
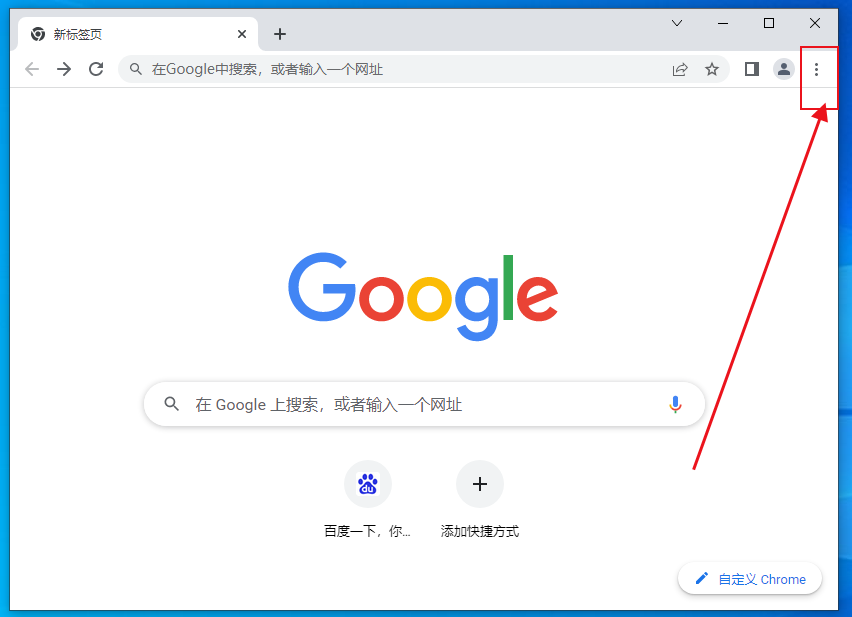
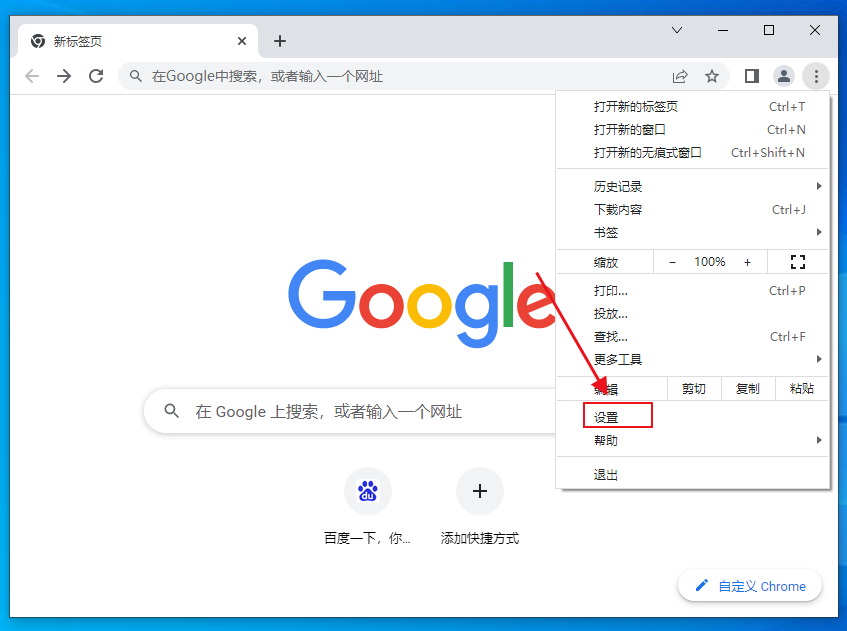
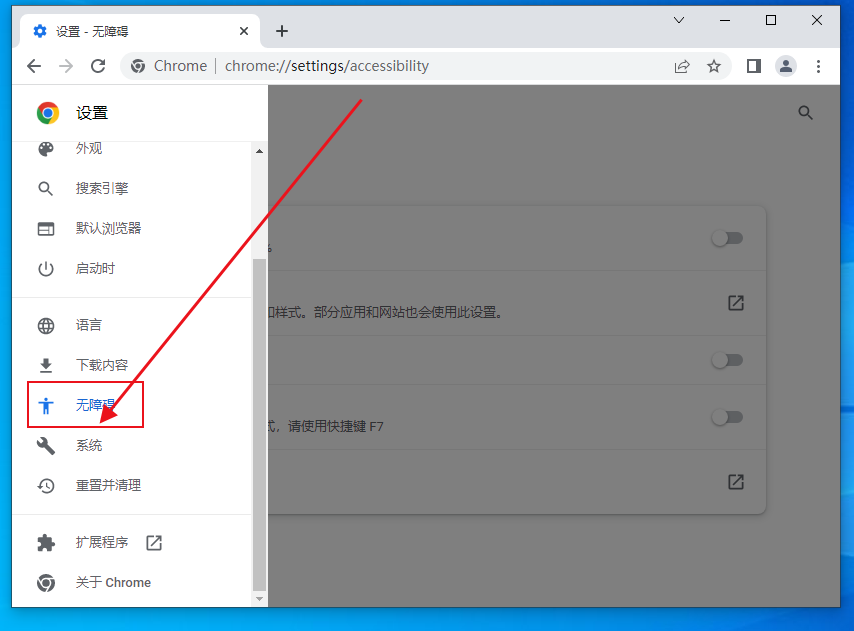
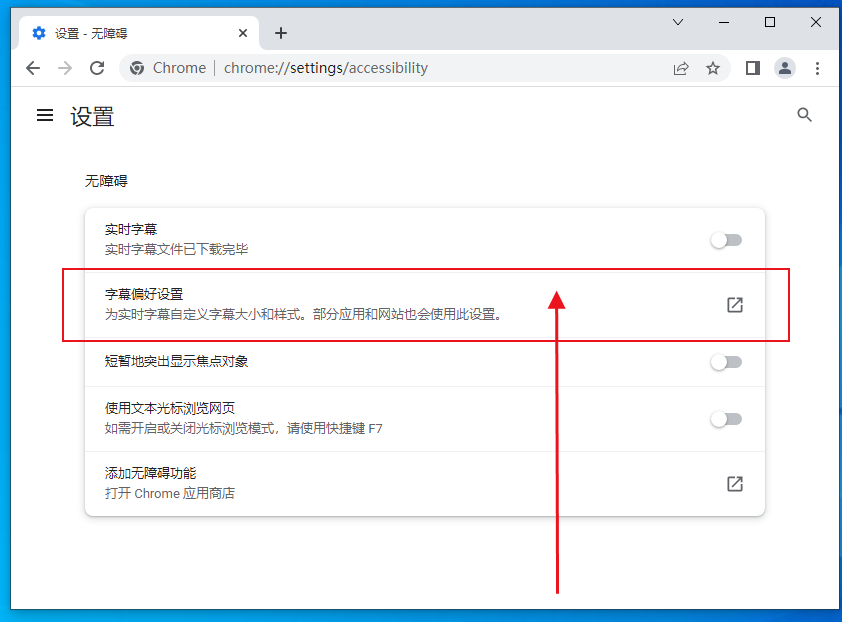
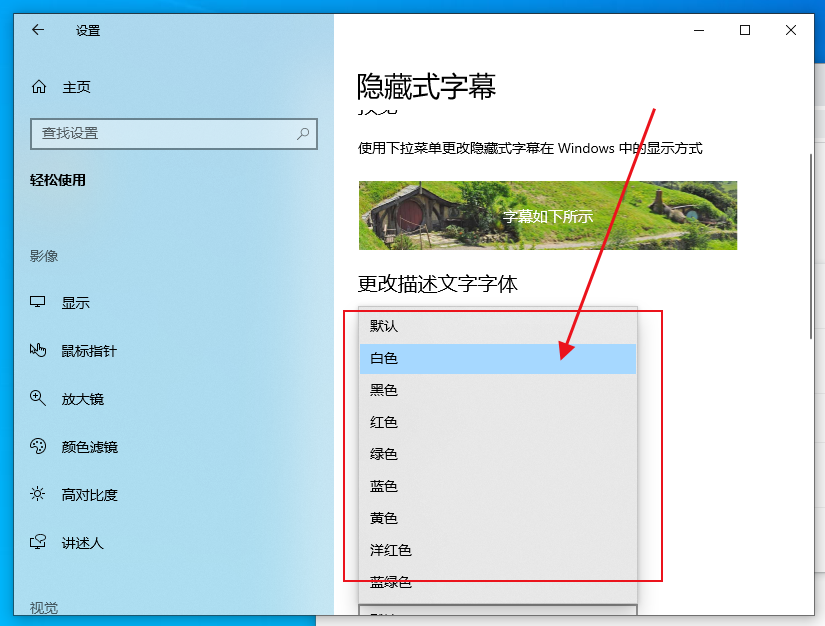
Comment changer la couleur de la police des sous-titres du navigateur Chrome ? En fait, la méthode est très simple. Les utilisateurs peuvent ouvrir directement les paramètres sous Google Chrome, puis cliquer sur les préférences de sous-titres sous l'option d'accessibilité pour fonctionner. Laissez ce site présenter soigneusement aux utilisateurs comment modifier la couleur de la police des sous-titres de Google Chrome. Comment changer la couleur de la police des sous-titres de Google Chrome 1. Double-cliquez sur l'icône du bureau du navigateur pour démarrer [Google Chrome], comme indiqué sur la figure.






Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que signifie nohup ?
Que signifie nohup ? Touches de raccourci des commentaires Python
Touches de raccourci des commentaires Python projet Microsoft
projet Microsoft Comment utiliser dc.rectangle
Comment utiliser dc.rectangle Que signifie le routage Java ?
Que signifie le routage Java ? Quelle est la différence entre le protocole TCP et le protocole UDP ?
Quelle est la différence entre le protocole TCP et le protocole UDP ? Solution d'erreur Accès refusé
Solution d'erreur Accès refusé Comment récupérer des fichiers supprimés accidentellement
Comment récupérer des fichiers supprimés accidentellement