
Développer des applications efficaces et sécurisées nécessite non seulement une API bien pensée, mais également le bon choix de protocole de transfert de données. Les applications Web utilisent généralement des formats textuels tels queJSONouXML, mais pour les systèmes hautes performances qui nécessitent unelatence minimaleet un faible volume de transfert de données, il peut être avantageux d'utiliser des protocoles binaires. Dans cet article, nous expliquerons comment développer un protocole binaire personnalisé pour les applications basées surNode.jsetWebSockets, ajouter une autorisation viaJWTet explorer les avantages d'un protocole binaire par rapport aux autres formats de données.

Avantages du protocole binaire :
Efficacité :Les protocoles binaires sont plus compacts que les formats textuels (par exemple JSON). Ils permettent aux données d'être transmises sous une forme plus compressée, ce qui réduit la quantité de trafic transmis.
Performance: Avec moins de données et pas besoin d'analyser les formats de texte, les protocoles binaires économisent des ressources côté client et serveur.
Sécurité :Les données binaires sont plus difficiles à analyser à la volée que les données textuelles, ce qui rend les protocoles binaires moins vulnérables aux attaques.
Flexibilité :Dans les protocoles binaires, les formats de données peuvent être contrôlés plus précisément pour s'adapter à des types de données spécifiques (par exemple, nombres à virgule flottante, chaînes, tableaux d'octets, etc.).
Architecture du système :
Nous développerons un système composé des composants suivants :
Un serveur surNode.jsqui utiliseWebSocketspour communiquer avec les clients.
UnClient JavaScriptqui se connecte au serveur et utilise un protocole binaire pour transférer des données.
Autorisation utilisant JWT(JSON Web Token) pour connecter en toute sécurité les clients au serveur.
Tout d'abord, installons les dépendances nécessaires :
npm init -y npm install ws jsonwebtoken
wsest une bibliothèque pour travailler avecWebSocketcôté serveur, etjsonwebtokenest pour travailler avec JWT.
Code serveur simple :
const WebSocket = require('ws'); const jwt = require('jsonwebtoken'); // Our JWT Secret Key const SECRET_KEY = 'your_secret_key'; // Create a new WebSocket Server const wss = new WebSocket.Server({ port: 8080 }); // JWT Verification Function function verifyJWT(token) { try { return jwt.verify(token, SECRET_KEY); } catch (e) { return null; } } // WebSocket Connection wss.on('connection', (ws, req) => { // Get Token from Headers const token = req.url.split('token=')[1]; const user = verifyJWT(token); // User is not Verified if (!user) { ws.close(4001, 'Unauthorized'); return; } console.log(`User ${user.username} connected`); ws.on('message', (message) => { // Here we looking at message type. It must be a binary buffer if (message instanceof Buffer) { // Work with binary message const messageType = message.readUInt8(0); // First Byte - Message Type if (messageType === 1) { // If Message type is 1 const textLength = message.readUInt16BE(1); // Get Message Length const text = message.toString('utf-8', 3, 3 + textLength); console.log(`Received message from ${user.username}: ${text}`); } else if(messageType === 2) { // Work with your message types } } }); ws.on('close', () => { console.log(`User ${user.username} disconnected`); }); }); console.log('WebSocket server started on ws://localhost:8080');
Explication du code :
Autorisation JWT :Le serveur vérifie le token JWT transmis par le client lors de la connexion. Si le token n'est pas valide, le serveur ferme la connexion avec une erreur d'autorisation.
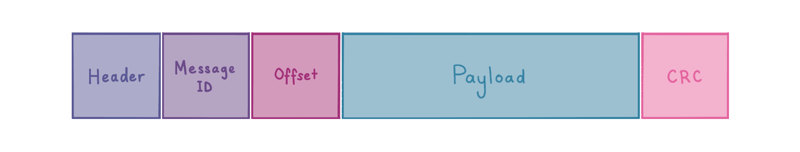
Traitement des données binaires :Cet exemple suppose que le client envoie des données binaires. Le serveur analyse le message en lisant les données octet par octet. Par exemple, le premier octet du message peut être utilisé comme type de message, suivi de la longueur du message et des données elles-mêmes.
Serveur WebSocket :La bibliothèquewspermet de gérer les connexions et les messages.
Pour implémenter le client, nous utilisons du JavaScript pur.
// Create Socket with our JWT Token const socket = new WebSocket('ws://localhost:8080?token=your_jwt_token'); // Open Connection socket.addEventListener('open', () => { console.log('Connected to server'); // Binary Message example const message = "Hello, Binary World!"; const buffer = new ArrayBuffer(3 + message.length); const view = new DataView(buffer); view.setUint8(0, 1); // Message type view.setUint16(1, message.length); // Message length for (let i = 0; i < message.length; i++) { view.setUint8(3 + i, message.charCodeAt(i)); } socket.send(buffer); }); // Get Response from server socket.addEventListener('message', (event) => { if (event.data instanceof Blob) { event.data.arrayBuffer().then(buffer => { const view = new DataView(buffer); const messageType = view.getUint8(0); if (messageType === 1) { // Type 1 - Text Message const textLength = view.getUint16(1); const text = String.fromCharCode(...new Uint8Array(buffer.slice(3, 3 + textLength))); console.log(`Received message: ${text}`); } }); } }); // Close Connection socket.addEventListener('close', () => { console.log('Disconnected from server'); });
Explication du code :
Connexion au serveur :Le client se connecte au serveurWebSocketen transmettant un jeton JWT via une chaîne de requête.
Envoi de données binaires :Pour envoyer des données binaires, un ArrayBuffer est créé, dans lequel le type de message et les données texte sont écrits.
Réception de messages :Le client attend des données binaires du serveur et les analyse à l'aide d'un DataView pour lire les octets.
Un exemple de création d'un token JWT côté serveur :
const jwt = require('jsonwebtoken'); // Secret Key const SECRET_KEY = 'your_secret_key'; // Example of JWT Token Generation const token = jwt.sign({ username: 'user1' }, SECRET_KEY, { expiresIn: '1h' }); console.log(token);
Ce jeton peut être utilisé pour connecter le client.
L'utilisation d'un protocole binaire en combinaison avecWebSocketset l'autorisation viaJWTpermet un système efficace et sécurisé pour la communication client-serveur. Les protocoles binaires, malgré leur complexité de mise en œuvre, offrent des avantages significatifs en termes de performances et de réduction des données. Ils sont particulièrement pertinents pour les applications très chargées et gourmandes en ressources où il est important de minimiser la latence et l'utilisation du réseau.
Cette approche peut être utile pour le développement de jeux, de systèmes en temps réel, d'applications financières et d'autres systèmes nécessitant des performances et une fiabilité élevées.
Et bien sûr, merci d'avoir lu.
您还可以支持编写教程、文章并查看适合您的项目的现成解决方案:
我的不和谐|我的博客|我的 GitHub|给我买瓶啤酒
BTC:bc1qef2d34r4xkrm48zknjdjt7c0ea92ay9m2a7q55
ETH:0x1112a2Ef850711DF4dE9c432376F255f416ef5d0
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!