
Avez-vous déjà remarqué à quel point React fait parler de lui dans la communauté des développeurs ? ? Que vous parcouriez Twitter, discutiez avec d'autres codeurs ou parcouriez GitHub, React est partout. Mais pourquoi tout ce battage médiatique ? Est-ce vraiment si puissant, ou suivons-nous simplement la dernière tendance en matière de codage comme un troupeau de moutons ? ? Eh bien, attachez votre ceinture, car nous sommes sur le point de plonger dans le monde de React et de découvrir pourquoi tout le monde (et leur chien ?) est obsédé par cette bibliothèque JavaScript !

Avant l'arrivée de React, les développeurs Web se demandaient : « Combien de frameworks JavaScript dois-je apprendre cette année ? » ? Mais ensuite, en 2013, Facebook a abandonné React, et le monde du développement Web n'a plus jamais été le même depuis. React était le petit nouveau cool du quartier qui pouvait effectuer des mises à jour de l'interface utilisateur plus rapidement que vous ne pourriez dire « JavaScript ».
Les développeurs ont rapidement compris que React n’était pas simplement une autre tendance passagère : il changeait la donne. Aujourd’hui, elle est soutenue par Facebook, utilisée par des entreprises comme Netflix, Airbnb et Instagram, et constitue l’une des compétences les plus recherchées sur le marché du travail. Mais pourquoi ? Décomposons-le.

Imaginez construire un site Web comme un ensemble LEGO. Chaque élément (ou composant) est autonome et peut être réutilisé pour créer différentes parties de votre application. React vous permet de faire exactement cela ! Au lieu d'écrire un fouillis de code géant et enchevêtré, vous pouvez créer de petits composants gérables qui s'emboîtent pour former votre application.
Besoin d'un bouton ? Créez un composant Button ! Voulez-vous que ce bouton soit bleu ? Ajustez simplement ce composant. Plus besoin de rechercher 47 instances différentes de ce bouton dans votre base de code. C'est comme le Marie Kondo du développement Web : tout est bien organisé et suscite la joie ! ✨

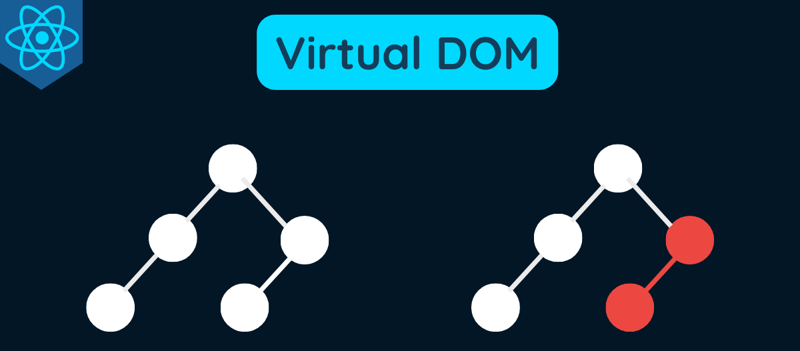
React n’est pas seulement intelligent ; c'est un génie. Lorsque vous apportez des modifications à votre application, React ne se contente pas de mettre à jour aveuglément toute la page comme un stagiaire trop zélé le premier jour. Au lieu de cela, il utilise quelque chose appelé Virtual DOM, une copie légère du vrai DOM.
Lorsque vous mettez à jour quelque chose, React compare le DOM virtuel au réel, détermine ce qui a changé et ne met à jour que les parties nécessaires. C’est comme un chirurgien du cerveau avec une focalisation laser. ? Le résultat ? Mises à jour ultra rapides de l'interface utilisateur qui rendent votre application vive et réactive.

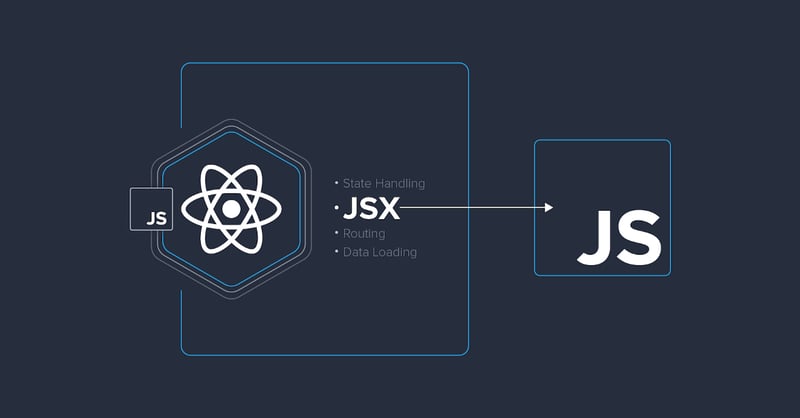
React nous a présenté JSX, qui vous permet d'écrire du HTML directement dans JavaScript. Au début, les développeurs disaient : « Attendez, vous mélangez HTML et JavaScript ? N'est-ce pas un péché ? Mais ensuite, après l’avoir essayé, ils se sont dit : « Bon sang, c’est génial ! » ?
JSX permet de voir incroyablement facilement à quoi ressemblera votre interface utilisateur simplement en jetant un coup d'œil à votre code. Plus besoin de passer d'un fichier à l'autre pour faire correspondre votre HTML et votre JavaScript. Tout est là, au même endroit, facile à lire et à comprendre. C’est comme le beurre de cacahuète et la gelée : deux bonnes choses qui sont encore meilleures ensemble ! ?

React ne vous donne pas seulement les outils nécessaires pour créer des applications géniales ; il est également livré avec un écosystème de bibliothèques qui vous facilitent encore la vie. Vous voulez gérer l'état? Découvrez Redux ou les hooks useState et useReducer intégrés. Besoin d'un routage ? React Router vous soutient. Envie d'animations ? Framer Motion est prêt à bouleverser votre monde. ?
Cet écosystème est comme un buffet à volonté pour les développeurs. Vous pouvez choisir les outils qui répondent le mieux à vos besoins, et vous pouvez les mélanger et les assortir pour créer votre pile technologique parfaite. C’est un assortiment de bonnes choses en matière de codage ! ?️

L'une des meilleures choses à propos de React est son immense communauté. Que vous soyez bloqué sur un bug à 2 heures du matin ou que vous recherchiez des conseils sur les meilleures pratiques, vous trouverez un développeur React sympathique prêt à vous aider. Stack Overflow, GitHub, Reddit, etc. Les développeurs React sont partout, partageant leurs connaissances et construisant ensemble des choses géniales. ?
Et n'oublions pas les innombrables tutoriels, cours et articles de blog (comme celui-ci !) qui peuvent vous guider dans votre parcours React. Vous n'êtes jamais seul lorsque vous codez avec React. C’est comme avoir toute une armée de copains codeurs à vos côtés ! ?♂️

React ne se repose pas seulement sur ses lauriers. L'équipe React travaille constamment à améliorer et à faire évoluer la bibliothèque. Avec l'introduction récente des composants React Server et le développement continu du mode React Concurrent, l'avenir s'annonce prometteur pour les développeurs React.
Ces nouvelles fonctionnalités devraient rendre React encore plus puissant et polyvalent, garantissant qu'il reste à la pointe du développement Web pour les années à venir. Donc, si vous envisagez de vous lancer dans React, c’est le moment idéal. Le meilleur est à venir ! ?

Alors, pourquoi tout le monde parle de React ? Parce que c’est plus qu’une simple tendance : c’est un moteur qui a changé la façon dont nous construisons des applications Web. Avec son architecture basée sur des composants, Virtual DOM, JSX, son écosystème robuste et sa communauté dynamique, React offre une combinaison de puissance, de flexibilité et de facilité d'utilisation difficile à battre.
Que vous débutiez dans le développement Web ou que vous soyez un professionnel chevronné, apprendre React est une décision judicieuse. Ce n’est pas seulement une compétence, c’est un super pouvoir. Alors allez-y, plongez dans React et voyez par vous-même pourquoi tout le monde en raffole. ⚛️
Quelle est votre expérience avec React ? Partagez vos réflexions dans les commentaires ci-dessous et poursuivons la conversation ! ?
Connectons-nous
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Raisons de l'exception DNS
Raisons de l'exception DNS Téléchargement du logiciel de trading Yiou
Téléchargement du logiciel de trading Yiou conversion de codage Unicode
conversion de codage Unicode ajouter l'utilisation
ajouter l'utilisation Comment modifier le texte dans l'image
Comment modifier le texte dans l'image Quelles sont les classifications des systèmes Linux ?
Quelles sont les classifications des systèmes Linux ? Quels sont les sept principes des spécifications du code PHP ?
Quels sont les sept principes des spécifications du code PHP ? Outils de recherche couramment utilisés
Outils de recherche couramment utilisés