
Eh bien, ce projet est issu du célèbre dicton populaire : « un esprit vide est un atelier alors commençons un autre projet ». Blague à part, je voulais raconter une histoire, premièrement, je n'ai jamais étudié la programmation formellement et à ce jour je ne comprends pas pourquoi, quelque chose d'autre de plus « urgent » revient toujours, et la seconde est : je ne me souviens de rien à propos de cours de mathématiques.
J'ai donc décidé de changer de scénario et de m'attaquer à un projet qui m'aiderait à mieux programmer et, en prime, m'apprendrait quelques notions mathématiques. C'est à ce moment-là que je me suis souvenu d'un projet de freeCodeCamp.org sur la façon de créer un simulateur de voiture piloté par l'IA, réalisé par Radu (lien ici). Le gars faisait tout avec ses ongles, il n'utilisait même pas de TS ! Je me souviens que lorsque j'ai terminé ce mini-cours, j'ai regardé le code et j'ai pensé « ouais, je ne pense pas que je me souviendrai de tout cela à l'avenir. »

Ce que je voulais avec tout ce préambule, c'était dire : je me suis réveillé avec ça en tête et j'ai décidé de créer quelque chose de similaire, mais en un peu plus simple. J'ai décidé de réaliser un capteur, sans utiliser de bibliothèque ni revisiter le code original. J'aurais aimé qu'il n'y ait que moi et mon assistant GPT dans ce voyage.
Pour ceux qui sont coincés dans « l’enfer des tutoriels », voici quelques points que j’ai trouvé importants :
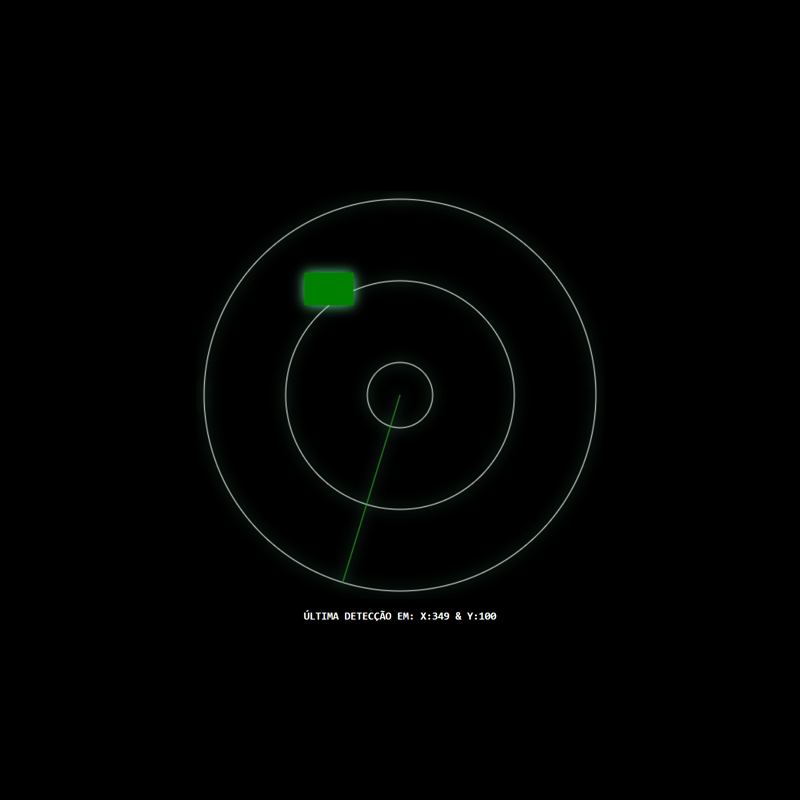
Maintenant, je souhaite vous montrer le résultat de cet apprentissage : une version extrêmement simple de radar utilisant HTML Canvas et JavaScript. La chose la plus intéressante a été d'implémenter tout cela sans utiliser de bibliothèque.
Le projet est sur : https://stackblitz.com/edit/vitejs-vite-bu1acf?file=main.js
J'ai l'intention de l'utiliser davantage dans un avenir pas trop proche !
Si vous débutez ou souhaitez vous lancer un défi, je vous suggère d'essayer de créer un projet à partir de zéro, sans libs. Partagez vos expériences et vos défis, mais s'il vous plaît, ne créez pas un autre framework js !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre l'impossibilité de se connecter à NVIDIA
Comment résoudre l'impossibilité de se connecter à NVIDIA Tutoriel sur la fusion de plusieurs mots en un seul mot
Tutoriel sur la fusion de plusieurs mots en un seul mot Quels sont les attributs d'une balise ?
Quels sont les attributs d'une balise ? Comment désinstaller la restauration en un clic
Comment désinstaller la restauration en un clic Comment changer le type de fichier dans Win7
Comment changer le type de fichier dans Win7 La différence entre la charge rapide PD et la charge rapide générale
La différence entre la charge rapide PD et la charge rapide générale Que faire s'il n'y a aucun son provenant du microphone de l'ordinateur
Que faire s'il n'y a aucun son provenant du microphone de l'ordinateur Que dois-je faire si mon ordinateur ne s'allume pas ?
Que dois-je faire si mon ordinateur ne s'allume pas ?