
Bienvenue ! Si vous avez suivi de semaine en semaine, vous avez peut-être remarqué que cette série a pris une petite pause ! Si vous m'avez suivi, je suis vraiment désolé !
Certains de mes travaux sur un projet personnel ont occupé une part importante de mon attention, et en plus, je viens de me marier, donc je vais utiliser ça comme excuse. Si vous voulez voir sur quoi j'ai travaillé, consultez la série Build In Public: Roast, qui documente mon processus du concept au déploiement pour une application qui suit vos rôtis maison.
Très bien, très bien. Arrêtons de nous auto-promouvoir, revenons à déplacer nos cartons sur l'écran !
Tout comme dans la première partie, vous pourrez suivre votre modèle CodePen ! Si vous n'avez pas lu la première partie, consultez-la ici. Et si vous avez besoin d'un nouveau modèle, cliquez ici.
Avec les propriétés d'affichage et de position, il peut sembler qu'elles affectent la même chose : l'endroit où quelque chose apparaît sur la page Web. Mais ils ont une différence subtile. Les propriétés de positionnement contrôlent la façon dont un élément est positionné dans le document qui le contient. Soit en flux normal, par rapport aux autres éléments, soit en ignorant tout !
L'affichage est différent dans le sens où il affecte lafaçondont la mise en page est interprétée : le type d'affichage. La propriété display pour CSS est un peu un ours au début, car elle définit non seulement le type d'affichage de l'élément auquel elle est appliquée (un type d'affichage externe), mais elle définit également les comportements d'affichage des éléments contenus dans l'élément. est appliqué à (un type d'affichage interne).
La plupart des éléments que nous avons utilisés jusqu'à présent ont un type de bloc d'affichage externe par défaut. Cela signifie qu'aucun autre élément n'occupera le même espace vertical que cet élément. En effet, tout nouvel élément ajouté créera une "nouvelle ligne".
Tous les éléments ne sont pas ainsi. Par exemple,
Eh bien, quelles que soient les valeurs par défaut de l'élément, vous pouvez modifier cette propriété en définissant :
display: block display: inline-block
Maintenant, dans votre stylo code, modifiez le jeu de règles .box pour que toutes les cases apparaissent côte à côte.

En ce qui concerne les types d'affichage intérieur, nous proposons quelques options supplémentaires sur la façon de positionner les éléments. Nous pouvons transformer notre élément en flexbox ou en grille, ce qui affectera la disposition de ses enfants.
Chacun de ces concepts mérite un article entier, mais fondamentalement, une boîte flexible positionnera de manière « flexible » les éléments contenus dans un élément parent en ligne. La flexbox s'adapte mieux aux différentes tailles d'écran car elle place les éléments les uns par rapport aux autres et à l'élément contenant plutôt que par rapport à la fenêtre.
Pour voir cela en action, jetez un œil aux règles .frame dans le Codepen.
Décommentez la ligne de code suivante :
display: flex;

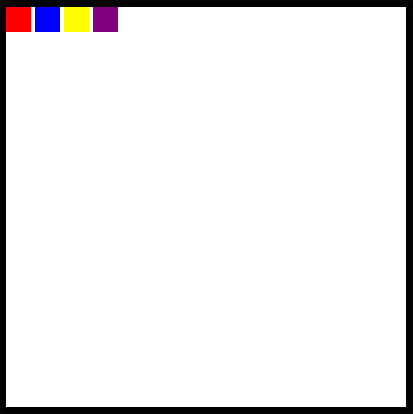
Cela ressemble beaucoup à avoir quatre blocs en ligne, n'est-ce pas ? Par défaut, un conteneur flex justifie ses éléments au début de la flexbox, ou à gauche, mais cela peut aussi être modifié !
Sous la déclaration de la flexbox, ajoutez ceci :
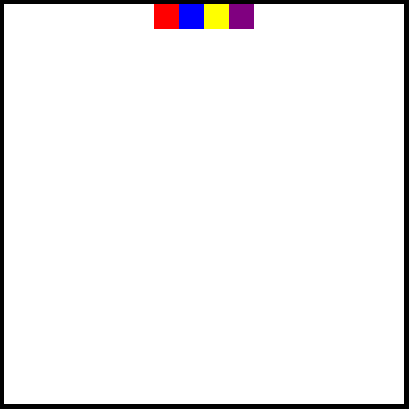
justify-content: center;
Et maintenant, nous devrions voir toutes les cases apparaître au milieu de l'écran !

Mais que se passe-t-il si nous ne voulons pas qu'ils soient coincés au sommet comme ça ? Ajoutons également :
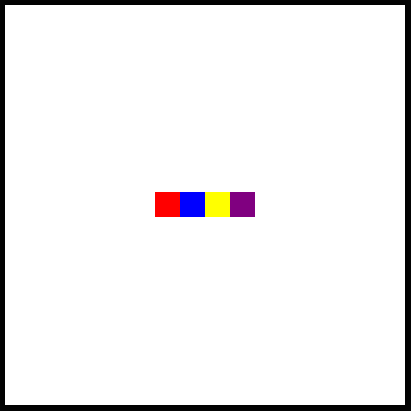
align-items: center;

Super !
Remarque : avant de continuer dans le CodePen, assurez-vous de commenter ou de supprimer les lignes contenant display: flex et les propriétés justification-content ou align-items que vous avez ajoutées.
En plus de la flexbox, nous avons également la possibilité de transformer l'intégralité de notre élément en une grille, où nous pouvons placer des éléments !
Je n'entrerai pas beaucoup dans les détails de ce code ici, mais sachez que c'est possible en déclarant l'élément comme étant une grille, en fournissant un modèle de grille, puis en plaçant les éléments dans la grille !
Décommentez les lignes suivantes dans les règles .frame !
display: grid; grid-template: 1fr 1fr / 1fr 1fr; align-items: center; justify-items: center;
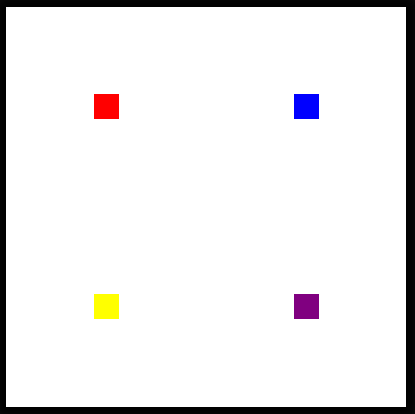
Maintenant, vous devriez voir chacune des cases positionnées chacune au centre d'un quadrant du cadre !

As with last article, here are a series of challenges.You will want to delete or re-comment the lines of code creating the grid layout before attempting!
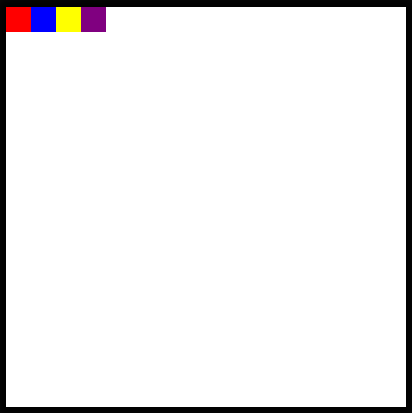
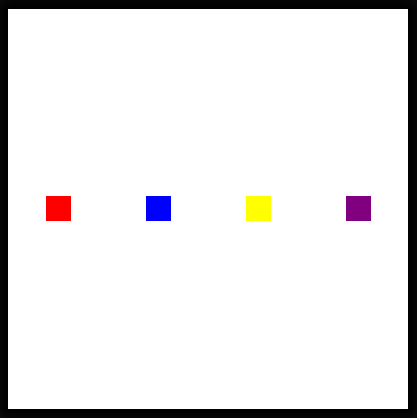
Challenge #1:Search MDN for the correct justify-content property to display each of the blocks evenly on the horizontal plane without touching the sides and in the center vertically as pictured below.

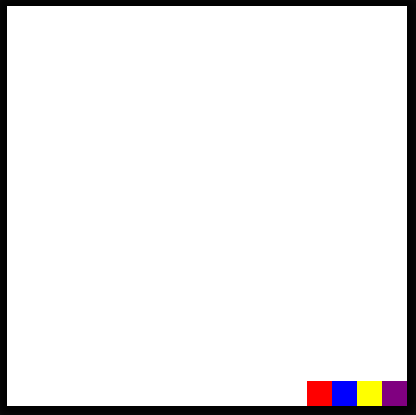
Challenge #2:Still in a flex container, see if you can group all of the boxes together and place them in the bottom right-hand corner! (What properties will you have to adjust for this?)

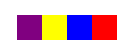
Challenge #3:Can you find a flex property that will reverse the display order of the elements?

Congratulations on completing these challenges! See you next week for more HTML and CSS!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!