bouton droit et sélectionnez nouveau comme ci-dessous ou appuyez sur alt+insert.

Création d'un fichier nommé timer.js pour comprendre davantage de fonctionnalités telles que la complétion de code.

Explication : Dans l'exemple ci-dessus, il suffit de taper « cla » et la complétion du code apparaît ou nous pouvons appuyer sur Ctrl+Espace pour obtenir les options de complétion du code.
Explorons l'interface utilisateur de WebStorm :

Vous trouverez ci-dessous les fonctionnalités de WebStorm IDE :
Il fournit les meilleurs résultats de complétion de code pour toutes les langues prises en charge au fur et à mesure que nous tapons. Nous obtenons la complétion du code pour les propriétés et leur valeur tout en travaillant avec CSS. Il dispose également de nombreuses inspections intégrées qui signalent toutes les erreurs et tous les avertissements dès que nous tapons et suggèrent toutes les options de correction rapide disponibles. Nous pouvons facilement identifier les erreurs et les avertissements dans un fichier journal grâce à la gouttière de l'éditeur de droite si une ligne de code présente un problème, car elle est marquée dans la gouttière de l'éditeur de droite.
Tous les frameworks modernes comme Node.js, React, Angular, Vue.js, Meteor et bien d'autres sont pris en charge par WebStorm IDE et fournissent également une assistance avancée au codage pour ces frameworks.
Nous pouvons mentionner notre style de code dans le fichier de projet .editorconfig et WebStorm applique automatiquement le style de code configuré au fur et à mesure que nous tapons le code ou en reformatant des fichiers entiers à la fois pour fournir un style de code cohérent.
Webstorm dispose d'une puissante fonctionnalité de navigation et de recherche. Nous pouvons facilement naviguer dans les fichiers ouverts en utilisant la vue structurée de l'éditeur, ce qui permet de gagner beaucoup de temps lorsque nous travaillons sur de grands projets. Nous pouvons rechercher n'importe quoi, comme un fichier, un nom de classe ou un symbole dans l'ensemble du projet, à l'aide de la boîte de dialogue Rechercher partout. Nous pouvons utiliser Ctrl+Clic pour connaître la définition de n'importe quelle méthode, fonction ou variable dans notre code.
WebStorm dispose d'un débogueur avancé intégré dans l'IDE lui-même pour le code côté client qui fonctionne avec Google Chrome, ce qui permet de déboguer le code dans l'IDE sans basculer entre l'éditeur et le navigateur pour le débogage. Cela nous fait également gagner du temps. Nous pouvons également utiliser le débogueur intégré complet pour Node.js pour déboguer des applications exécutées localement ou sur une machine distante.
Nous pouvons utiliser l'outil intégré spy-js pour tracer le code JavaScript et Node.js côté client et identifier tout problème possible. Il présente également une belle visualisation ou diagramme de la structure du projet qui nous permet de visualiser comment les fichiers du projet sont connectés aux appels de fonction.
WebStorm s'intègre aux frameworks de test JavaScript qui permettent d'effectuer facilement des tests unitaires. Nous pouvons sélectionner Karma ou Jest pour tester notre code JavaScript côté client ou Mocha pour tester Node.js. Les données de profilage sont présentées de la manière la plus accessible qui nous aide à identifier facilement d'éventuelles fuites de mémoire ou points chauds dans notre application.
WebStorm peut être intégré à de célèbres exécuteurs de tâches, frameworks de test et gestionnaires de packages pour le développement Web, le tout à partir de l'interface utilisateur unifiée. Nous pouvons utiliser les préférences pour accéder à la liste complète des dépendances locales npm et du navigateur installées ou installer et mettre à jour les modules npm et les dépendances du navigateur. Nous pouvons intégrer WebStorm aux frameworks PhoneGap, Cordova et Ionic et commencer à créer, émuler et déployer des applications mobiles à partir de l'EDI lui-même. WebStorm dispose d'un compilateur intégré qui permet de compiler rapidement et facilement notre code TypeScript en JavaScript.
Nous pouvons personnaliser l'IDE WebStorm selon notre choix ou l'ajuster d'une manière qui convient parfaitement à notre style de codage. Il dispose d'un mode clair et sombre et nous pouvons également modifier le schéma de couleurs ou rechercher les thèmes disponibles à utiliser. Nous pouvons personnaliser les fenêtres d'outils, le style de l'éditeur, les raccourcis, les thèmes visuels, etc. Il garde une trace des modifications apportées à nos fichiers sources même si les modifications apportées par toute autre application nous protègent de toute perte ou modification accidentelle.
WebStorm IDE possède de nombreuses fonctionnalités intéressantes avec une excellente expérience utilisateur. Il dispose d'une interface utilisateur unifiée qui nous permet d'effectuer presque toutes nos tâches de codage, de débogage et d'exécution à partir d'une seule fenêtre. Il offre une navigation rapide. Nous pouvons télécharger et profiter gratuitement d’un essai de 30 jours. Vous en deviendrez fan.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Comment ouvrir des fichiers php sur un téléphone mobile
Comment ouvrir des fichiers php sur un téléphone mobile