
Quand je suis tombé surKbar, cela m'a fasciné de créer la même chose avec mes saveurs.
J'ai développé une palette de commandes personnalisée qui peut être déclenchée en utilisant Cmd + D sur Mac ou Ctrl + D sous Windows/Linux.
Cette palette de commandes agit comme un portail, permettant aux utilisateurs de naviguer vers n'importe quel itinéraire statique prédéfini au sein de l'application.
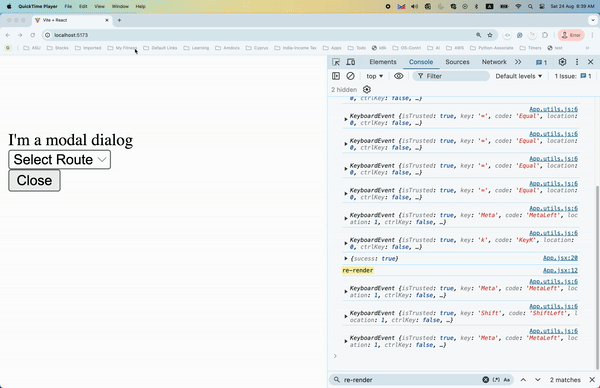
Il peut être fermé à l'aide de la touche Échap, et à des fins de démonstration, j'ai inclus un modal avec un bouton de fermeture.
Dans cet article, je vais vous expliquer les composants clés et les décisions de conception derrière ce projet, y compris l'utilisation des portails React, du modèle Observable et des écouteurs d'événements Window.
1. Portails React
Je. Pour m'assurer que la palette de commandes n'interfère pas avec le DOM racine, j'ai choisi d'utiliser les portails React.
II. Les portails vous permettent de restituer les enfants d'un composant dans une partie différente de la hiérarchie DOM, en dehors du composant parent.
III. Cela s'est avéré crucial pour isoler la structure DOM de la palette de commandes du reste de l'application, garantissant ainsi que le DOM racine ne reste pas affecté.
2. Modèle observable
Je. J'ai implémenté un modèle observable similaire au RxJS d'Angular. La principale raison de l'adoption de ce modèle était de dissocier la logique de gestion des états et de gestion des événements du composant lui-même.
II. Au lieu d'intégrer des écouteurs d'événements directement dans le composant et d'y gérer l'état, j'ai créé un observable. Lorsqu'une condition spécifique est remplie (par exemple, un événement de pression de touche), l'Observable diffuse un message, permettant au reste de l'application de réagir en conséquence.
III. Ce modèle améliore la modularité et la maintenabilité de la base de code.
IV. De plus, je me suis assuré que les observables soient correctement désabonnés lorsqu'ils ne sont plus nécessaires, optimisant ainsi les performances de l'application en évitant d'éventuelles fuites de mémoire.
3. Auditeurs d'événements
Je. Pour détecter les interactions des utilisateurs, j'ai utilisé les écouteurs d'événements Windows. Ces écouteurs surveillent lorsque des raccourcis clavier spécifiques (comme Cmd + D ou Ctrl + D) sont enfoncés.
II. Lors de la détection de ces pressions sur une touche, la condition pertinente est vérifiée et si elle est satisfaite, l'Observable diffuse l'événement.
Pourquoi ne pas utiliser des Web Workers ?
Je. Vous vous demandez peut-être pourquoi j'ai choisi de ne pas utiliser Web Workers.
II. Bien que les Web Workers soient excellents pour décharger les tâches de calcul lourdes du thread principal, ils ne conviennent pas aux écouteurs d'événements liés au DOM.
III. Étant donné que l'objectif de ce projet était de gérer efficacement les événements DOM, le modèle Observable était un choix plus approprié.
Collaboration et prochaines étapes
Je. L'implémentation actuelle estlégère, avec une base de code d'environ900 octets. Je suis ouvert à collaborer avec toute personne intéressée à affiner davantage ce projet ou même à le présenter sous forme de bibliothèque npm.
II. N'hésitez pas à explorer le code et à nous contacter si vous souhaitez contribuer !
*Lien GitHub :- *(https://github.com/Ashutoshsarangi/react-portal)

Référence
https://github.com/timc1/kbar?tab=readme-ov-file
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment utiliser NSTimeInterval
Comment utiliser NSTimeInterval Comment résoudre l'incompatibilité de charge du serveur
Comment résoudre l'incompatibilité de charge du serveur tutoriel d'installation de pycharm
tutoriel d'installation de pycharm Win10 ne prend pas en charge la solution de configuration de disque du micrologiciel Uefi
Win10 ne prend pas en charge la solution de configuration de disque du micrologiciel Uefi Windows ne peut pas configurer cette connexion sans fil
Windows ne peut pas configurer cette connexion sans fil Le dossier appdata peut-il être supprimé ?
Le dossier appdata peut-il être supprimé ? Comment créer un clone WeChat sur un téléphone mobile Huawei
Comment créer un clone WeChat sur un téléphone mobile Huawei Comment créer un index bitmap dans MySQL
Comment créer un index bitmap dans MySQL