
Quand gen-AI a commencé à émerger, j'apprenais le HTML/CSS. J'ai vu tout cela et j'ai dit : attendez une minute, je pourrais utiliser CSS pour créer une bande dessinée avec un outil d'IA. Dans l’ensemble, je n’avais pas tort, sauf que j’avais prédit que cela me prendrait quelques semaines et que cela m’a finalement pris 4 mois. Cependant, le résultat est plutôt correct, je suis fier du travail et j'ai BEAUCOUP appris en le faisant. Alors laissez-moi vous dire pourquoi et un avant-goût du comment je l'ai fait :
1-OUTILS GRATUITS : sauf si vous choisissez d'utiliser un générateur d'IA payant - que je recommande - tout le reste dont vous aurez besoin est gratuit.
Dans mon cas, j'ai utilisé du code VS et rien d'autre que HTML et CSS. Pas besoin de plus. Toutes les polices, ressources et outils peuvent être trouvés gratuitement.
Ne multipliez pas les choses sans nécessité. Ce sont deux outils SUPER PUISSANTS. Maîtrisez-le, et cela suffirait pour un certain temps pour le faire.

2-AUTOMATION : lorsque vous créez une bande dessinée en utilisant html et css, vous codez essentiellement une bande dessinée. Ensuite, vous pouvez exploiter la puissance de l’automatisation.
Bulles, fautes de frappe, mise en page... tout peut être réalisé à grande échelle en un clic ou en quelques lignes de code. Je ne sais pas si l'utilisation des technologies Web à cette fin va se développer, je suppose que c'est une chose très particulière de ma part. Cependant, les résultats sont spectaculaires.
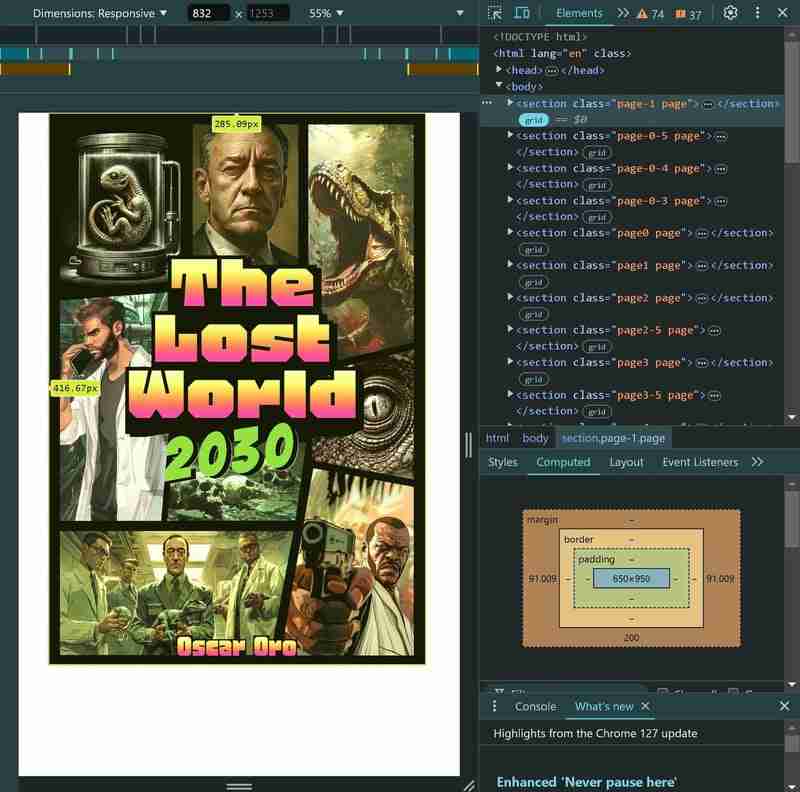
La suivante est une vue de la couverture de ma bande dessinée en code VS. Avec DevTools, vous pouvez contrôler presque tout. C'est comme si nous étions faits pour ça.

3-TRADUCTION : c'est un gros problème. Parce que même si vous utilisez l'une de ces plateformes sans code pour réaliser votre bande dessinée, vous perdez ce pouvoir d'automatisation.
Pour autant que je sache (corrigez-moi si je me trompe), sur toutes ces plateformes, vous créez essentiellement un fichier exportable —PDF, JPG, DOC...— donc, si le moment vient où vous souhaitez traduire votre bande dessinée dans un autre langues, vous devrez répéter le processus encore et encore. Ma BD fait environ 264 pages, et croyez-moi, même la tâche apparemment simple de copier/coller tout le texte dans une autre langue commence à être INSURMONTABLE au-delà de... 20 pages ? Pour ne pas dire si vous en créez des centaines.
Si vous utilisez les technologies Web pour créer votre bande dessinée, vous pouvez alors exploiter la puissance de votre navigateur pour effectuer des traductions automatiques d'un simple clic. Presque magique.
Mon conseil ici est double. Premièrement, pour les traductions, le meilleur navigateur est de loin chrome car il intègre le traducteur Google et prend en charge presque toutes les langues que vous pouvez imaginer (il y en a des folles...). Deuxièmement, même si c'est automatique, vous souhaitez vérifier chaque page pour le contrôle qualité. En effet, il existe des langues beaucoup plus verbeuses que d'autres, ce qui peut varier considérablement en termes de longueur des bulles et forcer les tailles et les positions que vous n'avez pas définies à détruire le style de la page.
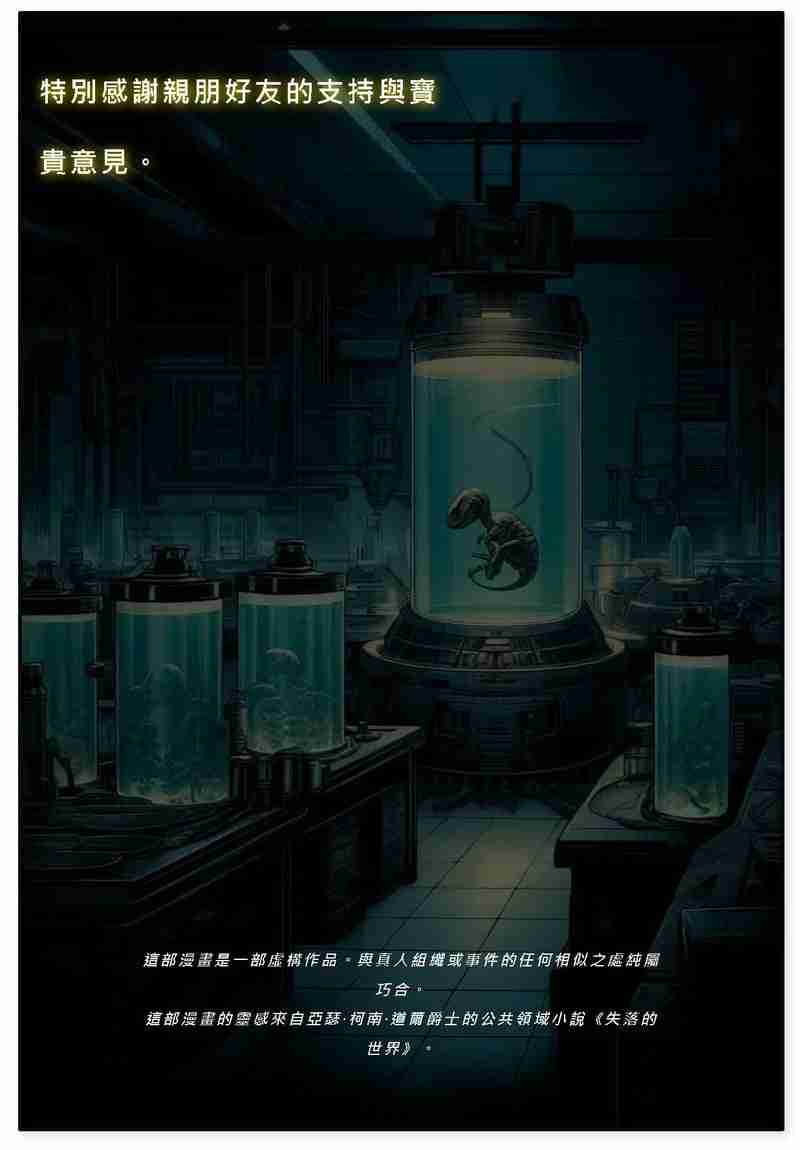
Un exemple de page de bande dessinée traduite en chinois traditionnel :

Un attribut intéressant à connaître est la traduction, qui vous permet de définir OUI ou NON. Disons que vous ne souhaitez pas traduire certains mots ou phrases. Vous pouvez définir sur NON et le navigateur n'effectuera pas la traduction.
4- PUBLICATION EN LIGNE : Et si vous ne souhaitez pas vous soumettre à un intermédiaire et publier votre bande dessinée en ligne, par exemple sur votre site Web personnel ?
C'est une excellente option. L’une des expériences que j’obtiens en faisant cela et en publiant ma bande dessinée est que les plateformes agissent comme des gardiens – raisonnables et même prévisibles – mais PAS NÉCESSAIRES. Et c'est une des beautés du web, un média décentralisé, vous pouvez créer votre propre web/plateforme et y publier votre BD sans avoir à passer les filtres que les autres vous imposent - et croyez-moi, il y a beaucoup de filtres, même sur des plateformes qui semblent sans idéologie comme Amazon.
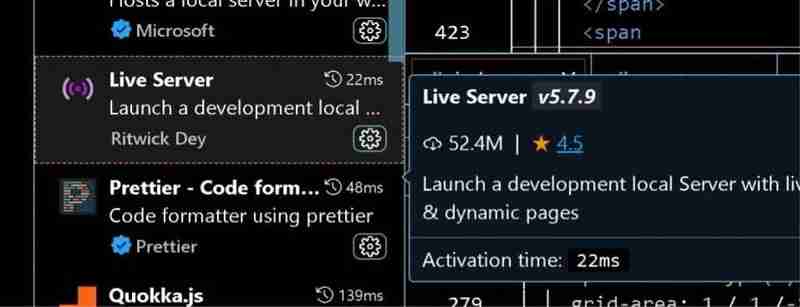
J'ai utilisé l'extension Live Server dans le code VS pour visualiser le processus sur un serveur local.

5-PRATIQUE HTML/CSS : c'était au sommet de mes objectifs en faisant cela.
Je voulais pratiquer le HTML et le CSS, notamment maîtriser CSS GRID, et c'était vraiment une idée efficace. Réaliser la bande dessinée en utilisant ces langages du Web a donné l'excuse d'utiliser, sinon tout, une grande partie de ce que ces langages peuvent offrir. En CSS, j'ai utilisé des variables, des propriétés, la mise en page, le style du texte... la quantité de ce que j'ai appris est énorme et le meilleur, c'est que c'était un processus amusant parce que je faisais ce projet que j'aime bien.
CSS GRID mérite une mention spéciale. Depuis les débuts du langage CSS, styliser le HTML afin de réaliser des mises en page complexes était une vraie galère : positionnement, astuces de marge, tableaux de mise en page... PLUS. Faire cette bande dessinée est vraiment une preuve de la puissance de CSS Grid et de ce que vous pouvez en faire.
Quand j’ai commencé à apprendre, j’ai vite compris que cet outil était comme s’il était fait pour réaliser des bandes dessinées. Le niveau de précision et de faible contrôle que vous obtenez est incroyable et semble naturel et adapté. La courbe d'apprentissage est abrupte au début, mais une fois que vous avez compris cela, à long terme, cela en vaut vraiment la peine. Je dirais que c'est la pièce centrale pour créer une bande dessinée sur le Web de la manière la plus simple et constitue un excellent investissement en compétences.
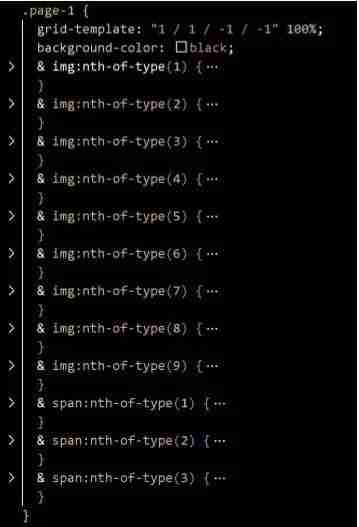
Voici à quoi ressemble le code CSS de la couverture de la bande dessinée. Je sélectionne la classe .page-1 et donne une position en utilisant le raccourci du modèle de grille. J'ai défini l'arrière-plan de la page en noir et le style de toutes les images que j'ai téléchargées sur le fichier HTML.
 C'était une aventure vraiment géniale et amusante (même si cela m'a pris plus de temps que prévu). Maintenant, je suis un peu fatigué du front-end. Vous voulez continuer avec le back-end et créer un projet full-stack sympa.
C'était une aventure vraiment géniale et amusante (même si cela m'a pris plus de temps que prévu). Maintenant, je suis un peu fatigué du front-end. Vous voulez continuer avec le back-end et créer un projet full-stack sympa.
Découvrez la bande dessinée
ici
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!