
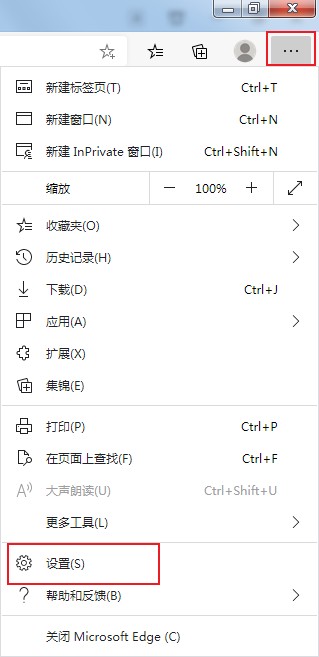
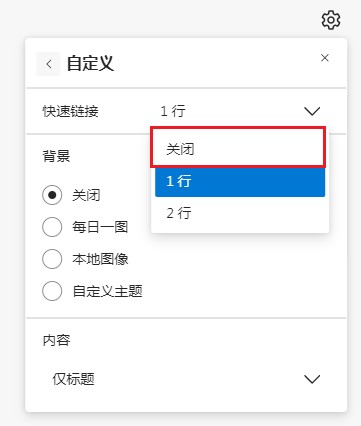
Comment configurer le navigateur Edge pour afficher deux lignes de liens rapides sur la page du nouvel onglet ? Récemment, un utilisateur a posé cette question. Par défaut, le navigateur Edge placera une rangée de liens rapides dans la page du nouvel onglet, qui contient certaines pages Web fréquemment visitées. Existe-t-il un moyen de configurer deux rangées de liens rapides ? À cet égard, cet article apporte des solutions détaillées à partager avec tous. Comment configurer le navigateur Edge pour qu'il affiche deux lignes de liens rapides sur la nouvelle page à onglet ? 1. Ouvrez d'abord le navigateur Edge, cliquez sur Paramètres et autres icônes dans le coin supérieur droit du navigateur, puis cliquez sur Paramètres dans la fenêtre du menu contextuel.





Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment régler la luminosité de l'écran d'un ordinateur
Comment régler la luminosité de l'écran d'un ordinateur Principe de liaison de données bidirectionnelle
Principe de liaison de données bidirectionnelle Quel logiciel est AE
Quel logiciel est AE espace HTML
espace HTML Quelles compétences sont nécessaires pour travailler dans l'industrie PHP ?
Quelles compétences sont nécessaires pour travailler dans l'industrie PHP ? Introduction aux logiciels de dessin architectural
Introduction aux logiciels de dessin architectural vscode crée une méthode de fichier HTML
vscode crée une méthode de fichier HTML Quelles sont les vulnérabilités courantes de Tomcat ?
Quelles sont les vulnérabilités courantes de Tomcat ?