
Cet article couvre les compétences techniques suivantes :

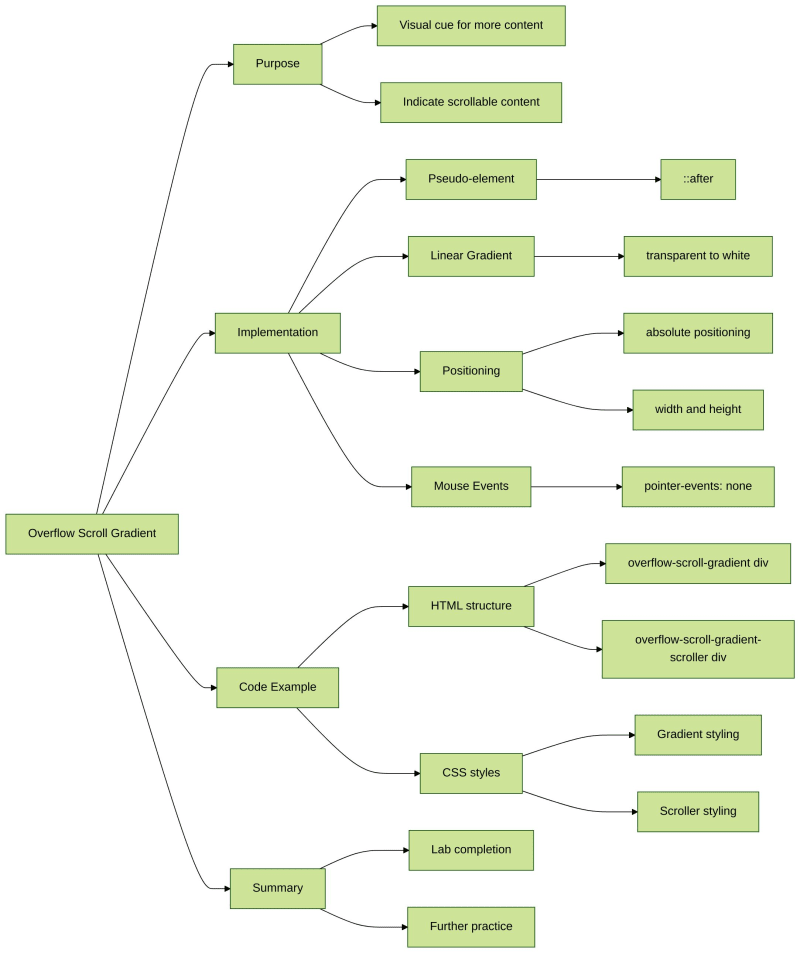
Dans cet atelier, nous apprendrons comment ajouter un dégradé à un élément débordant à l'aide de CSS. L'objectif de cet atelier est de créer un signal visuel pour les utilisateurs indiquant qu'il y a davantage de contenu à faire défiler. En utilisant le pseudo-élément ::after et la fonction Linear-gradient(), nous pouvons créer un dégradé qui passe du transparent au blanc, indiquant qu'il y a du contenu supplémentaire à visualiser.
index.html et style.css ont déjà été fournis dans la VM.
Pour ajouter un dégradé à un élément débordant et indiquer qu'il y a plus de contenu à faire défiler, suivez ces étapes :
Voici un exemple d'extrait de code HTML et CSS :
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Iure id exercitationem nulla qui repellat laborum vitae,
molestias tempora velit natus. Quas, assumenda nisi.
Quisquam enim qui iure, consequatur velit sit?
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Iure id exercitationem nulla qui repellat laborum vitae,
molestias tempora velit natus. Quas, assumenda nisi.
Quisquam enim qui iure, consequatur velit sit?
.overflow-scroll-gradient { position: relative; } .overflow-scroll-gradient::after { content: ""; position: absolute; bottom: 0; width: 250px; height: 25px; background: linear-gradient(transparent, white); pointer-events: none; } .overflow-scroll-gradient-scroller { overflow-y: scroll; background: white; width: 240px; height: 200px; padding: 15px; line-height: 1.2; }
Veuillez cliquer sur « Go Live » dans le coin inférieur droit pour exécuter le service Web sur le port 8080. Ensuite, vous pouvez actualiser l'ongletWeb 8080pour prévisualiser la page Web.
Félicitations ! Vous avez terminé l'atelier Dégradé de défilement de débordement. Vous pouvez pratiquer davantage de laboratoires dans le LabEx pour améliorer vos compétences.

? Entraînez-vous maintenant : Dégradé de défilement de débordement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Avantages et inconvénients du framework Flutter
Avantages et inconvénients du framework Flutter Que faire si la connexion win8wifi n'est pas disponible
Que faire si la connexion win8wifi n'est pas disponible Que faire en cas de conflit IP
Que faire en cas de conflit IP Comment centrer un div en CSS
Comment centrer un div en CSS Installer et configurer VNC sur Ubuntu
Installer et configurer VNC sur Ubuntu Le WiFi ne montre aucun accès à Internet
Le WiFi ne montre aucun accès à Internet Comment passer un appel sans afficher votre numéro
Comment passer un appel sans afficher votre numéro Modifier le nom du fichier sous Linux
Modifier le nom du fichier sous Linux